在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
目录
1. 6ecb87e5318a36c03c59e25d55f43372 进度条
1.1 特性
1.2 示例
2. 49c6123c49c6be380cb91db06cd3bfa9 计量条
2.1 特性
2.2 示例
1. 6ecb87e5318a36c03c59e25d55f43372 进度条
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
1.1 特性
语法:
<progress value="0.5">50%</progress>
属性:
max {number} :设置或获取进度条的最大值。
缺省值:未设定此属性时,控件最大值为1。
value {number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认最高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。
最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
1.2 示例
示例1:含有value属性
进度:<progress value="0.25" >25%</progress>

示例2:含有max属性
进度:<progress max="100" value="25" >25%</progress>

示例3:不确定进度条(无value属性)
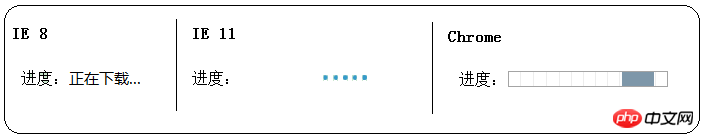
进度:<progress >正在下载...</progress>
IE8 :显示文本内容。
IE11 :显示一个从左到右的动画效果。
Chrome :显示一个从左到右,然后从右到左的动画效果。

2. 49c6123c49c6be380cb91db06cd3bfa9 计量条
说明:表示某种计量,适用于温度、重量、金额等量化的表现。
2.1 特性
语法:
进度:<meter value="0.5"></meter>
属性:
value {number} :设置或获取此控件的值,必须要在min与max值的中间。
max {number} :设置此控件的最大值。
缺省值:未设定此属性时,控件最大值为1。
min {number} :设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low {number} :设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high {number} :设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum {number} :设置最佳值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
2.2 示例
示例1:无属性
进度:<meter></meter>

示例2:value 7339b1a9c1ae16f625147304c9605791 max(max默认为1.0)
进度:<meter value="5"></meter>

示例5:value cca52fceaa9e5b2b81eda7298e3deffd min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value d2e671691b45aea7224681b40a69a4df high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value 674b57938020a4e1d59450f843d28e45 low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上是HTML5中progress和meter控件的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






