css动画制作——CSS animate
- 巴扎黑原创
- 2017-07-23 11:18:563375浏览
熟悉CSS的人都知道,CSS可以实现很多漂亮的动画,特别是它的在线功能,能够帮助人们解决很多制作动画的效果。今天特别推荐一个在线CSS插件功能——cssanimate,这个最大的特色就是以图形界面方式让你轻易实现漂亮的CSS3动画效果,下面一起看看这个在线工具的介绍。

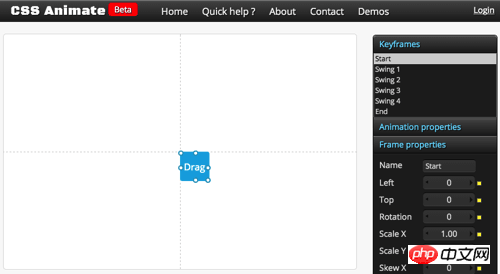
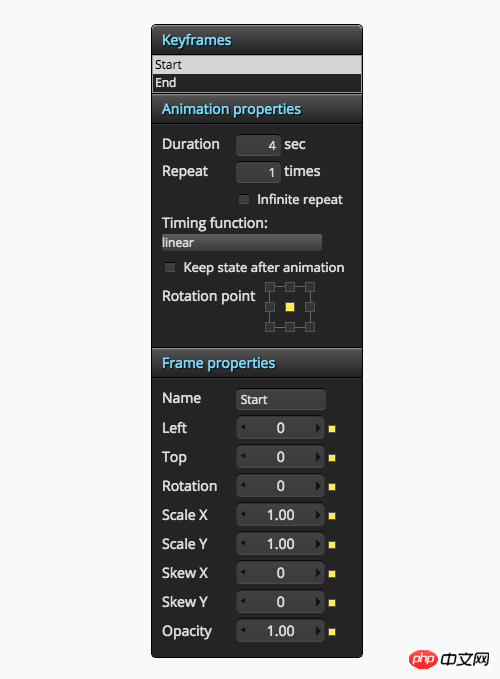
CSS3动画制作工具界面介绍
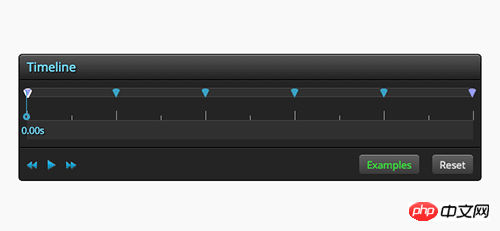
Timeline(时间轴)
Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每帧的内容。用户调整完毕后,直接点击左下角的播放按钮即可看到效果。

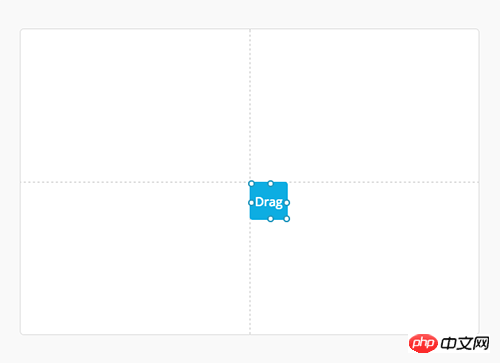
视区
视区就是CSS3动画预览和调整区域,所见即所得,很强大。

视区
视区就是CSS3动画预览和调整区域,所见即所得,很强大。

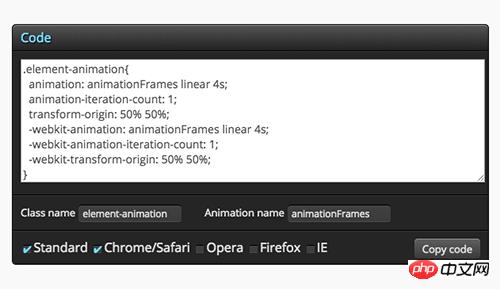
Code面板
当你调整完动画后,那么就在这里直接COPY到你的网页上就能使用了,另外你还可以修改Class和Animation名称,还有浏览器前缀选项,根据需求调整。

工具名称:cssanimate
网站地址:
另外在补充一个国产的:http://www.shouce.ren/example/show/s/6869
以上是css动画制作——CSS animate的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

