网页中是如何插入视频的?
- 零下一度原创
- 2017-07-18 16:41:319328浏览
网站不同,操作大同小异,在如今网络上的信息量日渐膨胀的前提下,网站对数据信息的多样化和个性化设计也愈加的重视。多媒体技术逐渐发展和提高给在线展示的形式从视频、音频、PPT、图表等发展到视频中提供了条件。
今天讨论网页中插入视频的方案,咱不讨论video标签的使用方法,video标签比较兼容的写法为:
1 <video width="800" height=""> 2 <source src="myvideo.mp4" type="video/mp4"></source> 3 <source src="myvideo.ogv" type="video/ogg"></source> 4 <source src="myvideo.webm" type="video/webm"></source> 5 <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> 6 <param name="movie" value="myvideo.swf" /> 7 <param name="flashvars" value="autostart=true&file=myvideo.swf" /> 8 </object> 9 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>10 </video>
但是一般不会同一个视频生成MP4、ogg、webm和swf(flash)四种格式的视频,原因是太占用时间了。
讨论的第一种方案是:将视频上传到爱奇艺、优酷和腾讯等第三方视频网站上,在使用第三方网站提供的代码(在视频下方的“分享”按钮中即可找到),具体测试代码为:
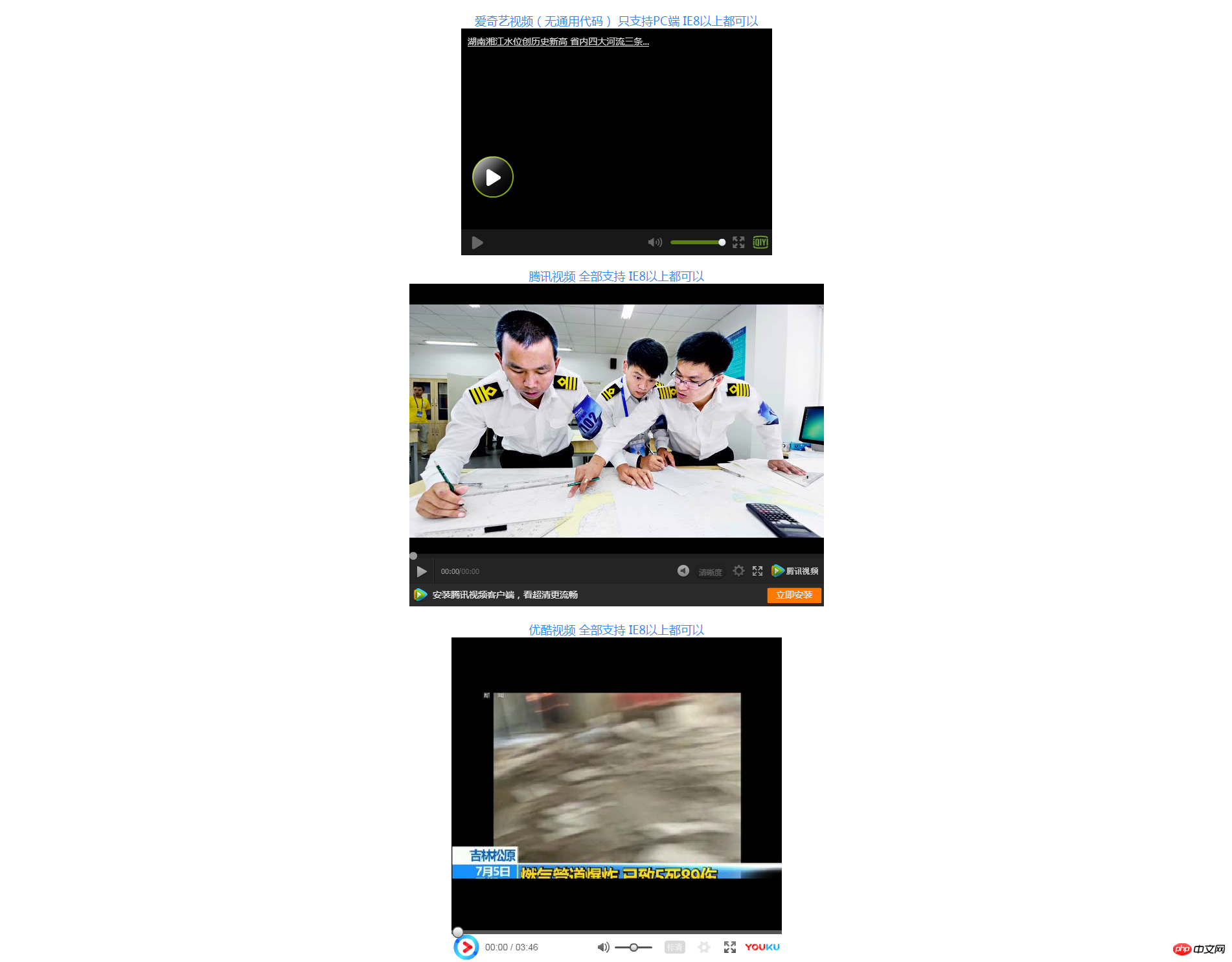
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>网页中插入视频的方法</title> 9 <style type="text/css">10 * {11 margin: 0;12 padding: 0;13 }14 15 body {16 text-align: center;17 }18 19 div {20 font-size: 18px;21 color: #2E8DED;22 margin-top: 20px;23 }24 </style>25 </head>26 27 <body>28 <!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->29 <div>30 爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以31 </div>32 <embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>33 <div>34 腾讯视频 全部支持 IE8以上都可以35 </div>36 <!--腾讯视频 全部支持 IE8以上都可以-->37 <iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>38 <div>39 优酷视频 全部支持 IE8以上都可以40 </div>41 <!--优酷视频 全部支持 IE8以上都可以-->42 <iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg==' frameborder=0 'allowfullscreen'></iframe>43 </body>44 45 </html>网页显示效果为:

需要说明的是:在第三方视频网站上分享代码中选择通用的代码,这样可以使得PC端和移动端均能良好的展现视频。
讨论的第二种方案是:使用ckplayer插件。
ckplayer插件的官网为:
官网上有在线配置功能,根据自己的需要进行配置,其中一个比较好测试代码为ckplayer调用html5播放器,
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>ckplayer调用html5播放器</title> 7 </head> 8 9 <body>10 <div id="a1"></div>11 <!--引入ckplayer.js-->12 <script type="text/javascript" src="ckplayer/ckplayer.js?1.1.11" charset="utf-8"></script>13 <script type="text/javascript">14 var flashvars = {15 //p参数为是否自动播放,可以为 1 或 0,默认为 1,参数不为 1 时播放器加载完成后均为暂停状态。16 p: 0,17 //e为视频结束后的动作,0 停止播放并发送js,1 是不发送 js 且重新循环播放,2 停止播放,默认为2。18 e: 1,19 //i为视频播放器初始图片地址,即封面图片,默认为空。20 i: ''21 };22 // 为视频地址23 var video = [';video/mp4'];24 var support = ['all'];25 //第一个100% 为宽度同样可以设置为像素,第二个100% 为高度同样可以设置为像素26 CKobject.embedHTML5('a1', 'ckplayer_a1', '100%', '100%', video, flashvars, support);27 </script>28 </body>29 30 </html>
PC效果为:

移动端效果为:

说明:视频只需要使用目前浏览器支持最多的MP4格式即可,需要处理的视频格式少。其次是使用ckplayer插件可以比较完美的兼容PC和移动端浏览器(经测试IE8 视频播放不了)。
总结:
优先建议将视频上传到第三方视频网站,兼容性好,同时视频加载快,不会占用网站服务器的带宽资源。
其次使用ckplayer插件在网页中插入本地视频。
以上是网页中是如何插入视频的?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JSTL数据格式化实例详解下一篇:H5data-*属性的详细介绍

