场景描述:
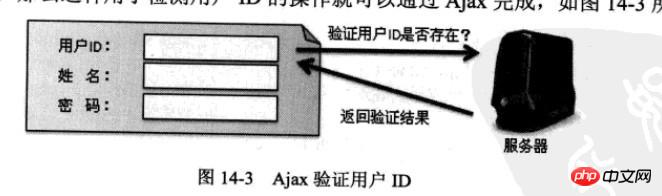
登录程序大家都不陌生,但如果要注册,则必须保证用户的ID不能重复,这种检测用户ID的操作可以通过Ajax完成。

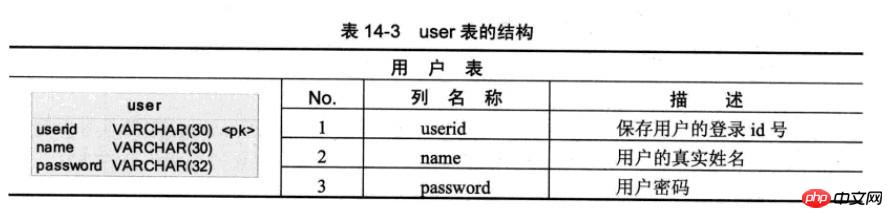
表结构:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java(当然 也可以配置成action,这个需要自己配置,不一定是要servlet的)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
[html] view plaincopy
网页错误详细信息
消息: 'userid' 未定义
行: 18
字符: 3
代码: 0
URI: http://localhost/demo/14_Ajax/regist.htm
function checkUserid(userid){ // 显示信息
没有声明参数
不能进入
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****3");
说明HTTP操作不正常,那怎么返回HTTP状态码?
调试过程:
[html] view plaincopy
if (xmlHttp.readyState == 4){ // 数据返回完毕
//alert("*****2");
alert(xmlHttp);
alert(xmlHttp.readyState);
alert(xmlHttp.status);
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****3");


xmlHttp.readyState == 4 说明数据返回完毕

数据返回完毕,但服务器找不到指定的资源(),文档不存在!而且Servlet调试根本未进入,这是为什么???
MLDN论坛李祺老师解答:
说明你的AJAX提交路径对应的资源不存在。
你的Servlet必须将编译后的class文件放到项目的WEB-INF/classes目录下,并放到对应的包中,如果没有加入,则会找不到资源
我又出这样的问题:
Servlet.java文件不必放在WEB-INF/classes文件夹下
!!!!!!!但你的b472d9135dbff3dd7fcc77f5995c97d0
zz.ajax.CheckServlet
4f01b97d64aea37f699ead4eb7bd2bbd是放哪?
其它编译错误:
java.lang.ClassNotFoundException: DBDRIVER
Class.forName("DBDRIVER"); // 加载驱动 不要“”
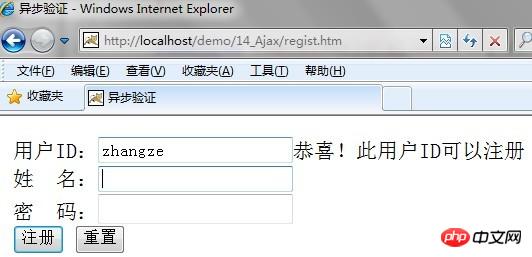
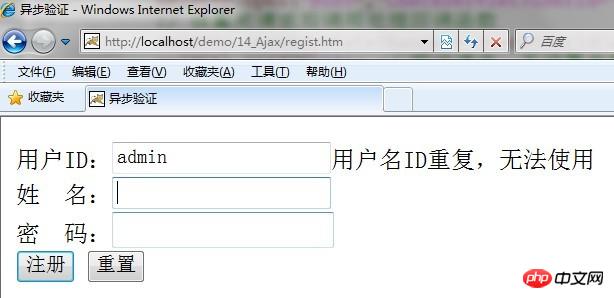
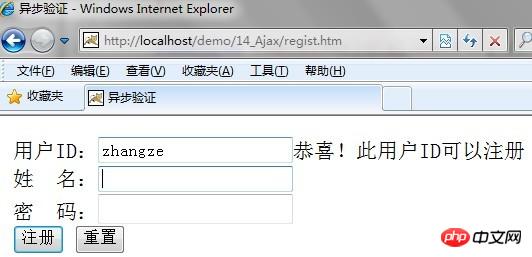
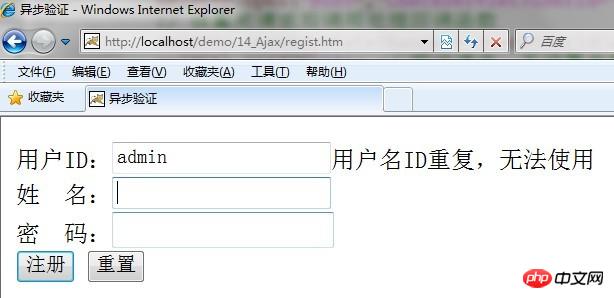
显示效果:


/* 转载自http://blog.csdn.net/zhangze2/article/details/7959493 */

[html] view plaincopy
网页错误详细信息
消息: 'userid' 未定义
行: 18
字符: 3
代码: 0
URI: http://localhost/demo/14_Ajax/regist.htm
function checkUserid(userid){ // 显示信息
没有声明参数
不能进入
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****3");
说明HTTP操作不正常,那怎么返回HTTP状态码?
调试过程:
[html] view plaincopy
if (xmlHttp.readyState == 4){ // 数据返回完毕
//alert("*****2");
alert(xmlHttp);
alert(xmlHttp.readyState);
alert(xmlHttp.status);
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****3");


xmlHttp.readyState == 4 说明数据返回完毕

数据返回完毕,但服务器找不到指定的资源(),文档不存在!而且Servlet调试根本未进入,这是为什么???
MLDN论坛李祺老师解答:
说明你的AJAX提交路径对应的资源不存在。
你的Servlet必须将编译后的class文件放到项目的WEB-INF/classes目录下,并放到对应的包中,如果没有加入,则会找不到资源
我又出这样的问题:
Servlet.java文件不必放在WEB-INF/classes文件夹下
!!!!!!!但你的b472d9135dbff3dd7fcc77f5995c97d0
zz.ajax.CheckServlet
4f01b97d64aea37f699ead4eb7bd2bbd是放哪?
其它编译错误:
java.lang.ClassNotFoundException: DBDRIVER
Class.forName("DBDRIVER"); // 加载驱动 不要“”
显示效果:


以上是利用ajax进行异步请求验证的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具





