css关于list-style-image的图标图像对齐问题的解决
- 黄舟原创
- 2017-06-29 10:25:582956浏览
首先啰嗦下,这个问题早在我刚开始学css是就遇到了,那是可能是大半年前的事了,后来实在没辙,就改用表格来对其小图标和文字。但今天,心血来潮,要不想用那被标准视为“邪道”当中的表格了,于是n月前的问题又重现了。
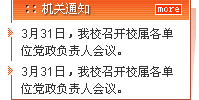
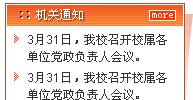
预期实现效果图:

开始定义css:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
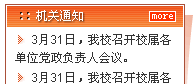
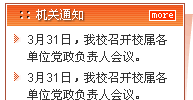
}在ie和firefox当中的效果:

小红三角居然红杏出墙了。瞎折腾了好一阵子,仍然是没辙。(注,小图标本来在垂直方向也和文字没对齐,后来用fireworks加高了,这点就不用说了吧。)
本想在经典论坛里发帖,但觉得太麻烦了,于是到处找相关帖子。
总算发现一个,得到启发,可以把那个小红三角作为li的背景图像啊。
于是有了下面比较巧妙而又合乎目的的定义方法:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
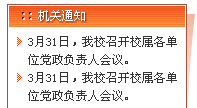
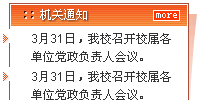
}效果如下:

拓展:但是如果我想实现下图所示小图标在文字的外端,该怎么办呢?

(1)开始时是想利用设置左侧补白空间(padding-left)来空出背景图像。于是重定义#main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
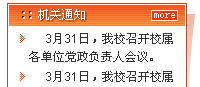
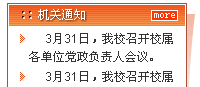
但效果并非所想的那样,如下:

为什么“3月31日”前空出的有一个多左右呢?哦,对了,li属性自动为小图标在首行空出一个字符大小的空出来,即使你定义list-tyle-type:none。
(2)在写本示例写到上面一行时,本想把源文件改回原来的样子,在li里面删了background: url(../images/dot.gif) left top no-repeat;这一句,然后预览,惊喜地发现在ie中呈现出完美的效果出来,真是阴差阳错哦!
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}效果图:

唯一美中不足的是在firefox里面就没这么幸运了,
padding没有作用的小图标上:

抱着死马当活马医的态度,我把padding-left:12px;改成了margin-left:12px;
预览:
ie:
firefox:
oh,这是真的吗?
除了,firefox里的小图标和文字间距要比ie中的要宽那么一点点之外,真的近乎完美了。
让我们放鞭炮庆祝下吧!
最后让我们记住最标准的list-style-type:image;的定义方法吧:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}以上是css关于list-style-image的图标图像对齐问题的解决的详细内容。更多信息请关注PHP中文网其他相关文章!

