frame,是网页开发必须掌握的知识。例如后台架构、局部刷新,页面分割,都是frame的用途表现,尤其是后台页面制作,使用frame会给用户带来非常舒适的使用感受。
frame知识点包括(frameset标签、frame标签、iframe标签)。
一、frameset
1. 属性
①border
设置框架的边框粗细。
②bordercolor
设置框架的边框颜色。
③frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
④cols
纵向分割页面。其数值表示方法有三种:“30%、30(或者30px)、*”;数值的个数代表分成的视窗数目且数值之间用“,”隔开。“30%”表示该框架区域占全部浏览器页面区域的30%;“30”表示该区域横向宽度为30像素;“*”表示该区域占用余下页面空间。例如:cols="25%,200,*" 表示将页面分为三部分,左面部分占页面30%,中间横向宽度为200像素,页面余下的作为右面部分。
⑤rows
横向分割页面。数值表示方法与意义与cols相同。
⑥framespacing
设置框架与框架间的保留的空白距离。
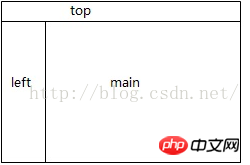
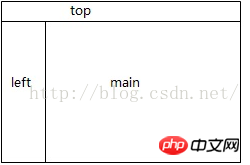
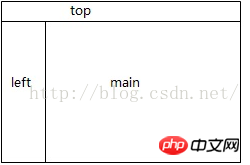
2. 用例
注意1:
cols与rows两属性尽量不要同在一个



【即,若想即使用cols又使用rows,可利用frameset嵌套实现】
注意2:
意思是:第一个框架占整个浏览器窗口的40%,剩下的空间平均分配给另外两个框架。
意思是:浏览器窗口等分为四部分。
二、frame
1. 属性
①name
设置框架名称。此为必须设置的属性。
②src
设置此框架要显示的网页名称或路径。此为必须设置的属性。
③scrolling
设置是否要显示滚动条。设定值为auto, yes, no。
④bordercolor
设置框架的边框颜色。
⑤frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥noresize
设置框架大小是否能手动调节。
⑦marginwidth
设置框架边界和其中内容之间的宽度。
⑧marginhight
设置框架边界和其中内容之间的高度。
⑨width
设置框架宽度。
⑩height
设置框架高度。
2. 用例
三、iframe
是浮动的框架(frame),其常用属性与frame类似,其他的主要有以下(相同的就不列举了)
1. 属性
①align
设置垂直或水平对齐方式
②allowTransparency
设置或获取对象是否可为透明。
2. 用例
注意:
iframe标签与frameset、frame标签的验证方法不同,是XHTML 1.0 Transitional。且iframe是放在body标签之内,而frameset、frame是放在body标签之外。
四、综合示例
【说明】
最后需要说明一点:
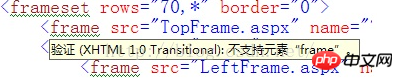
如果将代码按照我以上所写写到VS中报错的话,例如:



或者

解决方法如下:
工具→选项→文本编辑器→HTML→验证→Internet Explorer 6.0
好了,通过以上内容,大家再多加练习,就会慢慢熟悉frame的相关知识了,用好了的话你会发现真的挺好。至于frame系列标签的事件方法,一般用的不是非常多,需要的话,大家自己再查吧。【呵呵,其实本人还没有用到过】
以上是frameset标签、frame标签、iframe标签的使用分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





