if 函数的实现步骤介绍
- 零下一度原创
- 2017-06-28 10:16:142453浏览
if 函数的实现步骤:
function +名字()
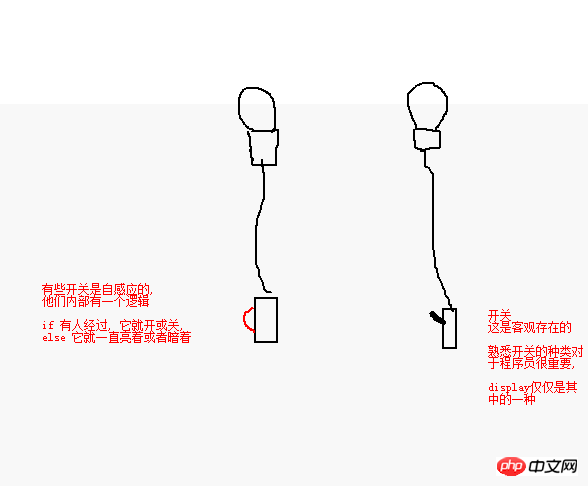
指定id , 指定开关(display: none or block)
if + else 构成逻辑 控制开关

决定在哪里安置一个灯泡, 指定一个id给某个标签
把开关用电线连着灯泡, 安装开关#+id名称{ 属性1= 赋值, 属性 2 = 赋值 , 属性3 = 赋值 }
所有的赋值都可以成为一个开关. 如果是一个手动版的, 这里已经完成了. 更改属性的赋值就可以变更id的样式帮开关装上感应元件, 一旦有动静, 开关便自动switch 建立function showhide() { 使用if+else语句, 改变开关的接线:改变属性赋值 }
打开电制, 让开关通电. 事件动作接上函数
最核心的原则就是, 事件动作对接函数, 函数对接属性(一个或多个)更改, 属性更改, 对接id或者class, id 或class对接事件动作所在标签

<script></strong></span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong>function</strong></span> showHide()</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">{</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> <span style="color:green"><strong>var</strong></span> oDiv<span style="color:#666666">=<span style="color:green">document</span>.getElementById(<span style="color:#ba2121">'div1'</span>);</span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> </span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> <span style="color:green"><strong>if</strong></span>(oDiv.style.display<span style="color:#666666">==<span style="color:#ba2121">'block'</span>)</span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> {</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> oDiv.style.display<span style="color:#666666">=<span style="color:#ba2121">'none'</span>;</span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> }</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> <span style="color:green"><strong>else</strong></span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> {</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> oDiv.style.display<span style="color:#666666">=<span style="color:#ba2121">'block'</span>;</span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> }</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">}</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong></script>
以上是if 函数的实现步骤介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

