元素与盒
在HTML中常常使用的概念是元素,而在CSS中,布局的基本单位是盒,盒总是矩形的。
元素与盒并非一一对应的关系,一个元素可能生成多个盒,CSS规则中的伪元素也可能生成盒,display属性为none的元素则不生成盒。
除了元素之外,HTML中的文本节点也可能会生成盒。
盒模型
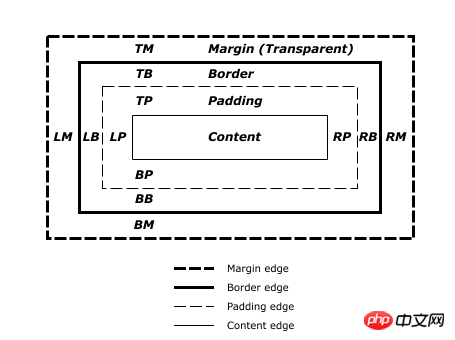
一个盒包括了内容(content)、边框(border)、内边距(padding)、外边距(margin)。下图展示了盒模型的直观意义:

盒的尺寸(width与height)定义受到box-sizing属性的影响。box-sizing可选择content-box(默认), padding-box和border-box三种模式。
正常流
正常流是页面,大部分盒排布于正常流中。正常流中的盒必定位于某一格式化上下文中,正常流中有两种格式化上下文:块级格式化上下文(block formatting context,简称BFC)和行内格式化上下文(inline formatting context,IFC)。
在块级格式化上下文中,盒呈纵向排布,在行内格式化上下文中,盒则呈横向排布。
正常流根容器中是块级格式化上下文,不同的盒可能会在内部产生行内格式化上下文或者块级格式化上下文。
块级与行内级
正常流中的盒分为块级与行内级两种,任何一个行内级盒都不能够直接被放入块级格式化上下文中。如果有一个HTML元素生成了一个行内盒,而其所在的上下文是块级的话,那么应当为它生成一个匿名块级盒,匿名块级盒会在内部生成行内格式化上下文。
元素的display属性会决定盒是行内级还是块级:
block, table, flex, grid, list-item 为块级
inline, inline-block, inline-table, inline-flex, inline-grid 为行内级
格式化上下文
display同时还可能决定元素内部如何显示,一些容器型元素生成的盒会产生BFC和IFC以外的格式化上下文。
有一类盒被称为块容器,它们能够包含块级盒。块容器要么创建块级格式化上下文,这样它内部仅仅包含块级盒,要么创建一个行内格式化上下文,这样它内部仅仅包含行内级元素。(也就是说,块容器中不可能既包含块级盒,又包含行内级盒,一旦他的子盒中有块级盒,所有行内级盒都会被自动创建匿名盒包裹)。
在非块级格式化上下文中的块容器总是会创建新的块级格式化上下文:如display为inline-blocks, table-cells, 和table-captions所生成的盒。而自身也在块级格式化上下文中的块容器,则只有overflow不为visible的情形下才会创建新的块级格式化上下文。
绝对定位和浮动的块容器则总是会创建新的块级格式化上下文。
display值为table或者inline-table的元素将会生成表格(table),表格内部会使用特殊的格式化方式来排布其内部元素。
display值为grid或者inline-grid的元素将会生成格元素(grid element),与table情形类似,它内部也是使用特殊的格式化方式来牌不其内部元素,
display值为flex或者inline-flex的元素将会生成自适应容器(flex container),自适应容器在其内部产生自适应格式化上下文(flex formatting context)。
以上是CSS layout入门的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器












