作者: kent鹏
转载请注明出处:
一、新增客户
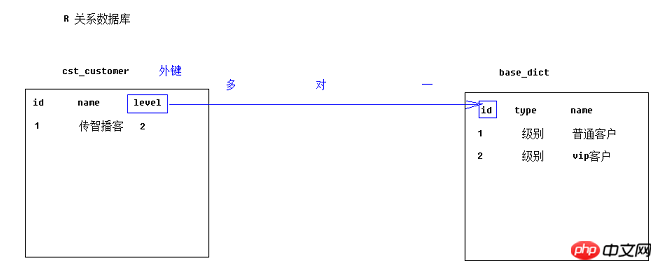
1.数据字典
用于枚举项目中有限个数的字典项
(1)表中数据字典与其他表的关系:


建表语句:
CREATE TABLE `base_dict` ( `dict_id` varchar(32) NOT NULL COMMENT '数据字典id(主键)', `dict_type_code` varchar(10) NOT NULL COMMENT '数据字典类别代码', `dict_type_name` varchar(64) NOT NULL COMMENT '数据字典类别名称', `dict_item_name` varchar(64) NOT NULL COMMENT '数据字典项目名称', `dict_item_code` varchar(10) DEFAULT NULL COMMENT '数据字典项目(可为空)', `dict_sort` int(10) DEFAULT NULL COMMENT '排序字段', `dict_enable` char(1) NOT NULL COMMENT '1:使用 0:停用', `dict_memo` varchar(64) DEFAULT NULL COMMENT '备注', PRIMARY KEY (`dict_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
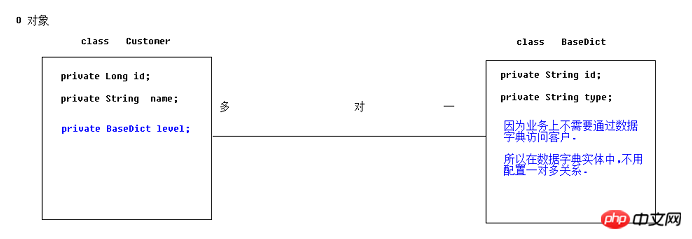
(2)映射文件配置
客户实体中引用数据字典对象:
//引用关联的数据字典对象private BaseDict cust_source; //客户来源 cust_source.dict_idprivate BaseDict cust_industry; //客户行业private BaseDict cust_level; //客户级别
将数据字典对象在映射文件中配置:
<!-- 多对一 --><many-to-one name="cust_source" column="cust_source" class="BaseDict" ></many-to-one><many-to-one name="cust_industry" column="cust_industry" class="BaseDict" ></many-to-one><many-to-one name="cust_level" column="cust_level" class="BaseDict" ></many-to-one>
2.使用ajax技术在页面加载字典下拉选
//使用ajax加载数据字典,生成select//参数1: 数据字典类型 (dict_type_code)//参数2: 将下拉选放入的标签id//参数3: 生成下拉选时,select标签的name属性值//参数4: 需要回显时,选中哪个optionfunction loadSelect(typecode,positionId,selectname,selectedId){//1 创建select对象,将name属性指定var $select = $("<select name="+selectname+" ></select>");//2 添加提示选项$select.append($("<option value='' >---请选择---</option>"));//3 使用jquery 的ajax 方法,访问后台Action$.post("${pageContext.request.contextPath}/BaseDictAction", { dict_type_code:typecode}, function(data){ //遍历//4 返回json数组对象,对其遍历 $.each( data, function(i, json){// 每次遍历创建一个option对象 var $option = $("<option value='"+json['dict_id']+"' >"+json["dict_item_name"]+"</option>");
if(json['dict_id'] == selectedId){//判断是否需要回显 ,如果需要使其被选中$option.attr("selected","selected");
}//并添加到select对象 $select.append($option);
});
},"json"); //5 将组装好的select对象放入页面指定位置$("#"+positionId).append($select);
}add.jsp
$(document).ready(function(){
loadSelect("006","level","cust_level.dict_id");
loadSelect("001","industry","cust_industry.dict_id");
loadSelect("009","source","cust_source.dict_id");
});</script>BaseDictAction:
public class BaseDictAction extends ActionSupport {private String dict_type_code; private BaseDictService baseDictService;
@Overridepublic String execute() throws Exception {//1 调用Service根据typecode获得数据字典对象listList<BaseDict> list = baseDictService.getListByTypeCode(dict_type_code);//2 将list转换为 json格式String json = JSONArray.fromObject(list).toString();//3 将json发送给浏览器ServletActionContext.getResponse().setContentType("application/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);return null;//告诉struts2不需要进行结果处理 } public String getDict_type_code() {return dict_type_code;
}public void setDict_type_code(String dict_type_code) {this.dict_type_code = dict_type_code;
}public void setBaseDictService(BaseDictService baseDictService) {this.baseDictService = baseDictService;
}
}BaseDictServiceImpl:
public class BaseDictServiceImpl implements BaseDictService { private BaseDictDao bdd;
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {return bdd.getListByTypeCode(dict_type_code);
}public void setBdd(BaseDictDao bdd) {this.bdd = bdd;
}
}BaseDictDaoImpl:
public class BaseDictDaoImpl extends BaseDaoImpl<BaseDict> implements BaseDictDao {
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {//Criteria //创建离线查询对象DetachedCriteria dc = DetachedCriteria.forClass(BaseDict.class);//封装条件dc.add(Restrictions.eq("dict_type_code", dict_type_code));//执行查询List<BaseDict> list = (List<BaseDict>) getHibernateTemplate().findByCriteria(dc); return list;
}
}struts.xml
<!-- 数据字典Action --><action name="BaseDictAction" class="baseDictAction" method="execute" ></action>
applicationContext.xml
<bean name="baseDictAction" class="cn.xyp.web.action.BaseDictAction" scope="prototype" ><property name="baseDictService" ref="baseDictService" ></property></bean><bean name="baseDictService" class="cn.xyp.service.impl.BaseDictServiceImpl" ><property name="bdd" ref="baseDictDao" ></property></bean></bean><bean name="baseDictDao" class="cn.xyp.dao.impl.BaseDictDaoImpl" ><!-- 注入sessionFactory --><property name="sessionFactory" ref="sessionFactory" ></property></bean>
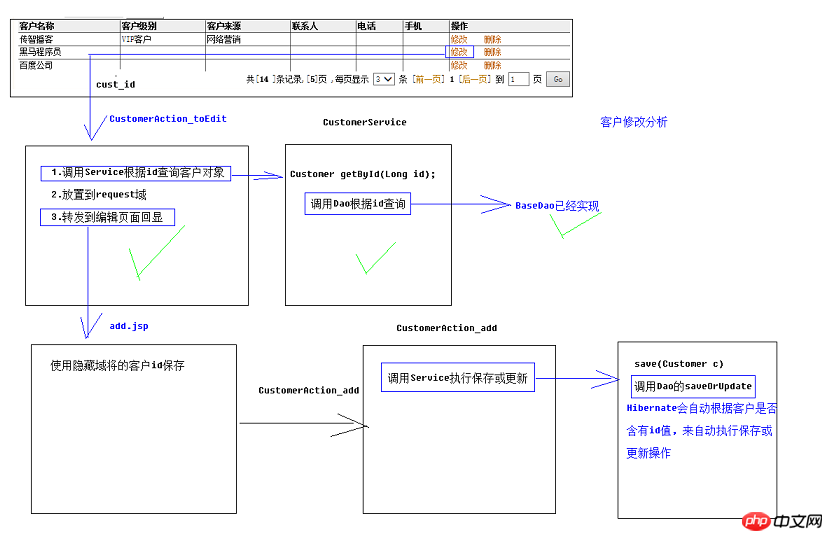
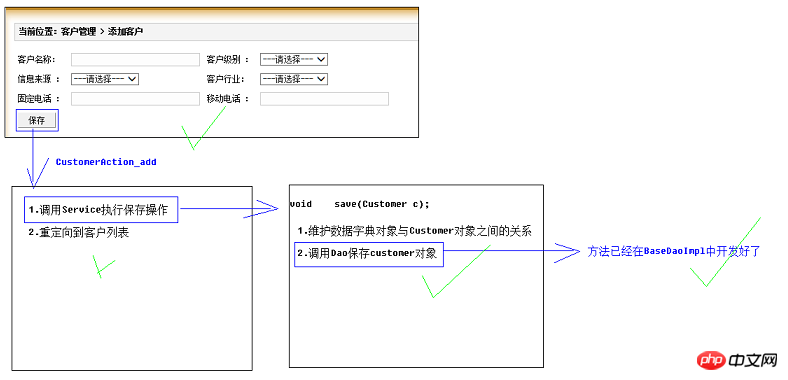
3.分析实现新增客户

二、在新增客户中加入文件上传
1.文件上传页面3个要求
<!-- 文件上传页面3个要求:1.表单必须post提交2.表单提交类型enctype.必须多段式.3.文件上传使用<input type="file" /> 组件
-->
<FORM id=form1 name=form1
action="${pageContext.request.contextPath }/CustomerAction_add"method="post" enctype="multipart/form-data" >2.后台接收(记得生成getset方法)
//上传的文件会自动封装到File对象//在后台提供一个与前台input type=file组件 name相同的属性private File photo;//在提交键名后加上固定后缀FileName,文件名称会自动封装到属性中private String photoFileName;//在提交键名后加上固定后缀ContentType,文件MIME类型会自动封装到属性中 private String photoContentType;
使用:
public String add() throws Exception {if(photo!=null){
System.out.println("文件名称:"+photoFileName);
System.out.println("文件类型:"+photoContentType);//将上传文件保存到指定位置photo.renameTo(new File("E:/upload/haha.jpg"));
}
三、客户修改
以上是JAVAEE新增客户、数据字典、文件上传和修改客户讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JVM中的类加载程序子系统如何促进平台独立性?Apr 23, 2025 am 12:14 AM
JVM中的类加载程序子系统如何促进平台独立性?Apr 23, 2025 am 12:14 AM类加载器通过统一的类文件格式、动态加载、双亲委派模型和平台无关的字节码,确保Java程序在不同平台上的一致性和兼容性,实现平台独立性。
 Java编译器会产生特定于平台的代码吗?解释。Apr 23, 2025 am 12:09 AM
Java编译器会产生特定于平台的代码吗?解释。Apr 23, 2025 am 12:09 AMJava编译器生成的代码是平台无关的,但最终执行的代码是平台特定的。1.Java源代码编译成平台无关的字节码。2.JVM将字节码转换为特定平台的机器码,确保跨平台运行但性能可能不同。
 JVM如何处理不同操作系统的多线程?Apr 23, 2025 am 12:07 AM
JVM如何处理不同操作系统的多线程?Apr 23, 2025 am 12:07 AM多线程在现代编程中重要,因为它能提高程序的响应性和资源利用率,并处理复杂的并发任务。JVM通过线程映射、调度机制和同步锁机制,在不同操作系统上确保多线程的一致性和高效性。
 在Java的背景下,'平台独立性”意味着什么?Apr 23, 2025 am 12:05 AM
在Java的背景下,'平台独立性”意味着什么?Apr 23, 2025 am 12:05 AMJava的平台独立性是指编写的代码可以在任何安装了JVM的平台上运行,无需修改。1)Java源代码编译成字节码,2)字节码由JVM解释执行,3)JVM提供内存管理和垃圾回收功能,确保程序在不同操作系统上运行。
 Java应用程序仍然可以遇到平台特定的错误或问题吗?Apr 23, 2025 am 12:03 AM
Java应用程序仍然可以遇到平台特定的错误或问题吗?Apr 23, 2025 am 12:03 AMJavaapplicationscanindeedencounterplatform-specificissuesdespitetheJVM'sabstraction.Reasonsinclude:1)Nativecodeandlibraries,2)Operatingsystemdifferences,3)JVMimplementationvariations,and4)Hardwaredependencies.Tomitigatethese,developersshould:1)Conduc
 云计算如何影响Java平台独立性的重要性?Apr 22, 2025 pm 07:05 PM
云计算如何影响Java平台独立性的重要性?Apr 22, 2025 pm 07:05 PM云计算显着提升了Java的平台独立性。 1)Java代码编译为字节码,由JVM在不同操作系统上执行,确保跨平台运行。 2)使用Docker和Kubernetes部署Java应用,提高可移植性和可扩展性。
 Java的平台独立性在广泛采用中扮演着什么角色?Apr 22, 2025 pm 06:53 PM
Java的平台独立性在广泛采用中扮演着什么角色?Apr 22, 2025 pm 06:53 PMJava'splatformindependenceallowsdeveloperstowritecodeonceandrunitonanydeviceorOSwithaJVM.Thisisachievedthroughcompilingtobytecode,whichtheJVMinterpretsorcompilesatruntime.ThisfeaturehassignificantlyboostedJava'sadoptionduetocross-platformdeployment,s
 容器化技术(例如Docker)如何影响Java平台独立性的重要性?Apr 22, 2025 pm 06:49 PM
容器化技术(例如Docker)如何影响Java平台独立性的重要性?Apr 22, 2025 pm 06:49 PM容器化技术如Docker增强而非替代Java的平台独立性。1)确保跨环境的一致性,2)管理依赖性,包括特定JVM版本,3)简化部署过程,使Java应用更具适应性和易管理性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),