1、控制器:
概念:在angularJS中控制器是一个函数,用来向视图的作用域添加额外的功能,用来设置作用域的初始状态并添加自定义行为。
控制器的声明: app.controller(‘controllerName’,function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "d12c29ee83e5b622484f1e9842eecbbdhello,htmlbinde6e38b3c62e8df885fe2e3986461aa63";
$scope.subCtrl = "hello subCtrl";
});控制器的使用:在需要的地方(html某个标签上)添加ng-controller。
<body ng-app="myapp" ng-controller="myCtrl">
从上面看控制的定义和使用还是比较简单的,但是很多人会对控制器的作用及控制器中都需要写什么代码有些不了解,有的人会把整个代码都推挤到控制器中,我个人觉得控制器只是一个页面view及mode的一个纽带,只处理一些数据绑定,事件绑定等等一些列简单的逻辑,具体的服务器访问或者数据读取等应该在服务里去实现,服务我在下次的时候会详细给大家说。
我简单对控制使用方面注意的事项整理了一下,供大家参考:
1)尽可能精简控制器和$scope相关的操作。
2)不要复用Controller,一个控制器一般只负责一小块视图。
3)不要在Controller中操作DOM,这不是控制器的职责。
4)尽量不要在Controller里做数据过滤、数据操作。
5)一般来说,Controller里不会互相调用的,控制器之间的交互会通过事件进行
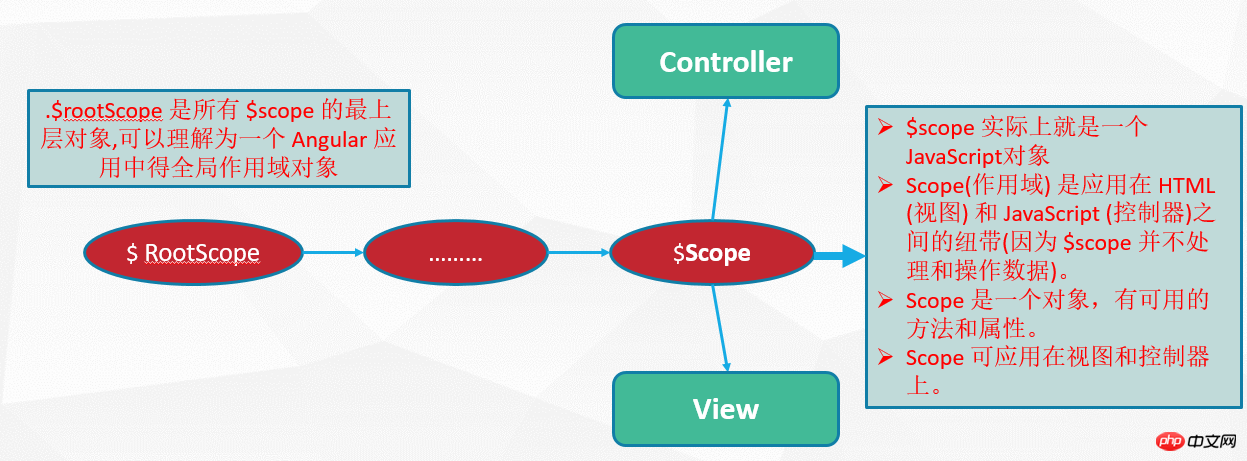
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相关的操作,我简单给大家说一下作用域在AngularJs中的作用及他的生命周期,我用内部分享时的总结贴出来给大家分享一下:


3、数据绑定:
AngularJs数据绑定也有好几种绑定,我给大家列出来,有可能大家都用过,有可能有的朋友有些绑定没有用过。
1)表达式{{}}:
常量:{{‘const’}}
变量:{{abc}}
函数:{{func()}}
表达式:{{a+b}}
该方法是最为常见的,表达式绑定,只要在Angular的作用域范围之内Angular遇到该表达式自动解析为Html识别的表达式或者变量。
2)指令方式(ng-bind):
该绑定方式为在元素上添加ng-bind指令,然后Angular解析指令并执行该绑定。
3)ng-model:
该方式主要用在表单提交方面用的比较多,实现数据双向绑定,页面内容及model之间实现双向数据。
4)ng-bind-html:
该方式为主要针对Html元素绑定时用,因为Angularjs默认对Html标签不做解析,直接输出,所以想在页面上显示Html标签内容可以借助该绑定方法,但是该绑定需要引用一个序列化js文件。
bea4b67a9fe0f78efa78bb17563afef42cacc6d41bbb37262a98f745aa00fbf0
5)ng-bind-template:
该方式可以一次绑定多个变量及表达式。
使用场景:
首页使用ng-bind, 模板里面的页面可以使用括号 {{}},表单使用ng-model,{{}}语法的缺陷:在用户的不断刷新中是有可能看到{}的;而且在网络不好的情况下也有可能看到
如下代码为把上述五种方法的整体代码:
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7首页6e916e0f7d1e588d4f442bf645aedb2f
8c811ac8fd9babb9040140530f82b25d
77270bb742f3ad5194245f4c8255d4462cacc6d41bbb37262a98f745aa00fbf0
60220d8de1216b63e9c1b28a224c045e
bea4b67a9fe0f78efa78bb17563afef42cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
ccdadbad7e3059b89eb400c635c34cbf
1f053390e7c21aca8a3642f3056f0325
f134b2367422703a79a890ff392a97ed
4a249f0d628e2318394fd9b75b4636b1{{expression}}473f0a7621bec819994bb5020d29372a
111b486f21321f3cada78ef45ecdb88b
c1a436a314ed609750bd7c7d319db4da{{ngmodel}}2e9b454fa8428549ca2e64dfac4625cd
29f0abed5aaa39b48e876871254471b0
019e17b222897eccffa24631cf5a4ef8
55c6de69ad377b88a286836e38b9a14639528cedfa926ea0c01e69ef5b2ea9b0
e98a5e78d495c45e9e5b79ae614e661739528cedfa926ea0c01e69ef5b2ea9b0
3705e54a06f7229001d05ca799a8e1b1
6235f479a55e5cc5abecaaa6ff74a16b0f6dfd1e3624ce5465eb402e300e01ae
1f1e0a0a08c80c27718d6a0eccae0f79
1297111b1e5dbccf7bcf0ba0c1d6d63a46eb22d0a433f22cff9940d34d5612bf
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
3f1c4e4b6b16bbbd69b2ee476dc4f83a//模块定义// 第一个参数:应用名称,第二个参数:应用依赖模块var app = angular.module('myapp', ['ngSanitize']);// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "d12c29ee83e5b622484f1e9842eecbbdhello,htmlbinde6e38b3c62e8df885fe2e3986461aa63";
$scope.subCtrl = "hello subCtrl";
});2cacc6d41bbb37262a98f745aa00fbf0以上是AngularJs学习之控制器、数据绑定、作用域详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器





