css中table-layout:fixed的应用详解
- 黄舟原创
- 2017-06-30 13:36:332920浏览
应用场景一:
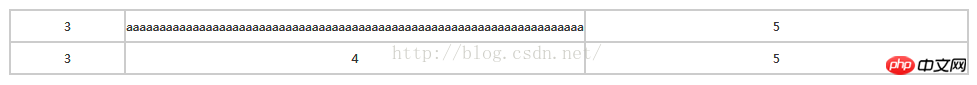
当表格中有很长的英文时,如果没有设置table-layout:fixed 或者 word-break:break-all,则单元格显示的宽度不是我们设置的宽度,如下:
<style>
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
上面代码中给table元素添加 table-layout: fixed; 或者给td添加 word-break: break-all ,都可以达到表格安装我们设置的宽度显示:
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
应用场景二:
css的省略号的一般写法:
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
当你想在table中应用省略号:
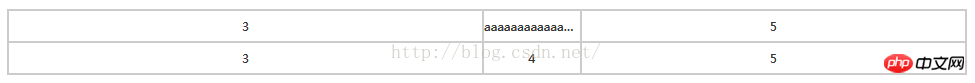
<p style="margin-bottom: 7px;"><style><br/> *{padding:0;margin:0;font-size: 12px;color: #333}<br/> li{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none;}<br/><br/> table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;}<br/> td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}<br/><br/> .ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}<br/></style><br/><br/><table width="400" border="1" id="table1"><br/> <tr><br/> <td>3</td><br/> <td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td><br/> <td width="40%">5</td><br/> </tr><br/> <tr><br/> <td>3</td><br/> <td>4</td><br/> <td>5</td><br/> </tr><br/></table><br/></p>结果完全不是我们想要的:

解决方法:添加 table-layout: fixed;
<style>
*{padding:0;margin:0;font-size: 12px;color: #333}
li{list-style: none;}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
.ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>效果完全是我们想要的:

上面代码均兼容ie6+
以上是css中table-layout:fixed的应用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

