假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加。
为了解决听谁的问题,引入层叠性的概念。
CSS样式层叠权重值
根据CSS规范,具体性越明确的样式规则,权重值越高。计算权重值的依据,并不是许多文章所描述的那样“class是10,标签是1,ID是100”之类——虽然这样在大多数情况下能够得到正确的结果。
首先来看一个便于记忆的顺序”important>内联 >ID>类 >标签 |伪类|属性选择 >伪对象 >继承 >通配符”
选择器权重值的计算
A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以B、C、D的值都为0,即A=1, B=0, C=0, D=0(简写为1,0,0,0,下同)。
B:计算该选择器中ID的数量。如果有则B=1,没有B=0(例如,#header 这样的选择器,计算为0, 1, 0, 0)。
C:计算该选择器中伪类及其它属性的数量(包括class、属性选择器等,不包括伪元素)。(例如, .logo[id='site-logo'] 这样的选择器,计算为0, 0, 2, 0)(后面将进一解释为什么会是0,0,2,0)。
D:计算该选择器中伪元素及标签的数量。(例如,p:first-letter 这样的选择器,计算为0, 0, 0, 2)。
层叠性:多个选择器选中同一个标签,设置同一个样式,浏览器中加载时,不会加载所有的属性值,挑选其中一个加载,其中一个值层叠/覆盖掉其他的值。
要实现层叠或覆盖就涉及到比较,下面就是比较选择器之间的权重的比较,权重的比较一共有两种情况:1、选择器选中了标签;2、选择器没有选中标签
首先说一下选择器的权重:id>class>标签>*(通配符);
①选择器选中了标签:
首先:如果都选中了标签,比较选择器权重。
选择器有权重,权重大的会层叠权重小的。
计算权重:选择器选择的范围越大,权重反而越小。id>class>标签>*
方法:数选择器的数量,先比较id个数→再比较class个数→最后比较标签个数。
|
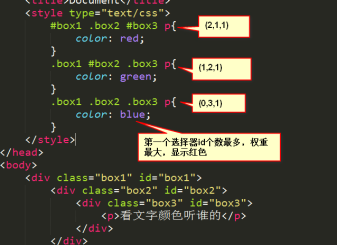
图片中的标注顺序(id个数,class个数,标签个数)
页面上显示的样式:
|
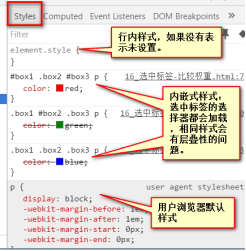
控制台显示:
|
其次:如果选择器权重相同,比较css中代码的书写顺序。
css代码有加载顺序,从上往下加载,后面加载的会覆盖前面加载。
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
②选择器都没有选中标签:一部分样式是可以继承的。继承谁的?
首先:比较每个选择器选中的元素,距离目标元素p的在HTML中的距离,距离近的层叠距离远的。简称就近原则。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
其次:如果距离一样近,比较权重,权重大的层叠权重小的。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
再次:如果距离一样近,选择器权重一样,看书写顺序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
特殊的,在比较权重的过程中,有一个单词important可以提升某一个样式属性的权重到最大。
比较就近原则,important对继承性没影响。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
综上所述:

最后:
移上比较都是以css内嵌式为例,在css的行内式、内嵌式和外链式中,权重:行内>内嵌=外链,顾名思义无论内嵌式或者外链式的权重多大都抵不过一句行内式!
以上是css的层叠性与权重的讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。