html考虑<pre>标签的样式
- 黄舟原创
- 2017-07-08 11:26:023927浏览
可能正在使用 e03b848252eb9375d56be284e690e873 标签。这是一个 HTML 中非常特别的标签,它允许其中的空格真正显示出来。例如:四个空格将真实显示成四个空格。这不同于其他标签通常的做法,其他标签会将之间的空白压缩成一个。从这一点来说,e03b848252eb9375d56be284e690e873标签真的是很有用。
你在 e03b848252eb9375d56be284e690e873 标签中使用 ffbe95d20f3893062224282accb13e8f 标签吗?
e03b848252eb9375d56be284e690e873 标签的 “per” 的意思是 “preformatted text”(预格式化的文本),没有特别规定里面的文本是什么内容。ffbe95d20f3893062224282accb13e8f 标签的语义表示其中的文本是代码。这对我来说尤其有用,当我需要显示一段代码时,使用它们,下面是一个例子:
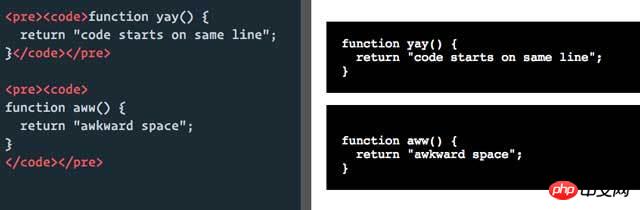
<pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>解释一下:在e03b848252eb9375d56be284e690e873ffbe95d20f3893062224282accb13e8f和代码之间有一个换行,而这也会被显示成一个空行,这非常讨厌。没有非常好的 CSS 方法来解决这个问题,最好的方法是与 e03b848252eb9375d56be284e690e873 标签同一行开始代码,或者用编译程序来去除这里的换行。

选择一个字体
由于 e03b848252eb9375d56be284e690e873 标签主要是用来显示代码块,而代码通常使用等宽字体,因此将 e03b848252eb9375d56be284e690e873 的样式字体设置成等宽字体是个好主意。
对我们来说幸运地是,浏览器默认字体已经将 e03b848252eb9375d56be284e690e873 设置成等宽字体,因此你可以不做任何处理。当然,你可以设置一个你喜欢的字体。
这里有篇文章是 Michael Tuck 写于 2009 年的,他研究了“font stacks”。font stack 是说将一组字体罗列在一个 font-family 标签中,首选字体列在前面,备选字体依次列在其后。他的等宽字体 font stack 较好地利用了跨平台系统预装字体。
font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

我不确定 font stack 在今天有没有过时,不管怎样这是一个好的开端。
另外,你可以用自定义字体。或者使用第三方服务。在我写下这篇文章的时候,Typekit 提供了 23 种等宽字体。
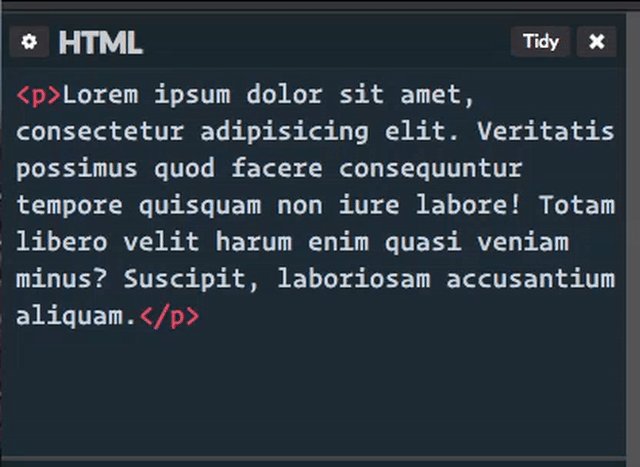
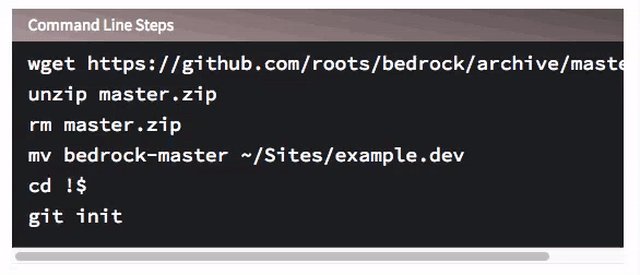
折行还是不折行?
这有关个人偏好,对我个人来说,分两种情况。
当我自己在编辑器写代码时,我倾向于让代码自动折行而不出现水平滚动条。而当我在文章中阅读代码时,我喜欢代码不折行。我知道这很奇怪。在 CodePen 里,我们将折不折行提供成一个选项让用户自己选择,因为大家本来就是萝卜青菜各有所爱。

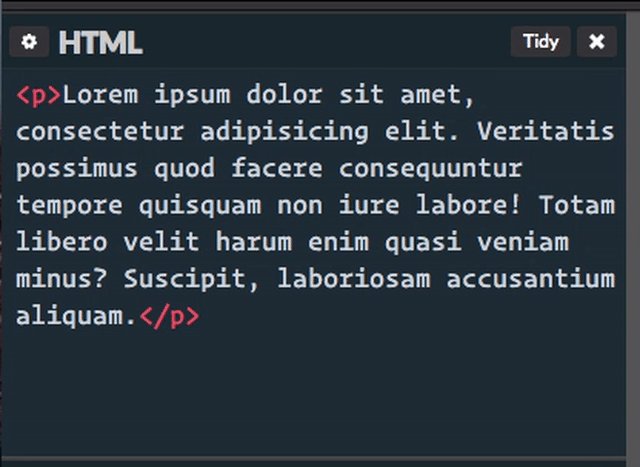
在展示代码的时候,你需要选择究竟是否折行。如果你选择折行,幸运地,你可以使用为e03b848252eb9375d56be284e690e873标签提供的独一无二的样式来保留空白同时折行,如同下面这样:
pre {
white-space: pre-wrap;
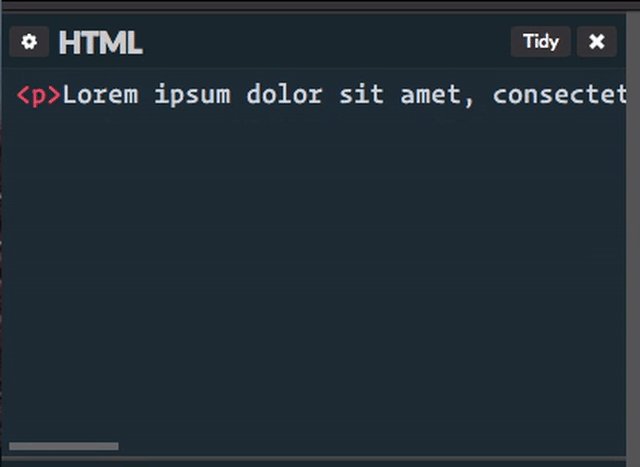
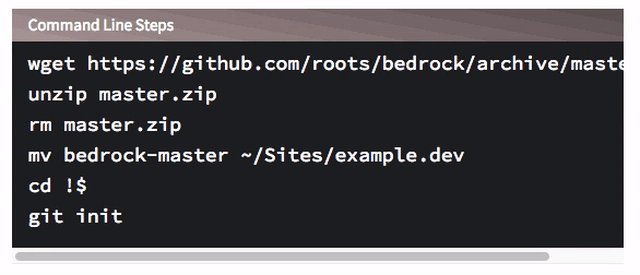
}如果你不想折行,你就不用像上面那样做,不过你得考虑如果一行太长了怎么办。太长的行可能会撑开固定宽度的容器或者超出容器范围。要避免这个,我建议你加上横向滚动条:
pre {
overflow-x: auto;
}
你也可能要考虑 max-height 指定最大高度,以及 overflow:auto 允许所有的滚动条,来避免代码块过高。
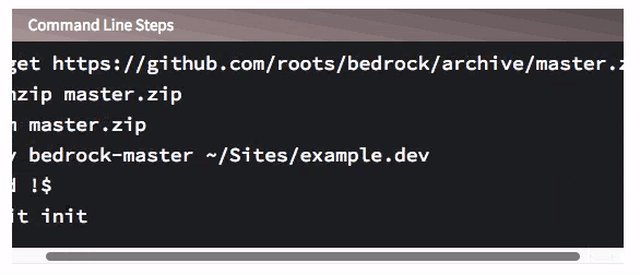
也许该让它自适应
一些人,可能包括你,既不喜欢折行也不喜欢滚动条。这种情况也有解决方案。你可以让 e03b848252eb9375d56be284e690e873 保持默认的容器宽度,但是允许它在交互的时候展开:
pre:hover,
pre:focus {
width: min-content;
}
如果在 email 中怎么办?
也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。
在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 e03b848252eb9375d56be284e690e873 标签强制添加一个 inline 样式如下:
789a7e7487bc800ba93f754302c4fe75bc5574f69a0cba105bc93bd3dc13c4ec
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 45a2772a6b6107b401db3c9b82c049c2 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

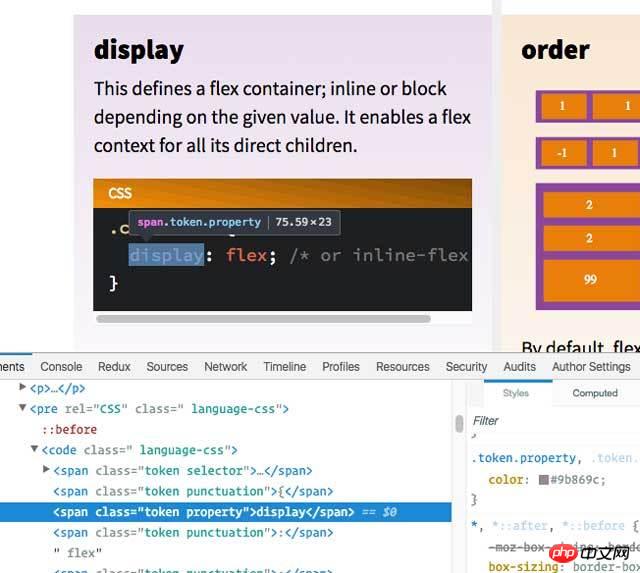
标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre data-lang="HTML"><code> <h1>Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
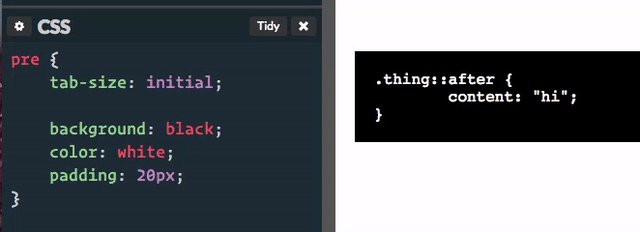
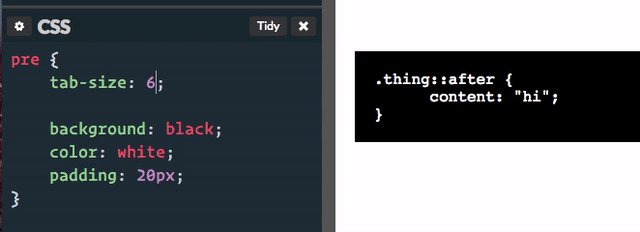
控制空格
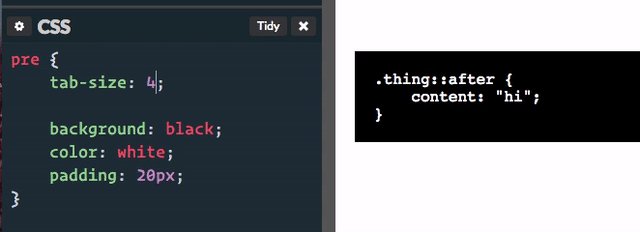
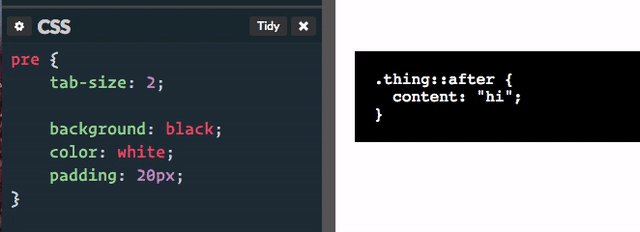
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
以上是html考虑<pre>标签的样式的详细内容。更多信息请关注PHP中文网其他相关文章!

