这篇文章主要介绍了详解HTML5中ol标签的用法,是HTML5入门学习中的基础知识,需要的朋友可以参考下
定义和用法
c34106e0b4e09414b63b2ea253ff83d6 标签定义有序列表。
HTML 4.01 与 HTML 5 之间的差异
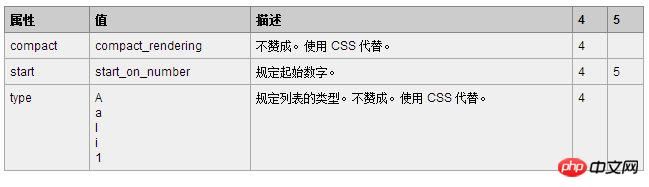
在 HTML 4.01 中,不赞成使用 "start" 属性,在 HTML 5 中是允许的。
在 HTML 4.01 中,不赞成使用 "compact" 和 "type" 属性,在 HTML 5 中,不再支持这两个属性。
提示和注释
提示:请使用 CSS 来定义列表的类型。
例子
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

HTML5提供的OL标签序号控制
OL这标签是以有序列表的形式来显示数据的,它会自动为数据加上编号。但是有时候数据并不是从1开始编号的,或者编号是倒序排列的,又或者编号是完全杂乱的,这时就需要用到HTML5中对OL标签提供的一些参数来设置。不过遗憾的是,目前它还不兼容IE。
现在,我们有一个这样的HTML文档
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
它会显示成这样
这些序号默认是从1开始递增的。如果需要让OL标签中的序号倒序排列呢?这只要对OL加个reserved属性即可。
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
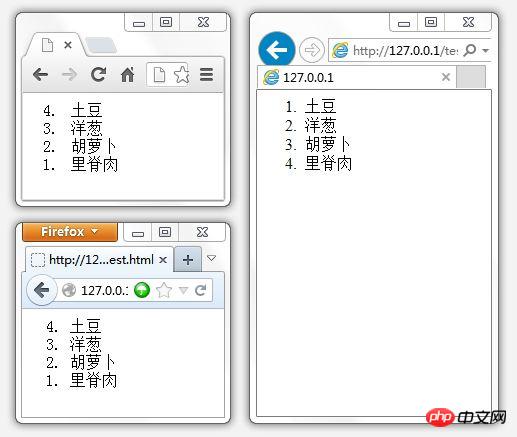
这就已经符合HTML5的标准了,加上这个后就可以得到这样的结果
Chrome和Firefox中都是没问题的,但是IE不兼容它(至少我测试了IE10是不兼容的)。嘛,咱现在只是了解一下这个功能,至于IE实不实现暂时就不再讨论了。
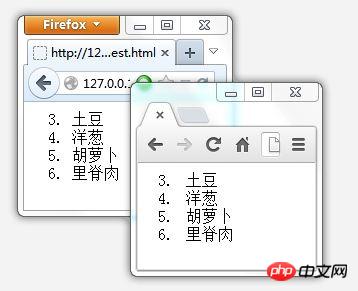
接着,如果不想让它从1开始呢?比如要让它从3开始,我们就可以给OL标签添加start属性,并设置为3。
<ol start="3">

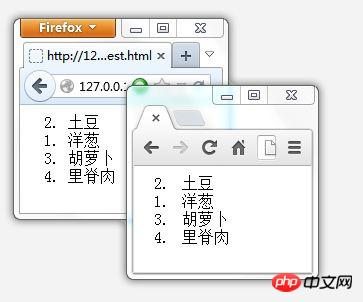
最后,对于完全无规律却又是有序的东西怎么做呢?比如我要2、1、3、4,这样的排列怎么办?其实,只要给LI加上value属性就可以控制这个序号。
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>

以上是html5中ol标签的用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





