canvas是html5的新标签,是个可以绘制图形的画布,画布的默认大小为300x150。在自定义绘制画布大小的时候有注意的问题,就是用样式来设置高度和宽度的时候 比如
ef029a31833e82074e2841e311304802
c1f09087ca97c8236460a3898c8e270c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68
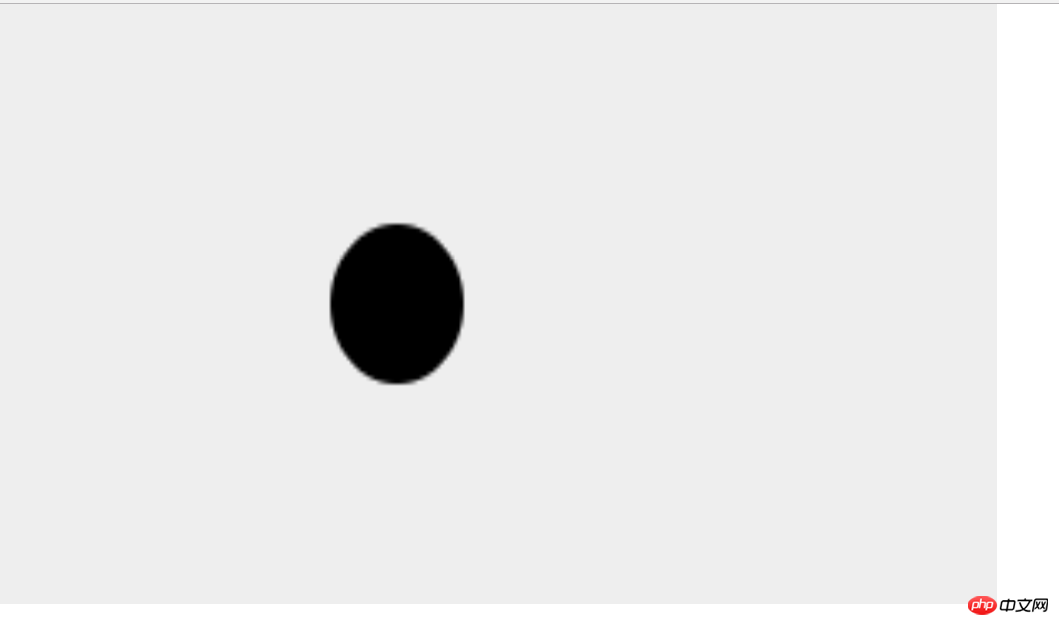
他等于是把整个画布进行了拉伸,这样绘制出来的图形是模糊的。
可以看到圆的边缘是模糊的,而且变成了椭圆?这是因为画布还是默认的大小宽300px,高150px,但是用style强行把画布拉伸到了1000x600。宽度扩大3.33倍,高度扩大4倍,所以变成了椭圆。宽改为1200就是圆了。
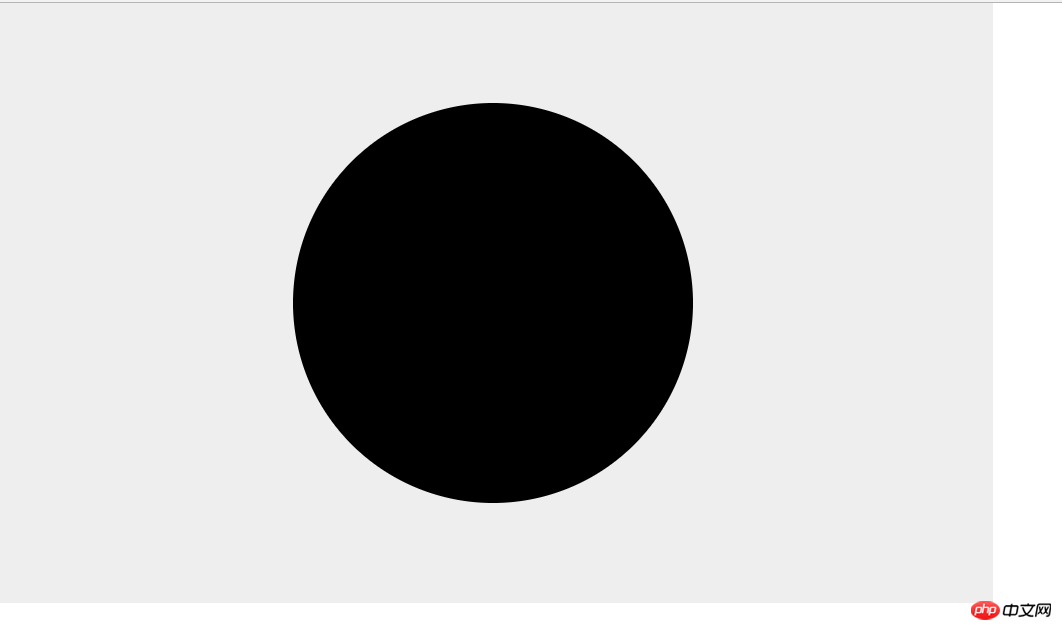
所以不能在样式里面设置大小,应该用canvas自带的width和height属性来设置高度。看下面的代码。注意画圆的参数也改变了
ef029a31833e82074e2841e311304802
2f793f625f21a6d6ac9a0eacb892e6e3您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68

所以设置画布的大小是用canvas自带的width和height属性,才是画布真正的大小,网上有方法可以解决,但是我没去试,因为感觉比较麻烦,还不如直接就是以后就是给固定的大小。有人说这样子自定义怎么办,那简单,套个div然后在js获取宽度或者获取屏幕的宽高然后设置canvas的值就好了。代码如下。
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>结果和上面的图是一样的,各位可以自己试一下。
总结
canvas的宽高要用自带的width和height来写才是真正的画布大小,<span style="font-size: 16px;">17a80cc1fd4e4aef2bcbf8646e33797c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b</span>,自适应用js来设置。
以上是Canvas绘制图片模糊该如何解决?的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






