细说CSS中的display属性
- 巴扎黑原创
- 2017-06-28 11:17:321980浏览
相信大部分奋战在前端的,尤其在前端攻城的过程中,有一种越陷越深的感觉,不错,一如前端深似海,从此妹子是浮云啊,前端上手容易,深入难啊!下面我就CSS中的display属性讲下我自己所积累的,与大家共享下,大神勿喷,我只是路过的。
css中display属性在W3C教程上有简要说明:http://www.w3school.com.cn/cssref/pr_class_display.asp;当然我是觉得讲的不够详细,也有部分可能没深度用过的。
display属性取值有:block,inline-block;table;inline-table,table-row,table-cell,table-caption;list-item等,这都是基本的用法,相信大家在写一些弹出框效果的时候用的最多的就是通过display:block和none属性来显示与隐藏弹窗。
如:在JQuery中可以:
$("#p").css("display":"block");来显示隐藏想要的DOC对象;
1、block与inline-block属性其实都是块级元素,不过inline-block一个是行内的块级元素;
2、table,table-row,table-cell,table-caption,list-item;
相信大部分的很少去了解这些属性值,其实这些都是对应的在表格table中的对应项跟ul标签中的li项,其中display:table其实就是一个table表格,而table-row与table-cell分别对应table表格中的tr跟td标签,list-item就是li标签;其实这些属性在移动前端开发中用的也挺多的,而且对应的也符合table标签的一些属性,如在td中vertical-align用p display:table-cell同样可以实现,这样可以帮我们解决一些较前卫的浏览器中减少很多不必要的困扰。
ps:如果规定了 !DOCTYPE,则 Internet Explorer 8 (以及更高版本)支持属性值 "inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及 "inherit"。
还有: 今天同学问我在table元素中想通过js来实现表格的一行的隐藏和显示,结果他用了上述Jquery代码,结果页面乱了,后来我用了$("#p").css("display":"table-row");达到了理想效果。
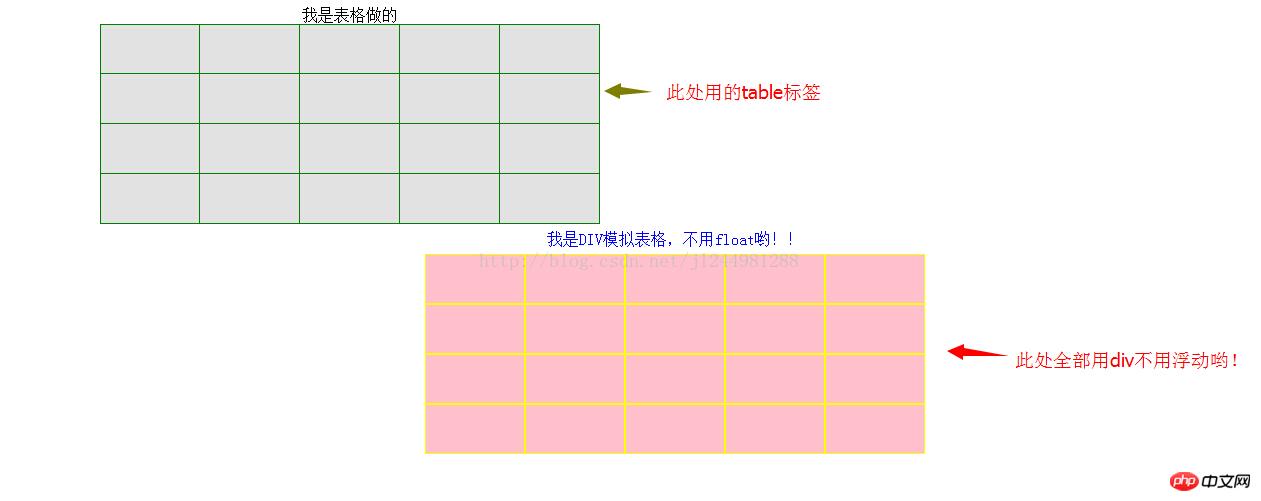
当然还有一些取值,先暂时讲这么多,下次更新,我们来看一些代码及效果图:

源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>display属性详解</title>
<style type="text/css">
.table {
width: 500px;
height: 200px;
margin-left: 100px;
table-layout: fixed;
border-collapse: collapse;
}
.table td {
border: 1px solid green;
background-color: #e2e2e2;
}
.table_model {
width: 500px;
height: 20px;
margin: 0 auto;
}
.display_table {
display: table;
}
.display_caption {
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color: blue;
display: table-caption;
}
.display_row_tr {
width: 100%;
height: 50px;
display: table-row;
}
.display_cell_td {
width: 98px;
height: 48px;
display: table-cell;
background-color: pink;
border: 1px solid yellow;
}
</style>
</head>
<body>
<table class="table">
<caption>我是表格做的</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p class="table_model display_table">
<p class="display_caption">我是p模拟表格,不用float哟!!</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
</p>
</body>
</html>以上是细说CSS中的display属性的详细内容。更多信息请关注PHP中文网其他相关文章!

