重要事项:不能将 标签放在 标签里。且 HTML5 已经不支持 frameset 标签的使用!!!
1、frameset 元素可定义一个框架集,它被用来组织多个窗口(框架)。每个框架存有独立的文档。配合框架的使用,我们可以对页面进行分割,局部刷新。合理的使用会给用户带来非常好的体验效果。
2、frameset 的几个属性:
①、cols:定义框架集中列的数目和尺寸。垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用剩余的空间。数值的个数代表分成的视窗数目且以逗号分隔。例如 COLS="30,*,50%" 可以切成三个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当分配完第一及第三个视窗后剩下的空间,第三个视窗则占整个视窗画面的 50% 宽度为一相对分割。你可自己调整数字。
②、rows:定义框架集中行的数目和尺寸。这是横向切割,将画面上下分开,数值设定同上。 COLS 与 ROWS 两参数尽量不要放在同一个 标记中,因 Netacape 偶然不能显示这类型的框架,尽量采用多重分割。
③、frameborder:设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。
④、border:设定框架的边框厚度。
⑤、bordercolor:设定框架的边框颜色。
⑥、framespacing:表示框架与框架间保留的空白的距离。
3、frame 标签的属性:
①、name:设定框架名称。此为必须设置的属性。
②、src:设定此框架要显示的网页名称或路径。此为必须设置的属性。
③、scrolling:设定是否要显示滚动条。设定值为auto, yes, no。
④、bordercolor:设定框架的边框颜色。
⑤、frameborder:设定是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥、noresize:设定框架大小是否能手动调节。
⑦、marginwidth:设定框架边界和其中内容之间的宽度。
⑧、marginhight:设定框架边界和其中内容之间的高度。
⑨、width:设定框架宽度。
⑩、height:设定框架高度。
4、frameset使用实例:
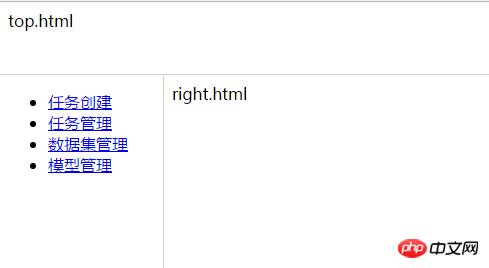
如果要实现下面的效果

页面分为三部分,顶部,左边和右边。其中点击左边的超链接,右边的框架页面会相应变化。
整体页面:main.html
1 <frameset rows="11%,*" border="1px" framespacing="0">2 <frame src="top.html" name="top" frameborder="0" />3 <frameset cols="12%,*" framespacing="0" framespacing="0">4 <frame src="left.html" name="left" scrolling="auto"/>5 <frame src="right.html" name="right" scrolling="auto"/>6 </frameset>7 </frameset>
top.html,right.html就是一个空页面,left.html如下:
1 <!-- 左边菜单栏显示-->2 <p >3 <ul >4 <li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li>5 <li ><a href="taskManage.html" target="right">任务管理</a></li>6 <li ><a href="#" target="right" >数据集管理</a></li>7 <li ><a href="#" target="right" >模型管理</a></li>8 </ul>9 </p>
页面的分层显示,主要就是 frameset 标签中对于 cols 和 rows 的使用,在配合 frame 标签的嵌套。而想要达到点击左边的菜单栏,右边的frame 相应发生变化,那必须要认识属性
target:规定在何处打开链接文档。浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。即 main.html 中,,这里的 name 属性值为多少,那么 left.html 中, 这里要相等。
5、如何在子页面中获取父页面所在的frameset中的其它的frame中的元素?
即如何在 right.html 中获取 left.html中标签的属性值等等
$(parent.parent.mainFrame.document).contents().find("body").html(); //manFrame指的是你想要查看的那个frame的id
比如上面的 left.html页面中,任务创建的 ID 为 taskCreat,那么我们可以这样获取:并改变它的 class 属性。
$(parent.parent.left.document).contents().find("#taskCreat").attr("class","list-group-item");
6、frameset 的优缺点
我们知道,目前的 HTML5 标准已经不支持 frameset 了,虽然使用它重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,加快了网页下载速度)。但是它也有很多缺点,比如浏览器的后退按钮是没用的;会产生很多页面,不易管理;代码复杂,不易被搜索引擎搜索;小型移动设备显示不全;多框架的页面会增加服务器 http 请求等等。所以对于 frameset 的使用我们需要慎重,而且现阶段的 p+CSS 用来实现这个功能也是可以的。
以上是frameset标签设计页面注意事项的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





