父元素与子元素之间的margin-top问题
- 巴扎黑原创
- 2017-06-28 13:42:531399浏览
给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,遇到此问题的朋友可以参考下本文或许会有意想不到的收获hack:
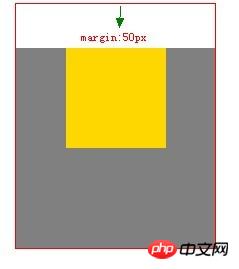
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化。 
html代码:
代码如下:
css样式:
代码如下:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}
解决方法:
1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;常用)
2、为父元素添加overflow:hidden;样式即可(完美)
3、为父元素或者子元素声明浮动(float:left;可用)
4、为父元素添加border(border:1px solid transparent可用)
5、为父元素或者子元素声明绝对定位
以上是父元素与子元素之间的margin-top问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

