一、原来不是bug
年前遇到此现象,在Chrome浏览器下,起初,我还以为是Chrome浏览器的bug.
今日原型重现,在各个现代浏览器下一测,乖乖隆地咚,都是一个尿性,看来是规范使然,不是bug啊!但是,由于现象实在诡异,到目前也想不通是个怎么回事,故在这里演示并询问在座的小伙伴们,为什么会有此现象?
现象描述
一个普普通通的table,设置了border-collapse:collapse,合并表格的边框,这很正常,也很常见。
我们给元素设置opacity透明度值,例如0.1,则元素应该透明度就变成10%,包括边框、背景色等,这也符合我们的理解,很正常。
但是,两者搞在一起,就出现了诡异解析。表格元素如
文字描述太苍白,我们还是看实例吧(IE10+, FireFox, Chrome均可)~
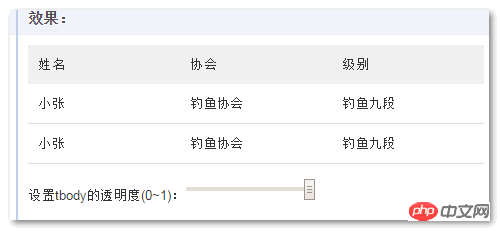
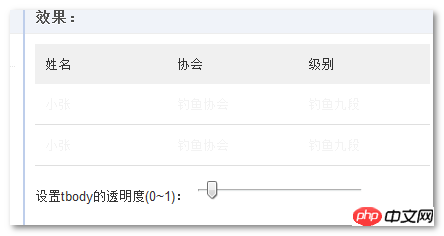
默认我们的

但是,我们拖动Demo页面上的range控件,修改
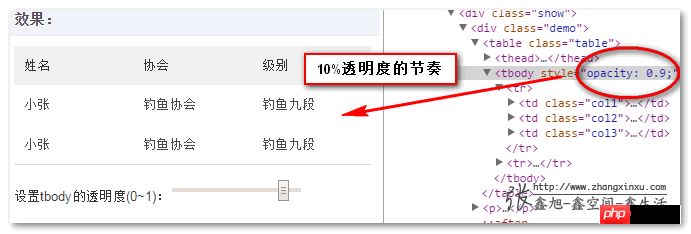
Chrome浏览器下,最后一行单元格的边框似乎不受opacity的影响,如下截图:

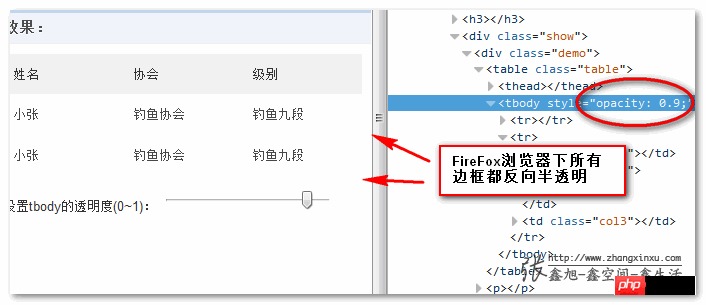
而FireFox浏览器下,则是所有边框都会差异半透明化:

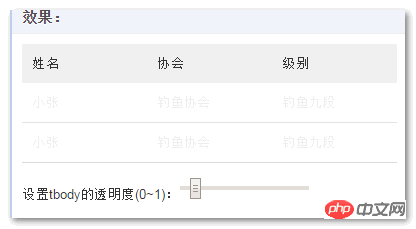
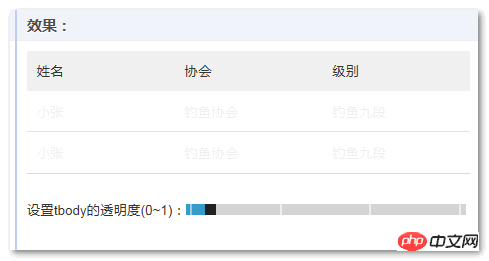
然后,我们继续拖动,差不多10%透明度的样子时候,此时,文字是规规矩矩透明了,但是,边框的颜色却反而愈发地清晰起来!!


连IE浏览器也不甘落后:

二、造成的问题
我想使用CSS3实现一个淡入淡出的动画,那效果,诡异如坐针毡!
三、如何避免此尴尬
一般实际开发时候,我们使用的table边框是单边框,不是那种格子之类,此时,我们可以:
只对低版本的IE浏览器使用border-collapse:collapse;对于高级浏览器,删除border-collapse:collapse声明,或者使用separate重置,然后使用border-spacing:0去除单元格见你不想要的空白。
于是,透明度就符合正常认知地渲染了!
以上是css:border-collapse属性与table里td边框opacity透明度的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:改进慢速连接上的UX,用于编写ALT文本的提示和HTML加载属性的多填充Apr 17, 2025 am 11:09 AM
每周平台新闻:改进慢速连接上的UX,用于编写ALT文本的提示和HTML加载属性的多填充Apr 17, 2025 am 11:09 AM在本周的综述中,如何确定慢速连接,我们应该在图像中放入alt文本中的内容以及用于HTML加载属性的新polyfill,
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow domApr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow domApr 17, 2025 am 10:55 AM在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 带有GraphQL的多人游戏TIC TAC TOEApr 17, 2025 am 10:54 AM
带有GraphQL的多人游戏TIC TAC TOEApr 17, 2025 am 10:54 AMGraphQL是API的查询语言,对前端开发人员非常有能力。正如GraphQL网站所解释的那样,您可以描述您的数据,询问什么
 懒负载嵌入YouTube视频Apr 17, 2025 am 10:40 AM
懒负载嵌入YouTube视频Apr 17, 2025 am 10:40 AM通过亚瑟·科伦赞(Arthur Corenzan),这是一个非常聪明的主意。与其使用默认的YouTube嵌入,该YouTube嵌入了,这会在用户播放的情况下在页面上添加大量资源


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器









