html段落<p>标签的详细介绍
- 黄舟原创
- 2017-07-03 11:46:266424浏览
e388a4556c0f65e1904146cc1a846bee 标签定义段落。
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
段间距
IE默认为19px,通过p的margin-top属性设置
FF默认为1.12em,通过p的margin-bottom属性设置
p默认为块状显示,要清除段间距,一般可以设置
p {
margin-top:0;
margin-bottom:0;
}延伸阅读:允许的段落用法
可以只在块(block)内指定段落,也可以把段落和其他段落、列表、表单和预定义格式的文本一起使用。总的来讲,这意味着段落可以在任何有合适的文本流的地方出现,例如文档的主体中、列表的元素里,等等。
从技术角度将,段落不可以出现在头部、锚或者其他严格要求内容必须只能是文本的地方。实际上,多数浏览器都忽略了这个限制,它们会把段落作为所含元素的内容一起格式化。
<html> <body> <p>这是段落。</p> <p>这是段落。</p> <p>这是段落。</p> <p>段落元素由 p 标签定义。</p> </body> </html>
HTML中P标签内不可包含p标签
深究:
我们先来认识in-line内联元素和block-line块元素,因为HTML里几乎所有元素都属于内联元素或者块元素中的一种。
in-line这个词有很多种解释:内嵌、内联、行内、线级等,但是,它们都是表示相同的意思,在这里我们选择习惯的叫法-内联。
先看下面的例子你就能明白两者的差别:
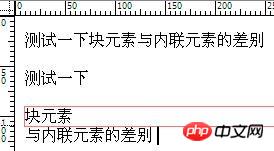
e388a4556c0f65e1904146cc1a846bee测试一下块元素与45a2772a6b6107b401db3c9b82c049c2内联元素54bdf357c58b8a65c66d7c19c8e4d114的差别94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee测试一下e388a4556c0f65e1904146cc1a846bee块元素94b3e26ee717c64999d7867364b1b4a3与内联元素的差别94b3e26ee717c64999d7867364b1b4a3
效果如下图:

在上面的例子中,e388a4556c0f65e1904146cc1a846bee会自己产生一个新的行,而45a2772a6b6107b401db3c9b82c049c2并没有换行,这是在没有CSS渲染的情况下才这样,同样,我们也可以通过CSS把p定义成内联元素,把span定义成块元素,但是,我们却不能在HTML里任意转化它们,块元素可以包含内联元素或某些块元素(上面的例子其实是错误的使用--->我把e388a4556c0f65e1904146cc1a846bee放在e388a4556c0f65e1904146cc1a846bee里面了) ,但内联元素却不能包含块元素,它只能包含其他的内联元素,再看看这个:
<h2>我喜欢在 <a href=" http://bbs.blueidea.com/ " >经典论坛</a> 讨论Web标准的原因。</h2>
其中c1a436a314ed609750bd7c7d319db4da是属于块元素,而3499910bf9dac5ae3c52d5ede7383485是属于内联元素,c1a436a314ed609750bd7c7d319db4da包含3499910bf9dac5ae3c52d5ede7383485是没有错误的,同样,e388a4556c0f65e1904146cc1a846bee可以包含e388a4556c0f65e1904146cc1a846bee,e388a4556c0f65e1904146cc1a846bee包含3499910bf9dac5ae3c52d5ede7383485也是对的,但是如果是下面这样的话,就是错误的,因为内联元素不应该包含块元素:
<a href="#"> <h2>这样是错误的用法!</h2> </a>
还有一些情况就是一些块元素不可以包含另一些块元素。例如这样:
<p>测试文字
< ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>而这样又是可以的。
<ul>
<li><p>这样是可以的</p></li>
</ul>为什么呢?因为我们使用的DTD中规定了块级元素是不能放在e388a4556c0f65e1904146cc1a846bee里面的,再加上一些浏览器纵容这样的写法:
<p>这是一个段落的开始
<p>这是另一个段落的开始当一个e388a4556c0f65e1904146cc1a846bee签还没结束时,遇到下一个块元素就会把自己结束掉,其实浏览器是把它们处理成这样:
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>所以刚才那样的写法会变成这样:
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字<p></p>这也是跟刚才说第一个例子中e388a4556c0f65e1904146cc1a846bee里面放e388a4556c0f65e1904146cc1a846bee不合理是同一个道理。
那哪些块元素里面不能放哪些块元素呢?我知道你有这个疑问,也知道我仅仅列一张清单你不好记住它们。我们可以先把所有的块元素再次划分成几个级别的,我们已经知道100db36a723c770d327fc0aef2ce13b1是在最外层,100db36a723c770d327fc0aef2ce13b1下一级里面只会有93f0f5c25f18dab9d176bd4f6de5d30e、6c04bd5ca3fcae76e30b72ad730ca86d、f900b4fc197b16ab214eecf015bb6bd2、37f861bd36cef5b6406eba87d20a5bab,而我们已经知道了可视的元素只会出现在6c04bd5ca3fcae76e30b72ad730ca86d里,所以我们把6c04bd5ca3fcae76e30b72ad730ca86d划在第一个级里面,接着,把不可以自由嵌套的元素划在第三个级,其他的就归进第二个级。
所谓的不可自由嵌套的元素就是里面只能放内联元素的,它们包括有:标题标记的4a249f0d628e2318394fd9b75b4636b1、c1a436a314ed609750bd7c7d319db4da、684271ed9684bde649abda8831d4d355、3f7b3decd2dcafb07b84d2d3985d9f40、39318b6f72ed39310530dfd69d0078e1、4e9ee319e0fa4abc21ff286eeb145ecc、63bd76834ec05ac1f4c0ebbeaafb0994;段落标记的e388a4556c0f65e1904146cc1a846bee;分隔线f32b48428a809b51f04d3228cdf461fa和一个特别的元素73de882deff7a050a357292d0a1fca94(它只存在于列表元素5c69336ffbc20d23018e48b396cdd57a的子一级)。
为什么说第二级的元素可以自由嵌套呢?我们可以把它们看成是一些容器(或者说是盒子), 这些容器的大小可以自由变化,例如我们可以把ff6d136ddc5fdfeffaf53ff6ee95f185嵌在e388a4556c0f65e1904146cc1a846bee里面,也可以把e388a4556c0f65e1904146cc1a846bee嵌在25edfb22a4f469ecb59f1190150159c6里面。
在HTML里有几个元素是比较特别的:ff6d136ddc5fdfeffaf53ff6ee95f185、c34106e0b4e09414b63b2ea253ff83d6、5c69336ffbc20d23018e48b396cdd57a、f5d188ed2c074f8b944552db028f98a1,它们的子一层必须是指定元素,ff6d136ddc5fdfeffaf53ff6ee95f185、c34106e0b4e09414b63b2ea253ff83d6的子一级必须是25edfb22a4f469ecb59f1190150159c6;5c69336ffbc20d23018e48b396cdd57a的子一级必须是73de882deff7a050a357292d0a1fca94或者67bc4f89d416b0b8236eaa5f43dee742;f5d188ed2c074f8b944552db028f98a1的子一层必须是63bd76834ec05ac1f4c0ebbeaafb0994 或ae20bdd317918ca68efdc799512a9b39、06669983c3badb677f993a8c29d18845、92cee25da80fac49f6fb6eec5fd2c22a等,而再子一层必须是a34de1251f0d9fe1e645927f19a896e8 (a34de1251f0d9fe1e645927f19a896e8只存在于ae20bdd317918ca68efdc799512a9b39、06669983c3badb677f993a8c29d18845、92cee25da80fac49f6fb6eec5fd2c22a中),之后才是可放内容的b6c5a531a458a2e790c1fd6421739d1c或者b4d429308760b6c2d20d6300079ed38e。
很多人在W3C校验无法通过也是这个原因-->错误的元素嵌套,然而把提示错误的标签改成e388a4556c0f65e1904146cc1a846bee或者45a2772a6b6107b401db3c9b82c049c2就可以通过,但是我们不能这样盲目的为了校验而校验,e388a4556c0f65e1904146cc1a846bee也不是神,e388a4556c0f65e1904146cc1a846bee代替不了语义化的标签。
下面有一张关于(X)HTML Strict下嵌套规则的图,可以参考:

其实在内联元素中,还是可以再区分一下的,有几个元素(a1f02c36ba31691bcfe87b2722de723b、d5fd7aea971a85678ba271703566ebfd等)比较特别,它们可以定义宽高。虽然在IE 浏览器里,所有的元素都可以定义宽高,但这是IE自己的标准,并非所有浏览器都支持,W3C称它们为replaced元素,我也找不到适合翻译的词,它们在属于in-line的情况下同样具有block-line的一些特性,在"dasplay:inline-block的应用"中所说的inline-block其实就是让其他元素也模拟成replaced元素,你暂时也不用过多了解,等到后面再学习它。
e388a4556c0f65e1904146cc1a846bee 标签支持 HTML 中的全局属性。
5 = HTML5 中添加的属性。
| 属性 | 值 | 描述 | 例子 | 浏览器支持 |
| class | classname | 规定元素的一个或多个类名(引用样式表中的类) | e2ce4653c57e0c292b6bbe05eaf08ac394b3e26ee717c64999d7867364b1b4a3 | 所有浏览器都支持。 |
| contenteditable 5 |
true(可编辑) false(不可编辑) |
规定元素内容是否可编辑 | 7b6221b7124ff54779c7e1236401f1bb这是一个可编辑的段落。94b3e26ee717c64999d7867364b1b4a3 | 所有主流浏览器都支持。 |
| contextmenu 5 | menu_id(要打开的 5c0e96d12fc7501cef2ae2efde646ee0 元素的 id。) | 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。 |
0bd8f026387dd410800849e078948af7本段落拥有一个名为 "supermenu" 的上下文菜单。这个菜单会在用户右键单击该段落时出现。94b3e26ee717c64999d7867364b1b4a3 <menu id="supermenu"> <command label="Step 1: Write Tutorial" onclick="doSomething()"> <command label="Step 2: Edit Tutorial" onclick="doSomethingElse()"> </menu> |
目前只有 Firefox 支持 contextmenu 属性。 |
| data-* 5 | somevalue (规定属性的值(以字符串)。) |
data-* 属性用于存储页面或应用程序的私有自定义数据。 data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。 存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。 data-* 属性包括两部分:
注释:用户代理会完全忽略前缀为 "data-" 的自定义属性。 |
<p id="test" data-age="24">
Click Here
</p> |
所有主流浏览器都支持 data-* 属性。 |
| dir |
ltr (默认。从左向右 的文本方向。 rtl (从右到左的文本方向。) |
规定元素中内容的文本方向。 | <p dir="rtl" >Write this text right-to-left!</p> |
所有浏览器均支持 dir 属性。 |
| draggable 5 |
true (规定元素的可拖动的。) false (规定元素不可拖动。) auto (使用浏览器的默认行为。) |
draggable 属性规定元素是否可拖动。 提示:链接和图像默认是可拖动的。 |
<p draggable="true">这是一个可拖动的段落。</p> |
Internet Explorer 9+, Firefox, Opera, Chrome, and Safari 支持 draggable 属性。 注释:Internet Explorer 8 以及更早的版本,不支持 draggable 属性。 |
| dropzone 5 |
copy (拖动数据会产生被拖动数据的副本。) move (拖动数据会导致被拖动数据被移动到新位置。) link (拖动数据会产生指向原始数据的链接。) |
dropzone 属性规定在元素上拖动数据时,是否拷贝、移动或链接被拖动数据。 | <p dropzone="copy"></p> |
目前所有主流浏览器都不支持 contenteditable 属性。 |
| hidden 5 |
hidden 属性是布尔属性。 如果设置该属性,它规定元素仍未或不再相关。 浏览器不应显示已规定 hidden 属性的元素。 hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。 |
8f46474ce997f11c6876328078df6077这是一段隐藏的段落。94b3e26ee717c64999d7867364b1b4a3 | 所有主流浏览器都支持 hidden 属性,除了 Internet Explorer。 | |
| id | idname |
id 属性规定 HTML 元素的唯一的 id。 id 在 HTML 文档中必须是唯一的。 id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。 |
a4c0f94987a69075544ba5a088c4d91b94b3e26ee717c64999d7867364b1b4a3 | 所有浏览器都支持。 |
| lang | language_code (规定元素内容的语言代码。) | lang 属性规定元素内容的语言。 | <p lang="fr">Ceci est un paragraphe.</p> |
所有浏览器均支持 lang 属性。 |
| spellcheck 5 |
true (对元素进行拼写和语法检查.) false (不检查元素。) |
spellcheck 属性规定是否对元素进行拼写和语法检查。 可以对以下内容进行拼写检查:
|
实例进行拼写检查的可编辑段落: <p contenteditable="true" spellcheck="true">这是一个段落。</p> |
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 支持 spellcheck 属性。 注释:Internet Explorer 9 以及更早的版本不支持 spellcheck 属性。 |
| style | style_definition (一个或多个由分号分隔的 CSS 属性和值。) |
style 属性规定元素的行内样式(inline style) style 属性将覆盖任何全局的样式设定,例如在 c9ccee2e6ea535a969eb3f532ad9fe89 标签或在外部样式表中规定的样式。 |
实例在 HTML 文档中使用 style 属性: <p style="color:red">This is a paragraph.</p> |
所有浏览器都支持。 |
| title | text (规定元素的工具提示文本(tooltip text)。) |
title 属性规定关于元素的额外信息。 这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。 提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。 |
实例在 HTML 文档中使用 title 属性: <p title="Free Web tutorials">W3School.com.cn</p> |
所有浏览器都支持。 |
| translate 5 |
yes (规定应该翻译元素内容。) no (规定不应翻译元素内容。) |
translate 规定是否应该翻译元素内容。 提示:请使用 class="notranslate" 替代。 |
实例规定不应翻译某些元素: <p translate="no">请勿翻译本段。</p> <p>本段可被译为任意语言。</p> |
所有主流浏览器都无法正确地支持 translate 属性。 |
以上是html段落<p>标签的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

