CSS关于list-style-image图标的位置的问题解决
- 黄舟原创
- 2017-06-29 10:18:172646浏览
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实验二</title>
<style type="text/css">
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>
</head>
<body>
<div style="text-align:center">
<ul>
<li class="Program">编程原本</li>
<li class="iPhone">24小时玩转iPhone</li>
<li class="HTML5">HTML5和CSS3实例教程</li>
</ul>
</div>
</body>
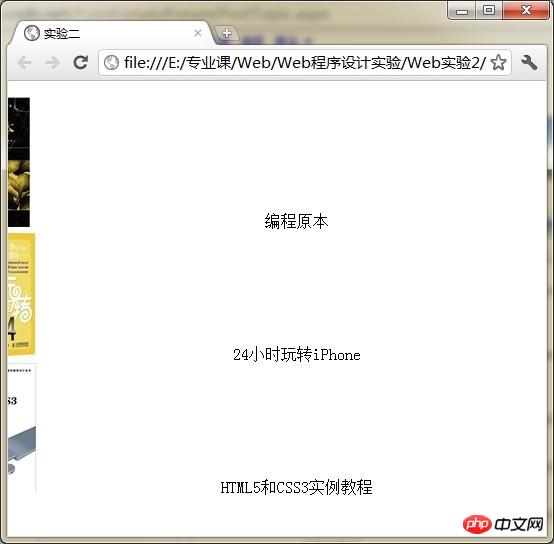
</html>运行的效果如图。我要的是图片可以完全显示。如果呢个可以解决的话,再追加分数

<style type="text/css">
/*将li设置为块状,在加个高度试试*/
li{display:block; height:30px;}
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>以上是CSS关于list-style-image图标的位置的问题解决的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

