这篇文章主要介绍了Laravel 中使用 Vue.js 实现基于 Ajax 的表单提交错误验证功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
本教程基于Laravel 5.4
开始之前首先准备好开发环境,我们假设你已经安装好 Laravel,至于 Vue 的引入,请参考官方文档。
做好上述准备工作后就可以开始我们的开发了,本教程中我们将演示文章发布页面的表单 验证 。
首先在 routes/web.php 中新增两条路由规则:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
然后在项目根目录下运行 Artisan 命令创建控制器 PostController :
php artisan make:controller PostController
在生成的控制器中新增两个方法用于处理路由请求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下来就要创建响应视图了,为了复用已有的样式风格和页面布局,我们先运行如下 Artisan 命令:
php artisan make:auth
这样我们就可以复用 Laravel 自带的认证功能页面布局了,创建视图文件 post/create.blade.php ,并编辑文件内容如下:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsection这时访问页面页面为空,因为我们还没有定义 Vue 相关的数据变量, layouts.app 布局视图里引用了 app.js ,而这个 js 由 resources/assets/js/app.js 编译而来,所以我们准备在这里定义 Vue 相关的代码:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我们在视图文件里还看到了 form-error ,这其实是 Vue 里面的子组件,我们可以在 resources/assets/js/components 目录下创建这个新的组件文件,该目录下提供了一个样例 Example.vue ,我们可以参照该样例编写一个新的 FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>这里我们将父组件中的数据 errors 传递到了子组件中以便在子组件中显示错误信息。完成创建子组件后不要忘了在上述 resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
这样,我们就完成了所有编码工作,接下来运行以下命令重新编译js:
npm run dev
当然在开发环境中,我们更倾向于使用 npm run watch ,该命令会监听前端资源文件的更改然后重新编译,以避免每次修改后手动编译。
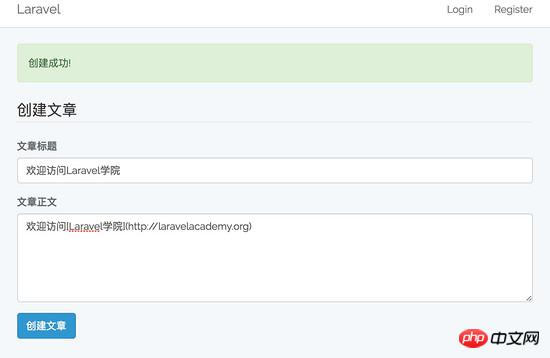
这样,在浏览器中访问 post/create 页面,就可以正常展示了:

什么都不填写,点击创建按钮,页面就能展示错误提示信息了:

填写相应字段之后再提交,则提示创建成功:

这样,我们在 Laravel 中完成了简单的,基于 Vue 实现的Ajax 表单提交验证功能,个人感觉在提升开发效率方面还是很显著的。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





