原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。
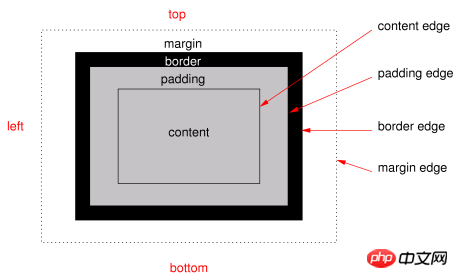
background-clip 用来判断 background 是否包含 border 区域。而 background-or
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。
background-clip 用来判断 background 是否包含 border 区域。而 background-origin 用来决定 background-position 计算的参考位置。
语法为:
background-clip: [border | padding] [, [border | padding]]*
background-origin: [border | padding | content] [, [border | padding | content]]*

对于 background-clip:
如果是 padding 值,则 background 忽略 padding边缘,border 是透明的。如果是 border 值,则background 包括 border 区域。如果 background-image 图片有多个,对应的 background-clip 值之间用逗号分隔。
对于 background-origin:
如果是 padding 值,则 position 相对于 padding 边缘("0 0" 为 padding 边缘的左上角,而 "100% 100%" 为右下角)。如果是 border 值,则意味着相对 border 边缘。而 border 值则相对于内容边缘。与 background-clip 相同,多个值也用逗号分隔。如果 background-clip 是 padding 值,background-origin 是 border 值,并且 background-position 是 "top left"(默认初始值),则背景图左上角将会被截取掉部分。
这两个属性仅从 CSS3 才出现,在未使用该属性 background module 中的默认表现又如何呢?
background-clip 默认类似于 background-clip:border。
background-origin 默认类似于 background-origin:padding。
但 IE 又是特例 (It sucks)。
在 IE6 、IE7 中,一般元素(button 等除外)的背景相当于:background-clip:border; background-origin:border;
而 hasLayout 的元素(加上 button 等)的背景则相当于:background-clip:padding; background-origin:padding;
这一对 CSS3 属性已在 Mozilla, Safari 3 和 Konqueror 等浏览器中实现,不过都是通过其私有属性的表达方式。
引用:
基本非 IE 的浏览器的私有属性一般都会以 -xxx- 这样开始,-o-就是以 Presto 为引擎的 Opera 私有的、-icab- 是 iCab 私有的,-khtml- 是以 KHTML 为引擎的浏览器(如 Konqueror Safari)、-moz- 就是以 Mozilla 的 Gecko 为引擎的浏览器(如Firefox,Mozilla)、-webkit- 就是以 Webkit 渲染引擎(是 KHTML 的衍生产品)的浏览器(如 Safari、Swift)。
即支持的私有属性分别为:
moz-background-clip
webkit-background-clip
khtml-background-clip
moz-background-origin
webkit-background-origin
khtml-background-origin
以上是CSS3教程:background-clip和background-origin的详细内容。更多信息请关注PHP中文网其他相关文章!
 将GraphQL操场与Gatsby一起使用Apr 19, 2025 am 09:51 AM
将GraphQL操场与Gatsby一起使用Apr 19, 2025 am 09:51 AM我假设你们中的大多数人已经听说过盖茨比,至少很松散地知道,这基本上是一个用于React站点的静态站点生成器。通常


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器












