margin-right其实有效果的,只是在默认即标准流的情况的下显示不出来效果。如果脱离标准流呢?想到这个,就立马在css文件中加了一个:float:right;然后在测试的时候就能看到margin-right的效果了
今天在群里面,有人抛出了一个关于css中margin-right没有效果的问题。CSS代码和HTML代码如下:
代码如下:
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
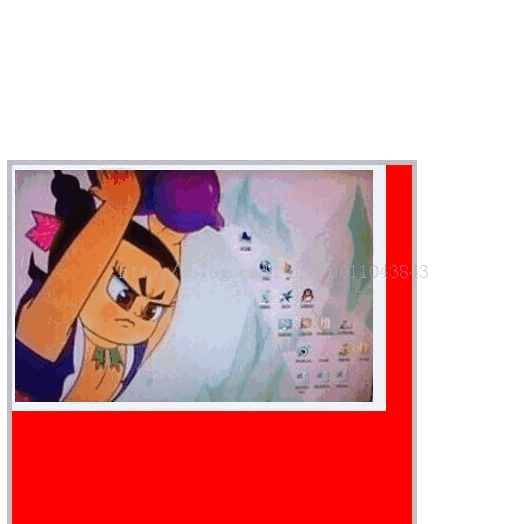
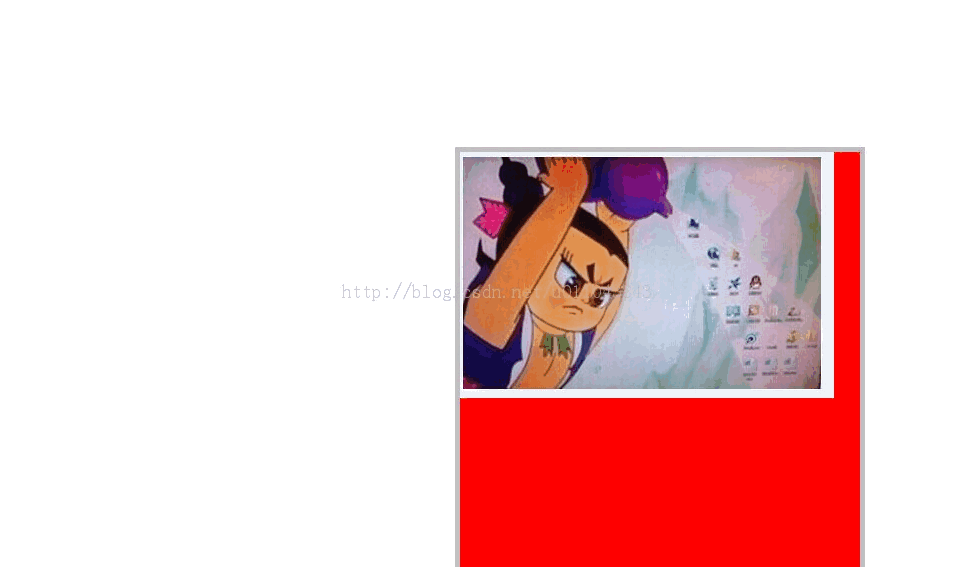
margin-right:30%;
}代码如下:
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
把他的代码copy下来,换一张图片,我做了一个test,还真的不行。 
难道是top会隐藏掉right的效果?或者跟顺序有关?后来证明这些都是错误的想法。结合w3school对margin-right和自己隐约的记忆:浏览器是默认左对齐的。灵感一来,margin-right其实有效果的,只是在默认即标准流的情况的下显示不出来效果。如果脱离标准流呢?想到这个,就立马在css文件中加了一个:float:right;然后在测试的时候就能看到margin-right的效果了。 
用float:left也是不行的,这跟默认的情况是差不多的。
PS:关于right属性无效的原因:right属性只有在position是absolute的情况下才有效,而默认的position值是static,right属性是无效的。建议能不使用right就不要使用right属性。
以上是一个关于css中margin-right没有效果的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:严格跟踪保护,暗网页,定期背景同步Apr 13, 2025 am 10:05 AM
每周平台新闻:严格跟踪保护,暗网页,定期背景同步Apr 13, 2025 am 10:05 AM在本周的新闻中:Firefox变得严格,歌剧进入了黑暗的一面,Chrome计划让Web应用程序在后台运行。
 WordPress网站上的'特殊系列”的制作Apr 13, 2025 am 10:04 AM
WordPress网站上的'特殊系列”的制作Apr 13, 2025 am 10:04 AM我们只是在CSS-Tricks上撰写了一个精美的文章系列,其中包含许多不同的文章,都回答了相同的问题。幻想,我的意思是两件事:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具