loading动画大全
- 零下一度原创
- 2017-07-24 10:12:082201浏览

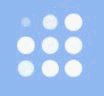
四个小球分别包含于四个正方形div,将小球相对于正方形定位(top:0;left:0),将方形div设置旋转,使小球分别位于四角,然后使用关键帧动画控制小球在当前位置与靠近中心点的位置之间来回移动
{animation: flor_move 1s 0s ease infinite;}
@keyframes flor_move { 50%{
top: 25px;
left: 25px;
}
}还剩下一个旋转的效果,这个便交给方形div的父级元素
{animation: flor_rote 2s 0s ease infinite;}@keyframes flor_rote { 25%{
transform: rotateZ(90deg);
} 50%{transform: rotateZ(180deg);
} 75%{transform: rotateZ(270deg);
} 100%{transform: rotateZ(360deg);
}}
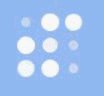
这个效果实现起来不难,将九个小球固定好位置,改变小球透明度即可(每个小球要设置不一样动画时间)
@keyframes mar_ligt { 50%{
opacity: 0.4;
}}
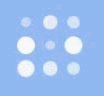
还是九个小球,不过这里改变了小球的大小,为了防止因为改变大小而致使排版错乱,所以每个小球都包含在固定宽高的div中,使小球在div中横纵方向上时刻居中。这样就可以放心地改变小球的大小了(每个小球依然设置不同的动画时间)
@keyframes mar_ligts { 50%{
transform: scale(.5);opacity: 0.4;
}}
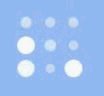
撞球效果,四个小球横纵方向居中排列,中间两个小球不动,左右两边的小球分别向两边来回移动(注意运动的时间差即可)。
{animation: poolball_l 1s .5s linear infinite;} //左边的小球
{animation: poolball_r 1s 0s linear infinite;} //右边的小球@keyframes poolball_l { 25%{
transform: translateX(-100%);
} 50%{transform: translateX(0);
}}
@keyframes poolball_r { 25%{
transform: translateX(100%);
} 50%{transform: translateX(0);
}}
这是一个很常见的效果,同样的为了防止因为小球大小的改变而使页面排版发生错乱,在小球外面加套一层固定宽高的div。
对每个小球还要设置动画延迟
{animation: size_change 1.2s linear infinite;}@keyframes size_change { 20%{
width: 0;height: 0;
} 40%{width: 0;height: 0;
} 50%{width: 20px;height: 20px;
}}
五个小球,只需横向居中,通过外边距来撑开小球之间的距离,通过关键帧动画改变小球的translateY、以及宽高和透明度。
小球初始宽高为15px,透明度为.6。
{animation: flip_ballP 1.2s ease infinite,flip_ballS 1.2s ease infinite;}@keyframes flip_ballP { 50%{
transform: translateY(60px);
}}
@keyframes flip_ballS { 50%{
height: 15px;width: 15px;opacity: 0.6;
} 75%{height: 20px;width: 20px;opacity: 1;
}}以上是loading动画大全的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:Git工具的安装与使用指南下一篇:网页页脚footer的背景图

