1.选择项目默认存放的地址
默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创建项目后命令 django-admin startproject project_test 默认地址就新建了一个项目文件夹。
项目包含一个manage.py文件和project_test文件夹



2.更换项目存放地址
我要更换的地址是G:\Django ,cmd操作就是先切换到G盘(其他盘同理)C:\Users\Lee>g: ,然后就出现了G:\>,我们再切换到G:\Django文件夹,操作 cd Django 或者cd G:\Django 操作地址就是G:\Django了

3.在新地址创建第一个项目hello
命令是django-admin startproject hello,如果django-admin出现不是内部或者外部命令,那就试试django-admin.py startproject hello
如果不出错就是创建成功了,G盘Django文件夹已经出现hello项目文件夹了


4.创建第一个自定义app——HelloWorld
首先你要进入hello 文件夹中,命令cd hello 现在已经进入hello 文件夹,命令 manage startapp HelloWorld,如果不出错则创建成功,如果出错试试manage.py startapp HelloWorld


以下5-7操作请先把cmd控制台放在一边,暂时不需要用到cmd 控制台。
5.添加设置信息
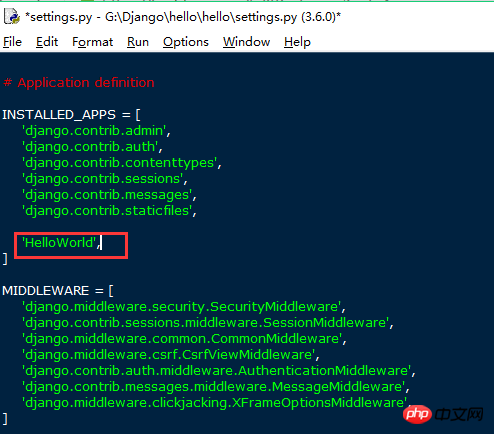
将自定义的HelloWorld添加到G:\Django\hello\hello\settings.py中的 INSTALL_APPS ,新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)


6.定义了一个网址函数
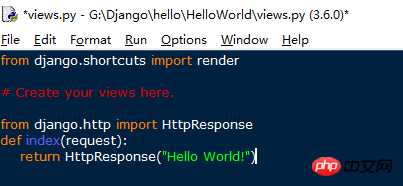
打开HelloWorld 这个文件夹下的视图函数views.py,添加以下代码内容,定义了一个index函数,将request参数传入,发送网页请求。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")
7.将函数与访问网址关联起来
返回上一级G:\Django\hello 再次进入G:\Django\hello\hello文件夹中的urls.py,将from HelloWorld import views添加到代码头部,将以下代码添加到urlpatterns列表中,由图可以看出其实django默认已经添加了个admin网址了,等下我们可以访问这个admin网址。url部分中的r'^index/'是正则表达式,views.index 是关联的地址,name='Index'就是你给这个网页起的别名(不是网站的title),可有可无,即使是前面r'^index/'变成了r'^index2/',也能通过这个Index访问到index2的。
url(r'^index/',views.index,name='Index'),

将以上文件保存一下,至此为止我们就已经完成了网址建设,下面开始启动本地服务器浏览我们刚刚 的所建设的网址。
8.使用cmd控制台命令启动本地网站服务器。
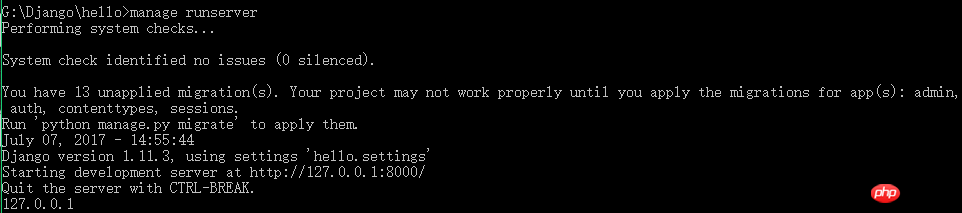
在G:\Django\hello这个目录下(因为运行服务器需要manage命令,只有这个项目目录下才有这个manage.py)输入manage runserver ,不出意外的话网站服务器搭建成功了。但凡事总有个bug,UnicodeDecodeError编码错误,详情见《Django 踩过的坑(一)》。

没出现报错,说明运行成功了,网站访问index地址是http://127.0.0.1:8000/index/或者http://localhost:8000/index/,然后你就能看到你的第一个页面啦,还记得admin页面么?我们访问下 http://127.0.0.1:8000/admin/ 发现重定向302跳转到登录页面了,因为还木有创建超级用户所以不能登录呢。同时,你也可以发现cmd控制台是同步更新你的操作的,控制台有相应得访问记录。



最后总结一下思路:
新app在同层级的项目名(hello)中的settings.py进行报备
—>新app文件夹中的views.py进行网页内容设置
—>新app在同层级的项目名(hello)中的urls.py中进行网址关联
—>启动服务器
—>访问对应网站
以上是Django学习制作网页实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AM
Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AMPython更易学且易用,C 则更强大但复杂。1.Python语法简洁,适合初学者,动态类型和自动内存管理使其易用,但可能导致运行时错误。2.C 提供低级控制和高级特性,适合高性能应用,但学习门槛高,需手动管理内存和类型安全。
 Python vs. C:内存管理和控制Apr 19, 2025 am 12:17 AM
Python vs. C:内存管理和控制Apr 19, 2025 am 12:17 AMPython和C 在内存管理和控制方面的差异显着。 1.Python使用自动内存管理,基于引用计数和垃圾回收,简化了程序员的工作。 2.C 则要求手动管理内存,提供更多控制权但增加了复杂性和出错风险。选择哪种语言应基于项目需求和团队技术栈。
 科学计算的Python:详细的外观Apr 19, 2025 am 12:15 AM
科学计算的Python:详细的外观Apr 19, 2025 am 12:15 AMPython在科学计算中的应用包括数据分析、机器学习、数值模拟和可视化。1.Numpy提供高效的多维数组和数学函数。2.SciPy扩展Numpy功能,提供优化和线性代数工具。3.Pandas用于数据处理和分析。4.Matplotlib用于生成各种图表和可视化结果。
 Python和C:找到合适的工具Apr 19, 2025 am 12:04 AM
Python和C:找到合适的工具Apr 19, 2025 am 12:04 AM选择Python还是C 取决于项目需求:1)Python适合快速开发、数据科学和脚本编写,因其简洁语法和丰富库;2)C 适用于需要高性能和底层控制的场景,如系统编程和游戏开发,因其编译型和手动内存管理。
 数据科学和机器学习的PythonApr 19, 2025 am 12:02 AM
数据科学和机器学习的PythonApr 19, 2025 am 12:02 AMPython在数据科学和机器学习中的应用广泛,主要依赖于其简洁性和强大的库生态系统。1)Pandas用于数据处理和分析,2)Numpy提供高效的数值计算,3)Scikit-learn用于机器学习模型构建和优化,这些库让Python成为数据科学和机器学习的理想工具。
 学习Python:2小时的每日学习是否足够?Apr 18, 2025 am 12:22 AM
学习Python:2小时的每日学习是否足够?Apr 18, 2025 am 12:22 AM每天学习Python两个小时是否足够?这取决于你的目标和学习方法。1)制定清晰的学习计划,2)选择合适的学习资源和方法,3)动手实践和复习巩固,可以在这段时间内逐步掌握Python的基本知识和高级功能。
 Web开发的Python:关键应用程序Apr 18, 2025 am 12:20 AM
Web开发的Python:关键应用程序Apr 18, 2025 am 12:20 AMPython在Web开发中的关键应用包括使用Django和Flask框架、API开发、数据分析与可视化、机器学习与AI、以及性能优化。1.Django和Flask框架:Django适合快速开发复杂应用,Flask适用于小型或高度自定义项目。2.API开发:使用Flask或DjangoRESTFramework构建RESTfulAPI。3.数据分析与可视化:利用Python处理数据并通过Web界面展示。4.机器学习与AI:Python用于构建智能Web应用。5.性能优化:通过异步编程、缓存和代码优
 Python vs.C:探索性能和效率Apr 18, 2025 am 12:20 AM
Python vs.C:探索性能和效率Apr 18, 2025 am 12:20 AMPython在开发效率上优于C ,但C 在执行性能上更高。1.Python的简洁语法和丰富库提高开发效率。2.C 的编译型特性和硬件控制提升执行性能。选择时需根据项目需求权衡开发速度与执行效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





