service层:
@Override
public void batchDeletes(List list) {
creditDao.batchDeletes(list);
}
控制层controller:
/**
* 批量删除 batch
*/
@RequestMapping(value="/batchDeletes")
@ResponseBody
public List
String items = request.getParameter("creditIdbox");
List
String[] strs = items.split(",");
for (String str : strs) {
delList.add(str);
}
creditService.batchDeletes(delList);
List
ModelAndView mv = new ModelAndView();
Map
model.put("creditVOList", list);
mv.addAllObjects(model);
mv.setViewName("queryregister");
return list;
}
mapper.xml:
DELETE FROM t_credit where t_credit_id in
#{item}
页面:
全选 没有任何员工信息. service层:@Override public void batchDeletes(List list) { creditDao.batchDeletes(list); } 控制层controller/** * 批量删除 batch */ @RequestMapping(value="/batchDeletes") @ResponseBody public List<Credit> batchDeletes(HttpServletRequest request,HttpServletResponse response){ String items = request.getParameter("creditIdbox"); List<String> delList = new ArrayList<String>(); String[] strs = items.split(","); for (String str : strs) { delList.add(str); } creditService.batchDeletes(delList); List<Credit> list=creditService.queryUserInfo(null); ModelAndView mv = new ModelAndView(); Map
序列
登录名
登录密码
确认密码
身份证号
固定电话
手机号码
邮箱
居住地址
提交状态
创建时间
操作
${status.index}
${credit.loginName}
${credit.loginPwd}
${credit.againPwd}
${credit.IDCard}
${credit.fixedTelephoneNumber}
${credit.telephoneNumber}
${credit.email}
${credit.address}
${credit.status ==0 ? '已提交':'未提交'}
${creditVO.createtime}
全选 序列 登录名 登录密码 确认密码 身份证号 固定电话 手机号码 邮箱 居住地址 提交状态 创建时间 操作 ${status.index} ${credit.loginName} ${credit.loginPwd} ${credit.againPwd} ${credit.IDCard} ${credit.fixedTelephoneNumber} ${credit.telephoneNumber} ${credit.email} ${credit.address} ${credit.status ==0 ? '已提交':'未提交'} ${creditVO.createtime} 删除
以上是mybatis springmvc批量删除代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 怎么使用springboot+mybatis拦截器实现水平分表May 14, 2023 pm 06:43 PM
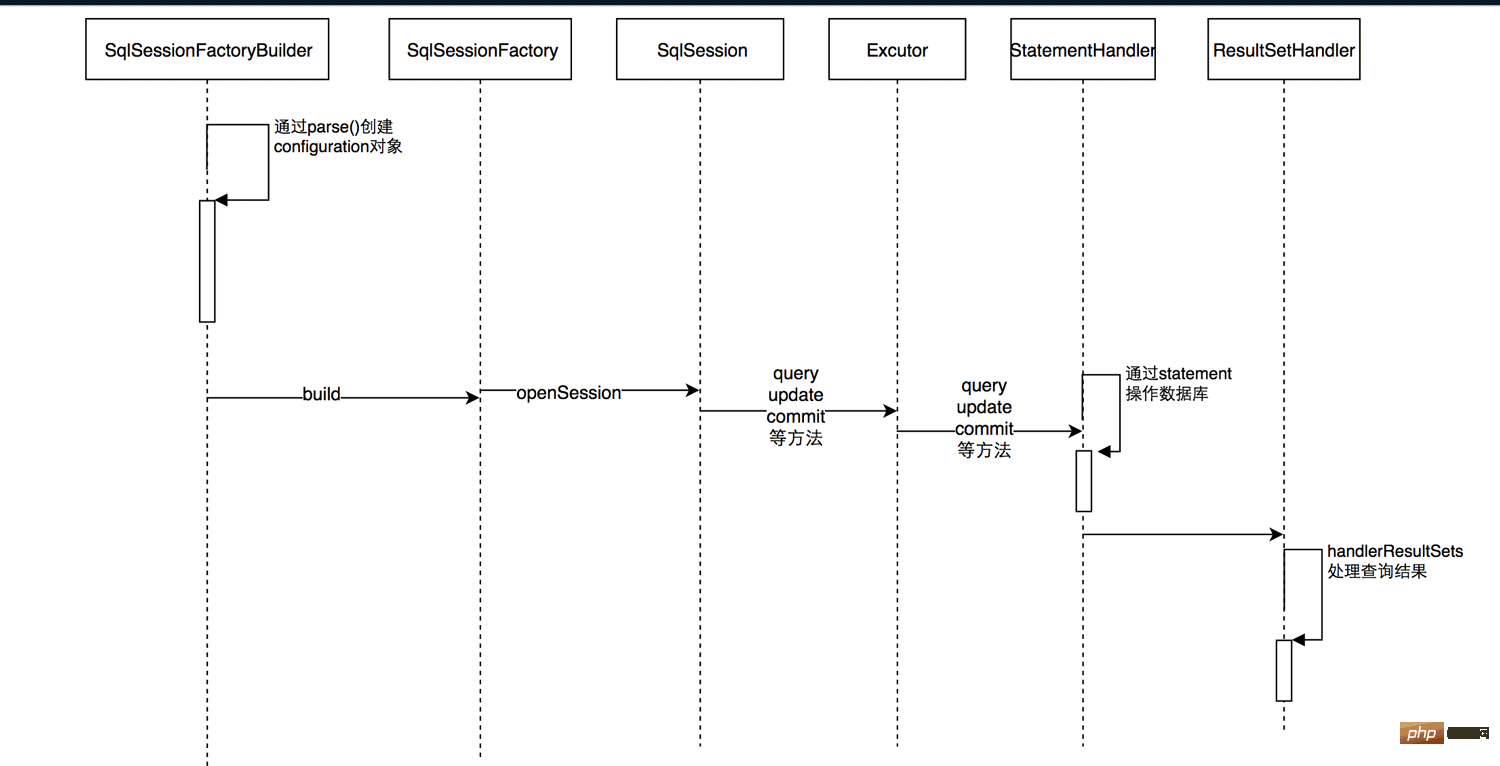
怎么使用springboot+mybatis拦截器实现水平分表May 14, 2023 pm 06:43 PMMyBatis允许使用插件来拦截的方法Executor(update,query,flushStatements,commit,rollback,getTransaction,close,isClosed)ParameterHandler(getParameterObject,setParameters)ResultSetHandler(handleResultSets,handleOutputParameters)StatementHandler(prepare,parameterize,ba
 SpringBoot与SpringMVC的比较及差别分析Dec 29, 2023 am 11:02 AM
SpringBoot与SpringMVC的比较及差别分析Dec 29, 2023 am 11:02 AMSpringBoot和SpringMVC都是Java开发中常用的框架,但它们之间有一些明显的差异。本文将探究这两个框架的特点和用途,并对它们的差异进行比较。首先,我们来了解一下SpringBoot。SpringBoot是由Pivotal团队开发的,它旨在简化基于Spring框架的应用程序的创建和部署。它提供了一种快速、轻量级的方式来构建独立的、可执行
 mybatis分页的几种方式Jan 04, 2023 pm 04:23 PM
mybatis分页的几种方式Jan 04, 2023 pm 04:23 PMmybatis分页的方式:1、借助数组进行分页,首先查询出全部数据,然后再list中截取需要的部分。2、借助Sql语句进行分页,在sql语句后面添加limit分页语句即可。3、利用拦截器分页,通过拦截器给sql语句末尾加上limit语句来分页查询。4、利用RowBounds实现分页,需要一次获取所有符合条件的数据,然后在内存中对大数据进行操作即可实现分页效果。
 springboot配置mybatis的sql执行超时时间怎么解决May 15, 2023 pm 06:10 PM
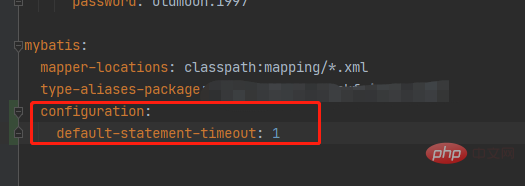
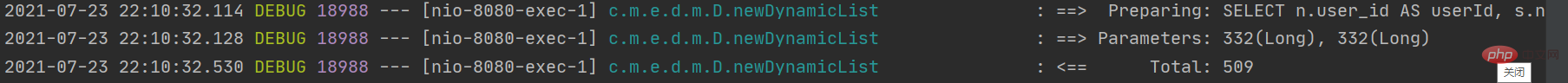
springboot配置mybatis的sql执行超时时间怎么解决May 15, 2023 pm 06:10 PM当某些sql因为不知名原因堵塞时,为了不影响后台服务运行,想要给sql增加执行时间限制,超时后就抛异常,保证后台线程不会因为sql堵塞而堵塞。一、yml全局配置单数据源可以,多数据源时会失效二、java配置类配置成功抛出超时异常。importcom.alibaba.druid.pool.DruidDataSource;importcom.alibaba.druid.spring.boot.autoconfigure.DruidDataSourceBuilder;importorg.apache.
 springboot怎么整合mybatis分页拦截器May 13, 2023 pm 04:31 PM
springboot怎么整合mybatis分页拦截器May 13, 2023 pm 04:31 PM简介今天开发时想将自己写好的代码拿来优化,因为不想在开发服弄,怕搞坏了到时候GIT到生产服一大堆问题,然后把它分离到我轮子(工具)项目上,最后运行后发现我获取List的时候很卡至少10秒,我惊了平时也就我的正常版本是800ms左右(不要看它很久,因为数据量很大,也很正常。),前提是我也知道很慢,就等的确需要优化时,我在放出我优化的plus版本,回到10秒哪里,最开始我刚刚接到这个app项目时,在我用PageHelper.startPage(page,num);(分页),还没等查到的数据封装(Pa
 Java Mybatis一级缓存和二级缓存是什么Apr 25, 2023 pm 02:10 PM
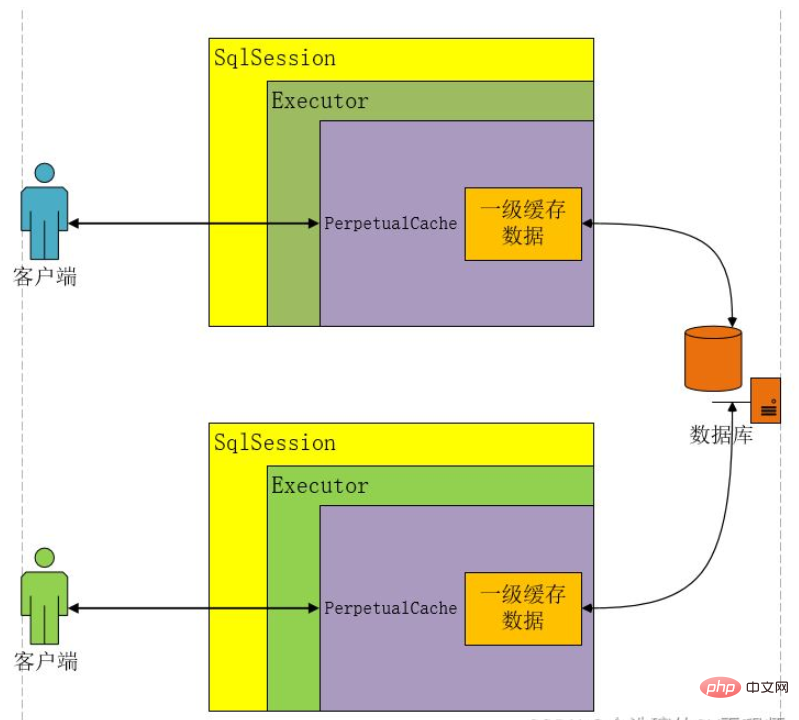
Java Mybatis一级缓存和二级缓存是什么Apr 25, 2023 pm 02:10 PM一、什么是缓存缓存是内存当中一块存储数据的区域,目的是提高查询效率。MyBatis会将查询结果存储在缓存当中,当下次执行相同的SQL时不访问数据库,而是直接从缓存中获取结果,从而减少服务器的压力。什么是缓存?存在于内存中的一块数据。缓存有什么作用?减少程序和数据库的交互,提高查询效率,降低服务器和数据库的压力。什么样的数据使用缓存?经常查询但不常改变的,改变后对结果影响不大的数据。MyBatis缓存分为哪几类?一级缓存和二级缓存如何判断两次Sql是相同的?查询的Sql语句相同传递的参数值相同对结
 PageHelper在springboot+mybatis框架中如何使用May 12, 2023 pm 03:55 PM
PageHelper在springboot+mybatis框架中如何使用May 12, 2023 pm 03:55 PM一、思路将分页所需的内容都放到一个实体类中分页数据所需要的实体类!内包含页码,页大小,总条数,总页数,起始行pagehelpr提供了这个类pageInfo,不需要我们自己创建二、主要逻辑select*from表名limit起始行,展示几条数据#第n页每页展示五条数据select*from表名limit(n-1)*5,5#每页展示多少条pageSize3#总共有多少条totalselectcount(*)from表名#总页数pagespages=total%pagesSize==0?total/p
 springboot怎么整合mybatis实现数据库的更新批处理May 12, 2023 pm 08:52 PM
springboot怎么整合mybatis实现数据库的更新批处理May 12, 2023 pm 08:52 PMspringboot整合mybatis实现数据库更新批处理1.在mapper接口中编写方法/***修改book表中的销量和库存*要使用批处理*/IntegerbatchBookCountStork(@Param("bookList")ListbookList);2.在mapper.xml中编写对相应的更新sql语句UPDATEt_bookWHEN#{book.bookId}THENsales+#{book.count}WHEN#{book.bookId}THENstock-#


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





