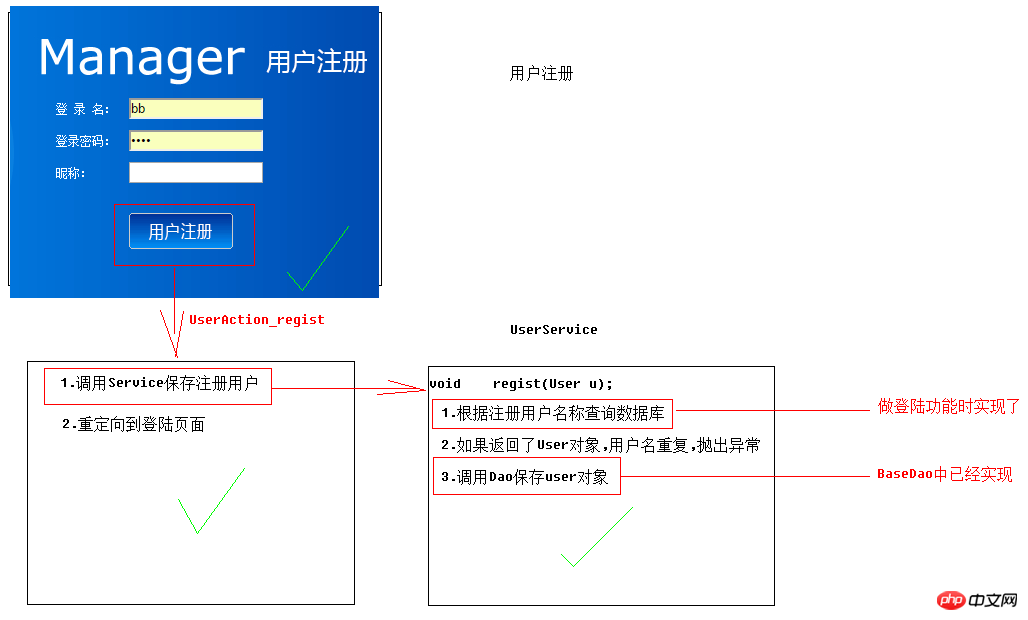
一、用户注册

二、登陆校验拦截器
1.拦截器
public class PrivilegeInterceptor extends MethodFilterInterceptor {
@Override//不校验登陆和注册方法protected String doIntercept(ActionInvocation invocation) throws Exception {//1 获得SessionMap<String, Object> session = ActionContext.getContext().getSession();//2 获得登陆标识User user = (User) session.get("user");//3 判断标识是否存在if(user != null){//存在=> 放行return invocation.invoke();
}else{//不存在=> 重定向到登陆页面return "toLogin";
}
}
}2.struts.xml
<interceptors><!-- 注册拦截器 --><interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor><!-- 配置拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="privilegeInterceptor"><param name="excludeMethods">login,regist</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 全局结果集配置 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>
三、员工拜访客户功能
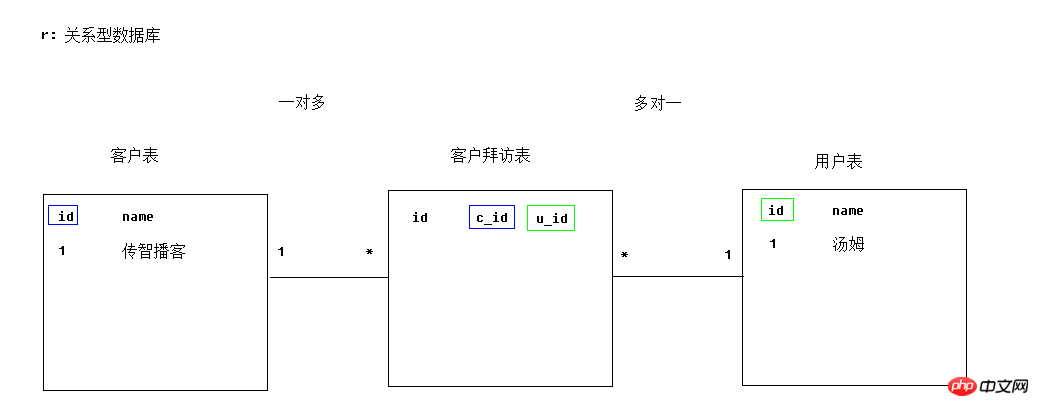
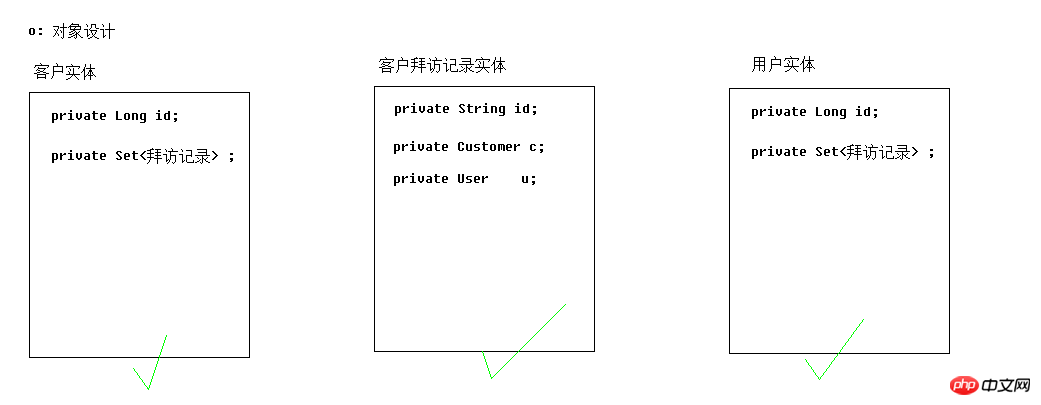
1.表|实体设计


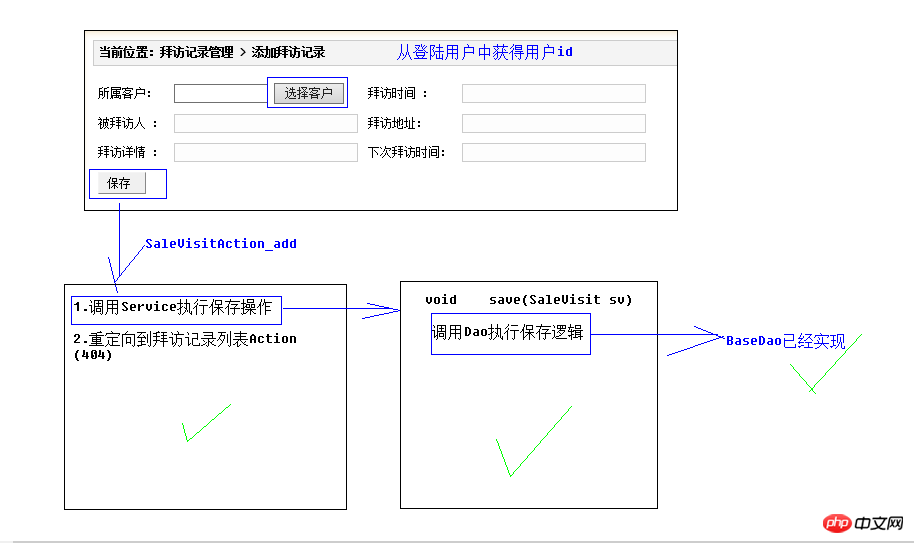
2.客户拜访记录添加

时间控件在jsp的运用:
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css?1.1.11" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js?1.1.11"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js?1.1.11"></script><script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){
// yy 已经代表了4位的年份
// mm 代表月份
// dd 代表日期
$('#visit_time').datepick({dateFormat: 'yy-mm-dd'});
$('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'});
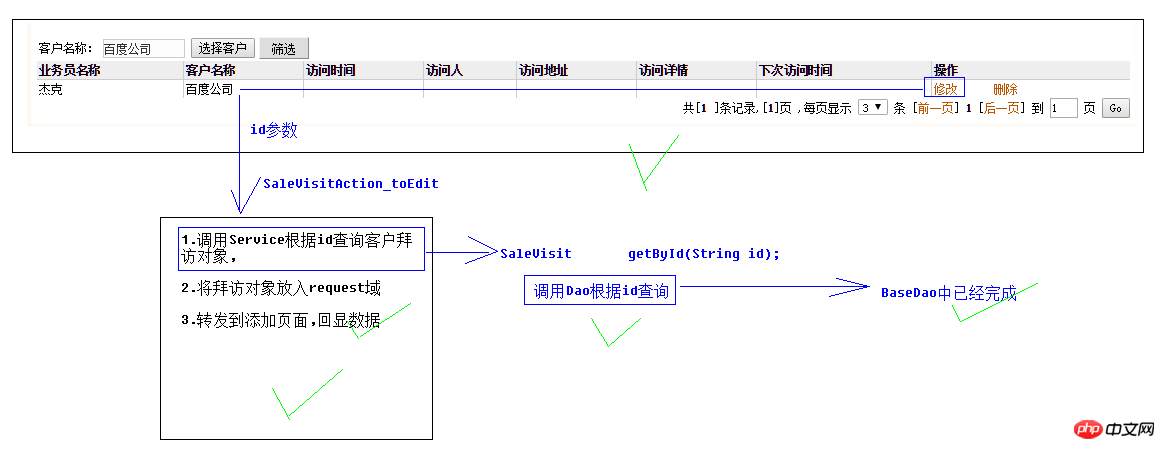
});</script>3.客户拜访记录列表
作业:再增加一个查询条件,就是根据业务员来查询
4.客户拜访记录修改

四、MD5加密
public class MD5Utils {/** * 使用md5的算法进行加密 */public static String md5(String plainText) {byte[] secretBytes = null;try {
secretBytes = MessageDigest.getInstance("md5").digest(
plainText.getBytes());
} catch (NoSuchAlgorithmException e) {throw new RuntimeException("没有md5这个算法!");
}
String md5code = new BigInteger(1, secretBytes).toString(16);// 16进制数字// 如果生成数字未满32位,需要前面补0for (int i = 0; i < 32 - md5code.length(); i++) {
md5code = "0" + md5code;
}return md5code;
}public static void main(String[] args) {
System.out.println(md5("1234"));
}
}以上是分享一个SSH项目实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在PHP中实现用户注册时发送短信验证码Sep 28, 2023 pm 12:01 PM
如何在PHP中实现用户注册时发送短信验证码Sep 28, 2023 pm 12:01 PM如何在PHP中实现用户注册时发送短信验证码随着移动互联网的普及,手机号码已经成为用户注册和登录的重要凭证之一。为了保证用户账号的安全性,很多网站和应用都会在用户注册时发送短信验证码进行验证。本文将介绍如何在PHP中实现用户注册时发送短信验证码的功能,并附上具体的代码示例。一、创建短信验证码发送接口首先,我们需要创建一个短信验证码发送接口,用于向用户的手机号码
 使用Docker Container部署JavaEE应用程序Jun 05, 2024 pm 08:29 PM
使用Docker Container部署JavaEE应用程序Jun 05, 2024 pm 08:29 PM使用Docker容器部署JavaEE应用程序:创建Dockerfile定义镜像、构建镜像、运行容器并映射端口,然后在浏览器中访问应用程序。示例JavaEE应用程序:RESTAPI与数据库交互,通过Docker部署后可在localhost访问。
 如何使用PHP和CGI实现用户注册和登录功能Jul 21, 2023 pm 02:31 PM
如何使用PHP和CGI实现用户注册和登录功能Jul 21, 2023 pm 02:31 PM如何使用PHP和CGI实现用户注册和登录功能用户注册和登录是许多网站必备的功能之一。在本文中,我们将介绍如何使用PHP和CGI来实现这两个功能。我们将通过代码示例来演示整个过程。一、用户注册功能的实现用户注册功能允许新用户创建一个账户,并将其信息保存到数据库中。以下是实现用户注册功能的代码示例:创建数据库表首先,我们需要创建一个数据库表,用于存储用户信息。可
 如何用PHP实现CMS系统的用户注册/登录功能Aug 07, 2023 am 11:31 AM
如何用PHP实现CMS系统的用户注册/登录功能Aug 07, 2023 am 11:31 AM如何用PHP实现CMS系统的用户注册/登录功能?随着互联网的发展,CMS(ContentManagementSystem,内容管理系统)系统成为了网站开发中非常重要的一环。而其中的用户注册/登录功能更是不可或缺的一部分。本文将介绍如何使用PHP语言实现CMS系统的用户注册/登录功能,并附上相应的代码示例。以下是实现步骤:创建用户数据库首先,我们需要建立一
 java和javaee区别Nov 02, 2023 am 10:50 AM
java和javaee区别Nov 02, 2023 am 10:50 AMjava和javaee在定义和用途、组件和功能、平台和环境、应用范围和开发模式等。详细介绍:1、定义和用途,Java是一种面向对象的编程语言,由Sun Microsystems于1995年推出,Java具有跨平台、可移植性、安全性和简单性等特点,广泛用于开发各种应用程序,而Java EE是Java平台的企业级扩展,旨在开发和部署大规模、可扩展、可靠的企业级应用程序等等。
 芝麻交易所交易流程Feb 09, 2024 am 08:20 AM
芝麻交易所交易流程Feb 09, 2024 am 08:20 AM芝麻交易所是我国领先的在线交易平台之一,为各类商品提供安全、高效的交易服务。它的交易流程包括用户注册、商品展示、订单生成、交易撮合、物流配送以及售后服务等多个环节。本文将详细介绍芝麻交易所的交易流程,帮助读者更好地了解和使用该平台。用户注册与登录在使用芝麻交易所进行交易之前,用户必须注册并登录。用户可以选择通过手机验证码、第三方账号或手动注册的方式登录。在注册过程中,用户需要提供真实有效的个人信息,并同意遵守芝麻交易所的交易规则和用户协议。商品展示与搜索注册成功后,用户可进入芝麻交易所主页,通过
 如何利用PHP函数实现用户注册和登录的验证码生成和验证?Jul 24, 2023 pm 06:09 PM
如何利用PHP函数实现用户注册和登录的验证码生成和验证?Jul 24, 2023 pm 06:09 PM如何利用PHP函数实现用户注册和登录的验证码生成和验证?在网站的用户注册和登录页面中,为了防止机器人批量注册和攻击,通常需要添加验证码功能。本文将介绍如何利用PHP函数实现用户注册和登录的验证码生成和验证。验证码生成首先,我们需要生成随机的验证码图片供用户填写。PHP提供了GD库和图像处理函数,可以方便地生成验证码图片。<?php//创建一个画布
 使用Laravel框架实现用户注册和登录功能的步骤Jul 28, 2023 pm 03:17 PM
使用Laravel框架实现用户注册和登录功能的步骤Jul 28, 2023 pm 03:17 PM使用Laravel框架实现用户注册和登录功能的步骤Laravel是一个流行的PHP开发框架,提供了许多强大的功能和工具,使得开发者可以轻松构建各种Web应用程序。用户注册和登录是任何应用程序的基本功能之一,下面我们将使用Laravel框架来实现这两个功能。步骤1:创建新的Laravel项目首先,我们需要在本地计算机上创建一个新的Laravel项目。打开终端或


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具