6种原型文件格式之间的区别
- 零下一度原创
- 2017-07-19 17:20:562304浏览
在这里为大家介绍最常用的6种原型图文件格式以及各自的优缺点。 相信做互联网产品的小伙伴一定不会对“原型”这个词感到陌生。它就像“用户体验”一样经常被各类人挂在嘴边。原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。在这里为大家介绍最常用的6种原型图文件格式以及各自的优缺点。
一、Mockplus的原型图格式(.mp)
Mockplus是一款快速原型设计工具。一拖一拽之间,便可完成原型交互设置,且交互完全可视化,极为简单直观。大量封装的组件及图标资源,也是一大特色。

优点:
制作效率很高,适合用“傻瓜式”方式来制作原型的设计师和产品经理,几乎不用学习;
最全面、便捷的原型演示支持,包括:直接演示、导出图片演示、导出可以独立运行的演示包(Win/Mac)、在线和离线的HTML演示。在手机端,可以通过手机浏览器演示和手机App直接演示;
独特的弹出面板和内容面板组件,可灵活编辑,轻易完成常用交互;
团队项目的编辑方式,易懂好用。在线审阅对于协作很有帮助。
缺点:
需要Mockplus的软件支持,才能编辑和演示;
一些复杂的交互效果,暂时不支持;
对PRD(产品需求文档)的支持,还不足。
实用度:★★★★
二、Sketch格式的原型图(.sketch)
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页、图标以及界面设计的常用方式。

优点:
人性化的、创新的设计方式和编辑操作,使用很顺手;
支持导出多种(PDF,JPG,TIFF,SVG等)格式的原型设计图,可一键导出自定义的各种尺寸;
丰富的三方插件,强化了整体功能。
缺点:
需要自己制作每个细节,不适合希望快速表达思想的原型设计者;
目前只有Mac版本;
需要Sketch的软件支持。当然目前不少其它软件也可以支持导入和导出;
不支持PSD,AI格式的文件导出;
如果不借助三方插件,无法在手机端直接演示Sketch原型图。
实用度:★★★
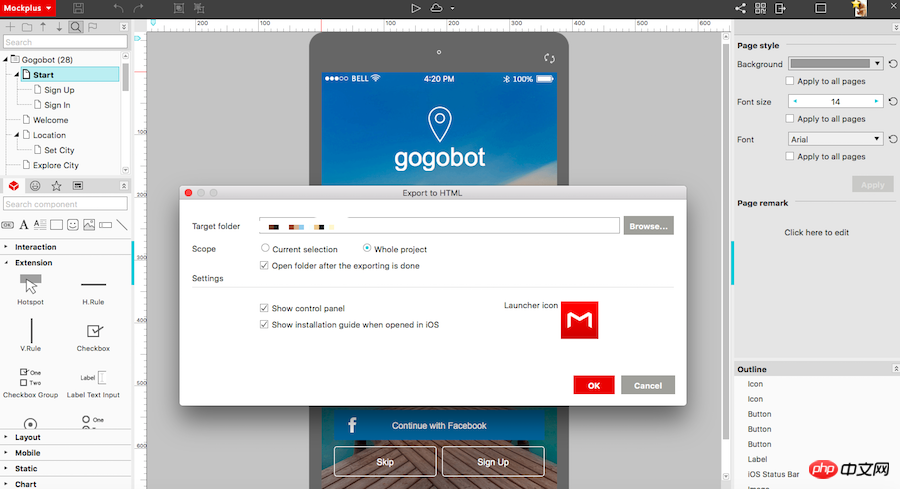
三、HTML网页格式的原型图(.html)
HTML格式的原型图,也是特别常见和实用度原型文件格式。目前,主流的原型图设计工具都支持.html格式的原型图导出,这里以Mockplus为例:

优点:
可以在任何电脑或手机端,用浏览器打开直接演示HTML原型图;
支持在浏览器左侧显示网页的目录;
在电脑浏览器中,可以通过手机扫描二维码,立即在手机上演示;
支持完整的页面跳转和交互;
支持多人在原型页面上添加评论;
支持多人在原型页面上添加批注,发表详细的审阅意见。
缺点:
不支持HTML网页原型图的再次编辑。
实用度:★★★★
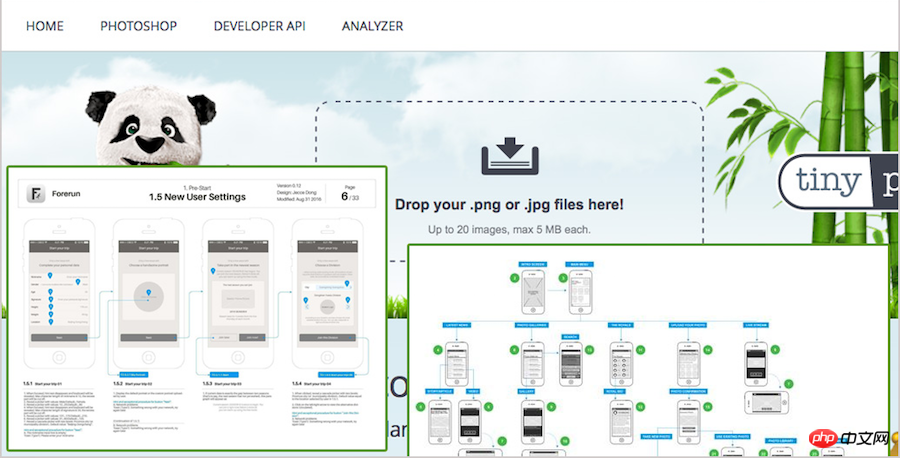
四、图片格式的原型图(.png 或 .jpg)
各大主流的原型图工具均支持,导出为png或jpg图片。一般是导出单张页面。据悉,Mockplus在不久之后的版本中,可以直接导出多个页面(包括页面的注释和连接线)组成的UIFlow图片。

优点:
可以在任何设备上查看和编辑;
当用于交付时,具有很高的视觉保真度;
使用UIFlow,可以直观地展示多个页面,并了解原型项目的流程和逻辑关系。
缺点:
无法演示交互;
无法持续编辑;
由于这两种格式都非矢量,因此如果经过缩放,原型图清晰度容易受到影响。
实用度:★★★
五、PDF格式的原型图(.pdf)

优点:
pdf格式比较通用;
支持矢量缩放。
缺点:
需要在电脑或手机中,先安装pdf查看器;
无法实现完整的交互演示,利用pdf中的链接插入,仅仅支持一些简单页面交互跳转;
pdf的页面尺寸和比例,比较难以和手机自动匹配;
很难持续编辑。如果需要重新编辑pdf里面的某一页,那么就要提取多页pdf文件中的某一页,待修改好之后,再合并到多页PDF文件里。
实用度:★
六、幻灯片格式的原型图(.ppt 或 .key)
可以利用Windows的Powerpoint,或者Mac的Keynote软件来制作原型。

优点:
制作非常简单,任何人都可以直接上手,学习成本为零;
由于内置了大量的动效,在某些时候,实现交互动效很容易,效果也不错;
适合书写大量的备注,形成说明文档。
缺点:
很难完整表达交互;
如果做真机演示,页面很难自适应,操作不便;
更适合做报告和演讲。
实用度:★
更多设计类干货(教程及经验分享),尽在:博客 | 精选最佳产品设计和UX/UI设计资源
以上是6种原型文件格式之间的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

