产生这个问题的原因是前一段时间面试的时候,面试官问我margin和padding在内联元素上的使用效果,好像没怎么答上来。这两天正好有空写几个demo看看这个问题,发现了几个坑。
先上demo:
样式表
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>html代码1:
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>html代码2
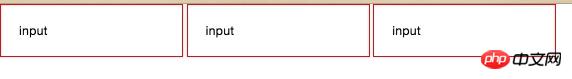
<body>
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
</body>请大家分别用同样的样式表运行上面两段代码,会发现一个问题:span的padding-top虽然设置了,但是在浏览器中并没有展现出来,wtf !


那么问题来了,有人说行内元素不能设置padding-top,但是
1 . span和input 都为行内元素,为什么对input设置的padding-top值有效呢?
2. 祭出w3c文档 http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
| Value: | 02ccc48b93904c7c071e24c21402e938 | inherit |
| Initial: | 0 |
| Applies to: | all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
| Computed value: | the percentage as specified or the absolute length |
padding适用于全部元素。
当给这两个元素设置margin-top时,两者的表现又完全不同。
span对于margin-top无效,而input对于margin-top的设置是完全OK的?为什么?看文档
'margin-top', 'margin-bottom'
Value: 593a171483bca0941a060bd73ff173ac | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visual Computed value: the percentage as specified or the absolute length
These properties have no effect on non-replaced inline elements.
那么这是为什么呢?重点来了,
span是行内不可替换元素,而input是行内替换元素,第一次听说,哭瞎。
先上文档:
10.6.1 Inline, non-replaced elements
The 'height' property does not apply. The height of the content area should be based on the font, but this specification does not specify how. A UA may, e.g., use the em-box or the maximum ascender and descender of the font. (The latter would ensure that glyphs with parts above or below the em-box still fall within the content area, but leads to differently sized boxes for different fonts; the former would ensure authors can control background styling relative to the 'line-height', but leads to glyphs painting outside their content area.)
Note: level 3 of CSS will probably include a property to select which measure of the font is used for the content height.
The vertical padding, border and margin of an inline, non-replaced box start at the top and bottom of the content area, and has nothing to do with the 'line-height'. But only the 'line-height' is used when calculating the height of the line box.
If more than one font is used (this could happen when glyphs are found in different fonts), the height of the content area is not defined by this specification. However, we suggest that the height is chosen such that the content area is just high enough for either (1) the em-boxes, or (2) the maximum ascenders and descenders, of all the fonts in the element. Note that this may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.
10.3.2 Inline, replaced elements
A computed value of 'auto' for 'margin-left' or 'margin-right' becomes a used value of '0'.
If 'height' and 'width' both have computed values of 'auto' and the element also has an intrinsic width, then that intrinsic width is the used value of 'width'.
If 'height' and 'width' both have computed values of 'auto' and the element has no intrinsic width, but does have an intrinsic height and intrinsic ratio; or if 'width' has a computed value of 'auto', 'height' has some other computed value, and the element does have an intrinsic ratio; then the used value of 'width' is:
(used height) * (intrinsic ratio)
If 'height' and 'width' both have computed values of 'auto' and the element has an intrinsic ratio but no intrinsic height or width, then the used value of 'width' is undefined in CSS 2.1. However, it is suggested that, if the containing block's width does not itself depend on the replaced element's width, then the used value of 'width' is calculated from the constraint equation used for block-level, non-replaced elements in normal flow.
Otherwise, if 'width' has a computed value of 'auto', and the element has an intrinsic width, then that intrinsic width is the used value of 'width'.
Otherwise, if 'width' has a computed value of 'auto', but none of the conditions above are met, then the used value of 'width' becomes 300px. If 300px is too wide to fit the device, UAs should use the width of the largest rectangle that has a 2:1 ratio and fits the device instead.
注意加粗的内容,可替换元素是具有内部的宽,高,或者宽高比的。
总结:
对于input这种替换元素,margin和padding各方向均有作用,
对于span,a等这些不可替换元素,
padding-left,padding-right均有效果,padding-top无效果。
经评论中@meta-D的提醒,后经验证,padding-bottom无效,只是对border的样式产生了影响。配图请看评论。
margin-right,margin-left均有效果,margin-top,margin-bottom无效果。
4.16更新:
最近在看css权威指南的时候,书上写:非替换元素的内边距,边框和外边距对行内元素及其生成框没有垂直效果;也就是说,他们不会影响行内框的高度。(还是得多看书啊)
总感觉文章写的半吊子,先这样,大家可以看看下面的链接,等我再深入地挖一挖坑。
相关链接(需要楼梯越过高墙):
http://maxdesign.com.au/news/inline/
http://stackoverflow.com/questions/12468176/what-is-a-non-replaced-inline-element
http://melon.github.io/blog/2015/03/07/inline-replaced-vs-inline-nonreplaced/
http://reference.sitepoint.com/css/replacedelements
以上是内联元素的padding-top属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在Python中获取整数字面量属性而不是SyntaxError?Aug 20, 2023 pm 07:13 PM
如何在Python中获取整数字面量属性而不是SyntaxError?Aug 20, 2023 pm 07:13 PMTogetintliteralattributeinsteadofSyntaxError,useaspaceorparenthesis.TheintliteralisapartifNumericLiteralsinPython.NumericLiteralsalsoincludesthefollowingfourdifferentnumericaltypes−int(signedintegers)−Theyareoftencalledjustintegersorints,arepositiveo
 如何在Java中使用Gson重命名JSON的属性?Aug 27, 2023 pm 02:01 PM
如何在Java中使用Gson重命名JSON的属性?Aug 27, 2023 pm 02:01 PMGson@SerializedName注释可以序列化为JSON,并将提供的名称值作为其字段名称。此注释可以覆盖任何FieldNamingPolicy,包括可能已在Gson实例上设置的默认字段命名策略。可以使用GsonBuilder类设置不同的命名策略。语法@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedName示例importcom.google.gson.annotations.*;
 Python的dir()函数:查看对象的属性和方法Nov 18, 2023 pm 01:45 PM
Python的dir()函数:查看对象的属性和方法Nov 18, 2023 pm 01:45 PMPython的dir()函数:查看对象的属性和方法,需要具体代码示例摘要:Python是一种强大而灵活的编程语言,其内置函数和工具为开发人员提供了许多方便的功能。其中一个非常有用的函数是dir()函数,它允许我们查看一个对象的属性和方法。本文将介绍dir()函数的用法,并通过具体的代码示例来演示其功能和用途。正文:Python的dir()函数是一个内置函数,
 Win11磁盘属性未知怎么办Jul 03, 2023 pm 04:17 PM
Win11磁盘属性未知怎么办Jul 03, 2023 pm 04:17 PMWin11磁盘属性未知怎么办?近期Win11用户在电脑的使用中,发现系统出现提示磁盘错误的情况,这是怎么回事儿呢?而且应该如何解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win11磁盘出错的解决步骤,如果你感兴趣的话,跟着小编一起往下看看吧! Win11磁盘出错的解决步骤 1、首先,按键盘上的Win+E组合键,或点击任务栏上的文件资源管理器; 2、文件资源管理器的右侧边栏,找到边右键点击本地磁盘(C:),在打开的菜单项中,选择属性; 3、本地磁盘(C:)属性窗口,切换到工具选
 使用Vue.set函数实现动态添加属性的方法和示例Jul 24, 2023 pm 07:22 PM
使用Vue.set函数实现动态添加属性的方法和示例Jul 24, 2023 pm 07:22 PM使用Vue.set函数实现动态添加属性的方法和示例在Vue中,如果我们想要动态地添加一个属性到一个已经存在的对象上,通常会使用Vue.set函数来实现。Vue.set函数是Vue.js提供的一个全局方法,它能够在添加属性时保证响应式更新。本文将介绍Vue.set的使用方法,并提供一个具体的示例。首先,在Vue中,我们通常会使用data选项来声明响应式的数据。
 pageXOffset属性在JavaScript中的作用是什么?Sep 16, 2023 am 09:17 AM
pageXOffset属性在JavaScript中的作用是什么?Sep 16, 2023 am 09:17 AM如果您想获取文档从窗口左上角滚动到的像素,请使用pageXoffset和pageYoffset属性。对水平像素使用pageXoffset。示例您可以尝试运行以下代码来了解如何在JavaScript中使用pageXOffset属性-现场演示<!DOCTYPEhtml><html> <head> <style> &
 position有哪些属性Oct 10, 2023 am 11:18 AM
position有哪些属性Oct 10, 2023 am 11:18 AMposition属性取值有static、relative、absolute、fixed和sticky等。详细介绍:1、static是position属性的默认值,表示元素按照正常的文档流进行布局,不进行特殊的定位,元素的位置由其在HTML文档中的先后顺序决定,无法通过top、right、bottom和left属性进行调整;2、relative是相对定位等等。
 如何在一个声明中设置不同的背景属性?Sep 15, 2023 am 09:45 AM
如何在一个声明中设置不同的背景属性?Sep 15, 2023 am 09:45 AMCSS(层叠样式表)是设计网站视觉外观的强大工具,包括背景属性。使用CSS,可以轻松自定义网页的背景属性,创造独特的设计,提升用户体验。使用一个声明是设置各种背景属性的高效方式,对于网页开发人员来说,这有助于节省时间并保持代码简洁。理解背景属性在一个声明中设置多个背景属性之前,我们需要了解CSS中可用的不同背景属性并了解每个属性的工作原理。以下是每个属性的简要概述。背景颜色−此属性允许设置元素的背景颜色。Background-image-此属性允许设置元素的背景图像。使用图像URL、线性渐变或径


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






