这篇文章主要为大家详细 介绍了php图像验证码的生成代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了php封装的一个生成图像验证码,供大家参考,具体内容如下
一、代码
index..php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+GD2函数制作无刷新验证码</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<p style="width: 750px; border: 1px solid #0D6C8C; text-align: left">
<p style="width:100%; height:25px; border:1px #FFFFFF solid; background:url(img/t-background.gif); color:#FFFFFF; padding-top:5px; padding-left:20px; text-align:left">填写用户注册信息</p>
<p style="width:400px; text-align:left; padding-left:50px; padding-top:15px; float:left">
<script language="javascript">
function chkinput(form)
{
if (form.username.value==''){
alert('请输入用户名!');
form.username.focus();
return false;
}
if (form.password.value==''){
alert('请输入注册密码!');
form.password.focus();
return false;
}
if (form.defPassword.value==''){
alert('请输入确认密码!');
form.defPassword.focus();
return false;
}
if (form.password.value.length<6){
alert('密码长度应大于6位!');
form.password.focus();
return false;
}
if (form.password.value!=form.defPassword.value){
alert('密码与确认密码不同!');
form.password.focus();
return false;
}
if (form . email . value == "") {
alert("请输入E-mail地址!");
form . email . select();
return (false);
}
var i= form . email . value . indexOf("@");
if (i < 0) {
alert("请输入正确的E-mail地址!");
form . email . select();
return (false);
}
if (form . tel . value == "") {
alert('请输入电话号码!');
form . tel . focus();
return (false);
}
var t=/^([0-9]|[\-])+$/g;
if (! t . test(form . tel . value) || form . tel . value . length > 18 || form . tel . value . length < 7) {
alert('电话格式输入有误!');
form . tel . focus();
return (false);
}
if (form.address.value==''){
alert('请输入联系地址!');
form.address.focus();
return false;
}
if (form.validatorCode.value==''){
alert('请输入验证码!');
form.validatorCode.focus();
return false;
}
if (form.validatorCode.value!=form.defValidatorCode.value) {
alert('验证码输入有误!');
form.validatorCode.focus();
return false;
}
return true;
}
</script>
<form name="form1" method="post" action="success.php" onSubmit="return chkinput(this)">
用户名: <input type="text" name="username" size="30" class="input" /><br><br>
密 码: <input type="password" name="password" size="30" class="input" /><br><br>
确认密码:<input type="password" name="defPassword" size="30" class="input"><br><br>
E-mail: <input type="text" name="email" size="30" class="input" /><br><br>
电话: <input type="text" name="tel" size="30" class="input" /><br><br>
联系地址:<input type="text" name="address" size="30" class="input" /><br><br>
验证码: <input type="text" name="validatorCode" size="10" class="input" />
<input type="hidden" name="defValidatorCode" value="" />
<script language="javascript">
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.write("<img name=codeimg src='TestCode.php?code="+num+"'>");
form1.defValidatorCode.value=num;
function reCode(){
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.codeimg.src="TestCode.php?code="+num;
form1.defValidatorCode.value=num;
}
</script>
<a href="javascript:reCode()" rel="external nofollow" class="a1">看不清</a>
<br><br>
<input type="submit" value="提交"> <input type="reset" value=" 重写">
</form>
</p>
<p style="width:300px; float:right; padding-top:20px">
<p style="width:285px; height:250px; border:1px dotted #999999; background:#E9F2F7; OVERFLOW-X: auto; OVERFLOW-Y:auto; text-align:left; line-height:20px">
用户在使用***网站网络服务过程中,必须遵循以下原则:<br />
1、遵守中国有关的法律和法规。不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家社会集体的和公民的合法权益。不得利用***网站网络服务系统进行任何不利于***网站的行为。<br />
2、遵守所有与网络服务有关的网络协议、规定和程序。<br />
3、不干扰或混乱网络服务。<br />
4、不得为任何非法目的而使用本网络服务系统。<br />
5、不得传播任何虚假的、骚扰性的、中伤他人的、辱骂性的、恐吓性的、庸俗的或其他任何非法的信息资料。<br />
6、不得侵犯其他任何第三方的专利权、著作权、商标权、名誉权或其他任何合法权益。<br />
7、不得在论坛BBS或留言簿发表任何与政治相关的信息。 <br />
8、遵守所有使用网站服务的网络协议、规定、程序和惯例。<br />
9、如发现任何非法使用用户帐号,应立即通告***网站。<br />
10、如用户在使用网络服务时违反上述任何规定,***网站有权要求用户改正或直接取消该帐号并停止为该用户提供相关的网络服务。<br />
</p>
</p>
</p>
<?php
require_once 'footer.php';
?>
</body>
</html>TestCode.php
<?php
class TestCode{//创建类名为TestCode
private $width;
private $height;
private $str;
private $im;
private $strColor;
function construct($width,$height){
$this->width=$width;
$this->height=$height;
$this->str=$_GET['code'];
$this->createImage();
}
function createImage(){
$this->im=imagecreate($this->width,$this->height);//创建画布
imagecolorallocate($this->im,200,200,200);//为画布添加颜色
for($i=0;$i<4;$i++){//循环输出四个数字
$this->strColor=imagecolorallocate($this->im,rand(0,100),rand(0,100),rand(0,100));
imagestring($this->im,rand(3,5),$this->width/4*$i+rand(5,10),rand(2,5),$this->str[$i],$this->strColor);
}
for($i=0;$i<200;$i++){//循环输出200个像素点
$this->strColor=imagecolorallocate($this->im,rand(0,255),rand(0,255),rand(0,255));
imagesetpixel($this->im,rand(0,$this->width),rand(0,$this->height),$this->strColor);
}
}
function show(){//
header('content-type:image/png');//定义输出为图像类型
imagepng($this->im);//生成图像
imagedestroy($this->im);//销毁图像释放内存
}
}
$image=new TestCode(80,20);//将类实例化为对象
$image->show();//调用函数
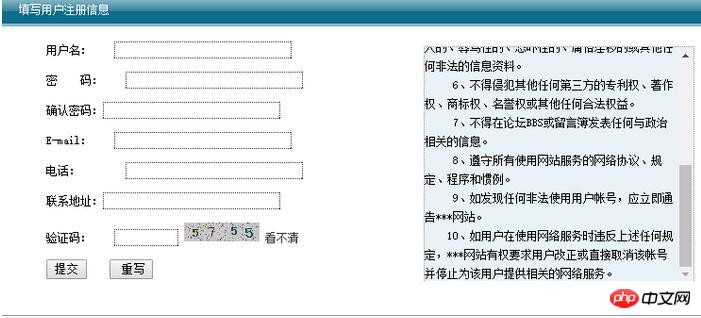
?>二、运行结果

以上是php图像验证码生成示例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序Apr 14, 2025 am 12:19 AMPHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AM
PHP:轻松创建交互式Web内容Apr 14, 2025 am 12:15 AMPHP可以轻松创建互动网页内容。1)通过嵌入HTML动态生成内容,根据用户输入或数据库数据实时展示。2)处理表单提交并生成动态输出,确保使用htmlspecialchars防XSS。3)结合MySQL创建用户注册系统,使用password_hash和预处理语句增强安全性。掌握这些技巧将提升Web开发效率。
 PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言Apr 14, 2025 am 12:13 AMPHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?Apr 14, 2025 am 12:12 AMPHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





