分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该显示在页面上的数据在数据库表中的起始位置。
确定分页需求:
1. 每页显示的数据条数 2. 每页显示页号链接数 3. 上一页和下一页 4. 首页和末页
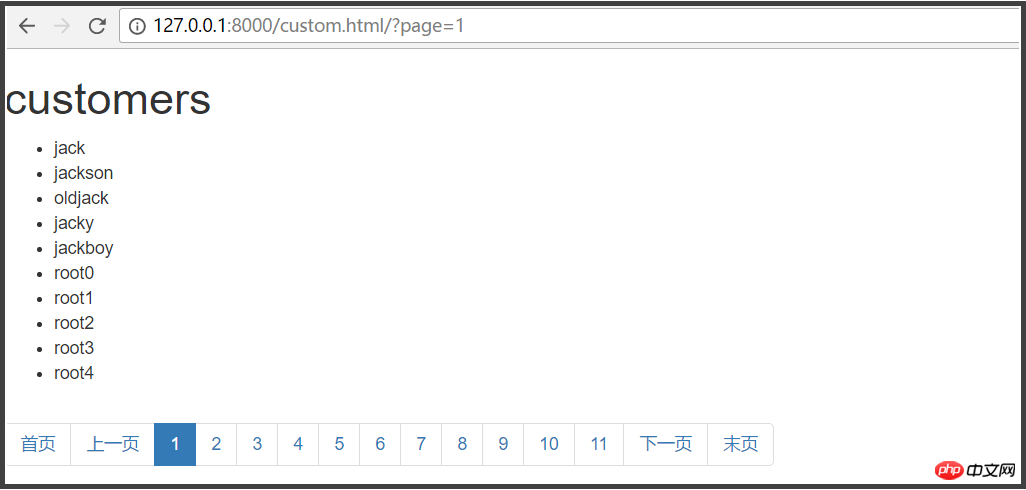
效果图:

首先,利用django内置的分页功能,写分页类:
1 from django.core.paginator import Paginator, Page # 导入django分页模块 2 3 4 class PageInfo(object): 5 def __init__(self, current_page, all_count, base_url, per_page=10, show_page=11): 6 """ 7 8 :param current_page: 当前页 9 :param all_count: 总页数10 :param base_url: 模板11 :param per_page: 每页显示数据条数12 :param show_page: 显示链接页个数13 """14 #若url错误,默认显示第一页(错误类型可能为:空页面编号,非整数型页面编号)15 try:16 self.current_page = int(current_page)17 except Exception as e:18 self.current_page = 119 20 #根据数据库信息条数得出总页数 21 a, b = divmod(all_count, per_page)22 if b:23 a += 124 self.all_page = a 25 26 self.base_url = base_url27 self.per_page = per_page28 self.show_page = show_page29 30 #当前页起始数据id31 def start_data(self): 32 return (self.current_page - 1) * self.per_page33 34 #当前页结束数据id35 def end_data(self): 36 return self.current_page * self.per_page37 38 #动态生成前端html39 def pager(self):40 page_list = []41 half = int((self.show_page - 1)/2)42 #如果:总页数 < show_page,默认显示页数范围为: 1~总页数43 if self.all_page < self.show_page:44 start_page = 145 end_page = self.all_page + 146 #如果:总页数 > show_page47 else:48 #如果:current_page - half <= 0,默认显示页数范围为:1~show_page49 if self.current_page <= half:50 start_page = 151 end_page = self.show_page + 152 else:53 #如果:current_page + half >总页数,默认显示页数范围为:总页数 - show_page ~ 总页数54 if self.current_page + half > self.all_page:55 end_page = self.all_page + 156 start_page = end_page - self.show_page57 else:58 start_page = self.current_page - half59 end_page = self.current_page + half + 160 61 #首页62 first_page = "<li><a href='%s?page=%s'>首页</a></li>" %(self.base_url, 1)63 page_list.append(first_page)64 65 #上一页(若当前页等于第一页,则上一页无链接,否则链接为当前页减1)66 if self.current_page <= 1:67 prev_page = "<li><a href='#'>上一页</a></li>"68 else:69 prev_page = "<li><a href='%s?page=%s'>上一页</a></li>" %(self.base_url, self.current_page-1)70 page_list.append(prev_page)71 72 #动态生成中间页数链接73 for i in range(start_page, end_page):74 if i == self.current_page:75 temp = "<li class='active'><a href='%s?page=%s'>%s</a></li>" %(self.base_url, i, i)76 else:77 temp = "<li><a href='%s?page=%s'>%s</a></li>" % (self.base_url, i, i)78 page_list.append(temp)79 80 #下一页(若当前页等于最后页,则下一页无链接,否则链接为当前页加1)81 if self.current_page >= self.all_page:82 next_page = "<li><a href='#'>下一页</a></li>"83 else:84 next_page = "<li><a href='%s?page=%s'>下一页</a></li>" %(self.base_url, self.current_page+1)85 page_list.append(next_page)86 87 #末页(若总页数只有一页,则无末页标签)88 if self.all_page > 1:89 last_page = "<li><a href='%s?page=%s'>末页</a></li>" % (self.base_url, self.all_page)90 page_list.append(last_page)91 92 return ''.join(page_list)
然后,在views中写方法(此处写在app01中):
1 from utils.pagnition import PageInfo # 从文件中导入上步自定义的分页模块2 3 def custom(request):4 all_count = models.UserInfo.objects.all().count() # 获取要显示数据库的总数据条数5 page_info = PageInfo(request.GET.get('page'), all_count, '/custom.html/',) # 生成分页对象6 user_list = models.UserInfo.objects.all()[page_info.start_data():page_info.end_data()] # 利用分页对象获取当前页显示数据7 return render(request, 'custom.html', {'user_list': user_list, 'page_info': page_info}) # 模板渲染然后,在templates目录下写“custom.html"文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>customers</title> 6 {# 引入bootstrap样式#} 7 <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css?1.1.11"> 8 </head> 9 <body>10 <h1>customers</h1>11 {#当前页显示的数据#}12 <ul>13 {% for row in user_list %}14 <li>{{ row.name }}</li>15 {% endfor %}16 </ul>17 18 {#分页#}19 <nav aria-label="Page navigation">20 <ul class="pagination">21 {# 传入page_info.pager#}22 {{ page_info.pager|safe }}23 </ul>24 </nav>25 26 </body>27 </html>最后,新增url关系(urls.py):
1 from django.conf.urls import url2 from django.contrib import admin3 from app01 import views as app01_views4 5 urlpatterns = [6 url(r'^custom.html/$', app01_views.custom),7 ]
至此,就完成了利用django的分页功能自定义分页模块,可以应用在不同的业务页面上。
参考资料:
1. Python之路【第十七篇】:Django【进阶篇 】
以上是Django介绍之分页实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PM
怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PMDjango项目配置修改我们需要把原先的Django项目进行修改才能更好地进行项目迁移工作,首先需要修改的是settings.py文件。由于项目上线之后不能让用户看到后台的运行逻辑,所以我们要把DEBUG改成False,把ALLOWED_HOSTS写成‘*’,这样是为了允许从不同主机进行访问。由于linux中如果不加这句可能会出现文件找不到的情况,所以我们要把模板的路径进行拼接。由于做Django项目肯定进行过数据库的同步,所以我们要把migrations
 centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM
centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM我django项目叫yunwei,主要app是rabc和web,整个项目放/opt/下如下:[root@test-codeopt]#lsdjango_virtnginxredisredis-6.2.6yunwei[root@test-codeopt]#lsyunwei/manage.pyrbacstatictemplatesuwsgiwebyunwei[root@test-codeopt]#lsyunwei/uwsgi/cut_log.shloguwsgi.iniuwsgi.loguwsgi.p
 Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PM
Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PMDjango是一个使用Python语言编写的Web开发框架,其提供了许多方便的工具和模块来帮助开发人员快速地搭建网站和应用程序。其中最重要的一个特性就是数据库迁移功能,它可以帮助我们简单地管理数据库模式的变化。在本文中,我们将会介绍一些在Django中使用数据库迁移的技巧,包括如何开始一个新的数据库迁移、如何检测数据库迁移冲突、如何查看历史数据库迁移记录等等
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM
如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM第一步:换源输入命令换掉Ubuntu的下载源sudonano/etc/apt/sources.list将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionic-updatesmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionicunive
 使用Django构建RESTful APIJun 17, 2023 pm 09:29 PM
使用Django构建RESTful APIJun 17, 2023 pm 09:29 PMDjango是一个Web框架,可以轻松地构建RESTfulAPI。RESTfulAPI是一种基于Web的架构,可以通过HTTP协议访问。在这篇文章中,我们将介绍如何使用Django来构建RESTfulAPI,包括如何使用DjangoREST框架来简化开发过程。安装Django首先,我们需要在本地安装Django。可以使用pip来安装Django,具体
 Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM
Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM随着互联网技术的快速发展和企业业务的不断扩展,越来越多的企业需要建立自己的管理后台系统,以便于更好地管理业务和数据。而现在,使用Django框架和Bootstrap前端库构建响应式管理后台系统的趋势也越来越明显。本文将介绍如何利用Django和Bootstrap构建一个响应式的管理后台系统。Django是一种基于Python语言的Web框架,它提供了丰富的功
 Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AM
Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AMDjango是一款流行的Pythonweb框架,其出色的ORM(对象关系映射)机制让开发者能够轻松操作数据库。但是在一些实际项目中,需要连接多个数据库,这时候就需要一些技巧来保证项目的稳定性和开发效率。在Django中,多数据库的支持是基于Django框架自身提供的功能而实现的。在这里,我们将介绍一些多数据库支持的技巧,以帮助你在Django的开发中更好地


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





