CSS:table-layout表格布局详解
- 黄舟原创
- 2018-05-12 16:56:224695浏览
一、Tablelayout简介
Tablelayout类以行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。当为TableRow对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列。 当为View时,该View将独占一行。
二、TableLayout行列数的确定(最大的原则)
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
三、TableLayout可设置的属性详解
总体了,这个TableLayout的属性和html中Table标签的属性差不多。他的各个属性如下:
TableLayout可设置的属性包括全局属性及单元格属性。
1、全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
2、单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。
fb59c579ebfb7269a6f27f88cf89a903 c0648ed185d8ae62b1dbc5d5ee164d75 35e5d1d4517db4ce9622f9e9fc4abfd2 65e69d13b5882f73625a137bdcece4be 7ecc819b6dde1210a8f1625aa8bc8288 a518716ab458823658a4cde322f226b3
其运行的相应效果图如下:

总结,一般TableLayOut的布局方式是使用较少的,但是像上面设置界面,TableLayout布局非常有用的。
一:TableLayout是表格布局先上例子:
定义一个xml布局文件tablelayout.xml:
内容如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal">
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="0,1,2"
android:shrinkColumns="1,2"
>
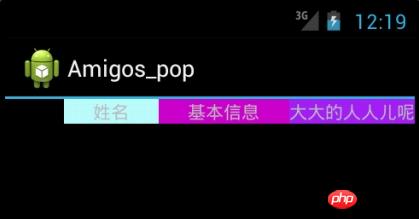
<TableRow>
<TextView
android:layout_column="1"
android:text="姓名"
android:gravity="center"
android:background="#BBFFFF"/>
<TextView
android:text="基本信息"
android:gravity="center"
android:background="#CD00CD"/>
<TextView
android:text="大大的人人儿呢"
android:gravity="center"
android:background="#A020F0"/>
</TableRow>
</TableLayout>
</LinearLayout>packagecom.test;
importandroid.app.Activity;
importandroid.os.Bundle;
publicclass TableLayoutAndRowDemo extendsActivity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
//
TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tablelayout);
}
}
效果:

内容讲解:
TableLayout,表格布局采用行列形式管理UI组件,TableLayout不需要明确地声明有多少行和列,而是通过添加TableRow、其它组件来控制表格的行数、列数。
v每次向TableLayout添加一个TableRow,就是在向表格添加一行,TableRow也是容器,可以向TableRow中添加组件,每添加一个组件,即是添加一列。
v如果直接向TableLayout添加组件,则认为这个组件占用一行。
v表格布局中列的宽度即是每一列中最宽的组件的宽度。
android:collapseColumns="1---隐藏该TableLayout里的TableRow的列1,即第2列(从0开始计算),若有多列要隐藏,用“,”隔开。setColumnCollapsed(int,boolean)
android:stretchColumns="0,1,2"----设置列0、1、2为可伸展列。setColumnCollapsed(int,boolean)
android:shrinkColumns="1,2"-----设置列1、2为可收缩列。当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用 setColumnCollapsed(int,boolean)
android:background="@drawable/picture_name"----本例中没有涉及此属性,它是要设置当前view 的背景图片,图片文件应该放在res文件夹下。
android:layout_column="1":表示控件放在标号为1的列上,标号是从0开始的
android:layout_span表示一个控件占几列空间
可以用”*”来表示所有列,同一列可以同时设置为shrinkable和stretchable
函数:
publicTableLayout (Context context); //为给定的上下文创建表格布局。 //参数 context 应用程序上下文
publicTableLayout (Context context, AttributeSet attrs) //使用指定的属性集合为给定的上下文创建表格布局。 //参数 context 应用程序上下文 attrs 属性集合
publicvoid addView (View child) publicvoid addView (View child, intindex) publicvoid addView (View child, intindex, ViewGroup.LayoutParams params) //添加子视图。如果子视图没有设置布局参数,则使用视图组(ViewGroup)的布局参数为//该视图布局。index 子视图加入的位置索引 publicvoid addView (View child, ViewGroup.LayoutParams params) //使用指定的布局参数添加子视图。 //参数 child 添加的子视图 params 设置到子视图上的布局参数 publicTableLayout.LayoutParams generateLayoutParams (AttributeSet attrs) //返回一组基于提供的属性集合的布局参数集合。 //参数 //attrs 用于生成布局参数的属性集 //返回值 ViewGroup.LayoutParams或其子类的实例
publicboolean isColumnCollapsed (intcolumnIndex) //返回指定列的折叠状态。 //参数 columnIndex 列索引 //返回值 折叠时为true;否则为false publicboolean isColumnShrinkable (intcolumnIndex) //返回指定的列是否可收缩。 //参数 columnIndex 列索引 //返回值 如果列可以收缩,返回true;否则返回false
publicboolean isColumnStretchable (intcolumnIndex) //返回指定的列是否可拉伸。 //参数 columnIndex 列索引 //返回值 如果列可以拉伸,返回true;否则返回false
publicboolean isShrinkAllColumns () //指示是否所有的列都是可收缩的。 //返回值 // 如果所有列都可收缩,返回true;否则返回false
publicboolean isStretchAllColumns () //指示是否所有的列都是可拉伸的。 //返回值 如果所有列都可拉伸,返回true;否则返回false
publicvoid requestLayout () //当某些变更导致视图的布局失效时调用该方法。该方法按照视图树的顺序调用。 publicvoid setColumnCollapsed (intcolumnIndex, booleanisCollapsed) //折叠或恢复给定列。折叠时,列从屏幕上消失,其空间由其它列占用。 当列属于 TableRow 时才可以进行折叠/恢复操作。 //调用该方法会请求布局操作。 相关XML属性 android:collapseColumns 参数 columnIndex 列索引 isCollapsed 折叠时为true;否则为false
publicvoid setColumnShrinkable (intcolumnIndex, booleanisShrinkable) //设置指定列是否可收缩。当行太宽时,表格可以收缩该列以提供更多空间。 //调用该方法会请求布局操作。 //相关XML属性 android:shrinkColumns //参数 columnIndex 列索引 // isShrinkable 如果列可以收缩,设为真;否则设为假。默认是假。
publicvoid setColumnStretchable (intcolumnIndex, booleanisStretchable) //设置指定列是否可拉伸。可拉伸时,列会尽可能多的占用行中的可用空间。 //调用该方法会请求布局操作。 //相关XML属性 android:stretchColumns //参数 columnIndex 列索引 // isStretchable 如果列可以拉伸,设为真;否则设为假.默认是假
publicvoid setOnHierarchyChangeListener (ViewGroup.OnHierarchyChangeListener listener) 注册当从视图中添加或移除子视图时发生的回调函数。 参数 listener 层次结构变更时执行的回调函数 publicvoid setShrinkAllColumns (booleanshrinkAllColumns) 标记所有列为可收缩的便利的方法。 相关XML属性 android:shrinkColumns 参数 shrinkAllColumns 如果标记所有列为可收缩时为true publicvoid setStretchAllColumns (booleanstretchAllColumns) 标记所有列为可拉伸的便利的方法。 相关XML属性 android:stretchColumns 参数 stretchAllColumns 如果标记所有列为可拉伸时为true
三:TableLayout实现边框
为了醒目,需要给TableLayout设定边框来区分不同的表格中的信息:
主要是通过设定TableLayout、TableRow 、View颜色反衬出边框的颜色。
例如TableLayout的android:layout_margin="2dip"设置为这个数字 ,在指定一个背景色android:background="#00ff00",它里面的颜色也是这样子的设置,就可以呈现出带边框的效果了。
(2)关于分割线:
我们可以通过在两个TableRow之间添加一个548e7793df275d156d270cdda504ba19,并设置它的layout_height="1dip"和background来解决。但这样就多产生了一个View,有点浪费。
其实还可以设置TableRow的bottomMargin=1来产生一条分割线。
3.滚动:
关于TableLayout和HorizontalScrollView一起使用时的宽度问题
我有一个TableLayout,它的内容是动态生成的。我遇到了下面的问题:
当动态生成的一行的内容太长时,靠右边的内容会被遮住了。于是我想要这个TableLayout在横向上可以滚动。
解决的办法是,用HorizontalScrollView包装TableLayout,这样,当内容很长时,就会出现横向滚动条。
像这样:
?> <HorizontalScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableLayout android:id="@+id/tl_forcast_result" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp"> </TableLayout> </HorizontalScrollView>
但此时又出现了另一个问题,加上HorizontalScrollView后,虽然我已经设了TableLayout的宽度是fill_parent。但当内容较少时,TableLayout还是根据内容自适应宽度,不能满屏。
此时,需要设置一个属性就能解决问题了。设置HorizontalScrollView的android:fillViewport="true"。也就是设置是否将HorizontalScrollView的内容宽度拉伸以适应视口(viewport)
以上是CSS:table-layout表格布局详解的详细内容。更多信息请关注PHP中文网其他相关文章!

