网页的结构与表现原则总的来说为:
先按结构和语义编写代码
然后进行CSS样式设置
减少HTML与CSS契合度(精简页面结构)
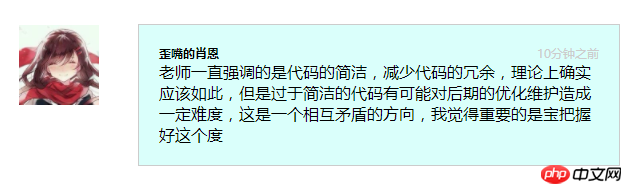
我们可以通过一个微博用户发言信息列表的制作案例来分析该原则。以下是该案例的整体实现效果:

从初学者的角度来看:
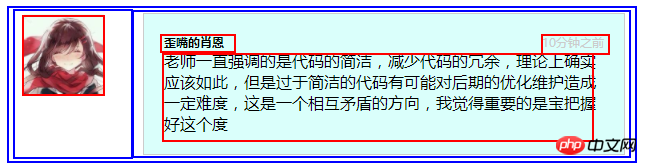
初学者往往会将这个结构分成多个DIV,看起来基本上就是以下几块:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>从中级前端的角度来看:
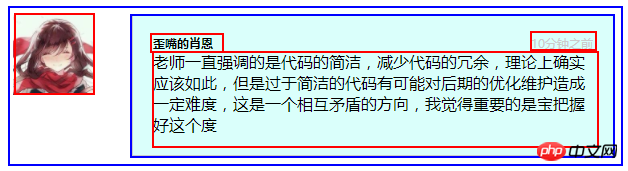
左边的图片所在的DIV是可以省略的,就变成这样几块:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>从高级前端的角度来看:
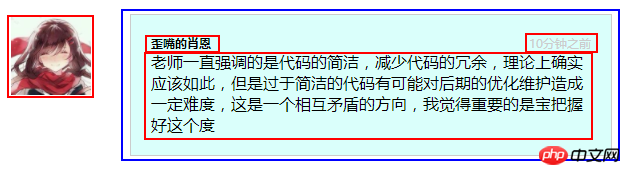
所有的元素放在一个DIV中,结构更简单了,单纯的将图片移出来:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
以上是关于前端页面布局的几点讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





