hover()函数用于为每个匹配元素的hover事件绑定处理函数。
hover事件就是鼠标悬停事件。此外,你还可以额外传递给事件处理函数一些数据。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发hover事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过hover()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
hover()函数主要有以下两种用法:
用法一:
jQueryObject.hover( handlerIn , handlerOut )
用法一的变体。当鼠标移入、移出元素时的事件处理函数相同时,只需直接传入一个处理函数作为参数即可。
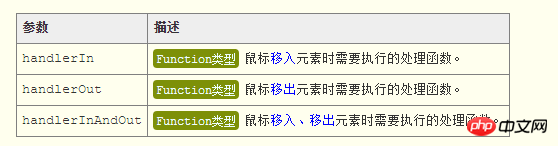
参数
请根据前面语法部分所定义的参数名称查找对应的参数。

hover()函数的所有参数都是函数,函数内的this指向当前DOM元素。hover()还会为其传入一个参数:表示当前事件的Event对象。
返回值
hover()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
hover()函数与on()函数具有以下等价代码:
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
请参考下面这段初始HTML代码:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
现在,我们为所有a元素的hover事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );以上是jQuery.hover()函数的使用方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 php如何使用PHP的Intl扩展?May 31, 2023 pm 08:10 PM
php如何使用PHP的Intl扩展?May 31, 2023 pm 08:10 PMPHP的Intl扩展是一个非常实用的工具,它提供了一系列国际化和本地化的功能。本文将介绍如何使用PHP的Intl扩展。一、安装Intl扩展在开始使用Intl扩展之前,需要安装该扩展。在Windows下,可以在php.ini文件中打开该扩展。在Linux下,可以通过命令行安装:Ubuntu/Debian:sudoapt-getinstallphp7.4-
 如何使用CakePHP中的数据库查询构造器?Jun 04, 2023 am 09:02 AM
如何使用CakePHP中的数据库查询构造器?Jun 04, 2023 am 09:02 AMCakePHP是一个开源的PHPMVC框架,它广泛用于Web应用程序的开发。CakePHP具有许多功能和工具,其中包括一个强大的数据库查询构造器,用于交互性能数据库。该查询构造器允许您使用面向对象的语法执行SQL查询,而不必编写繁琐的SQL语句。本文将介绍如何使用CakePHP中的数据库查询构造器。建立数据库连接在使用数据库查询构造器之前,您首先需要在Ca
 php如何使用CI框架?Jun 01, 2023 am 08:48 AM
php如何使用CI框架?Jun 01, 2023 am 08:48 AM随着网络技术的发展,PHP已经成为了Web开发的重要工具之一。而其中一款流行的PHP框架——CodeIgniter(以下简称CI)也得到了越来越多的关注和使用。今天,我们就来看看如何使用CI框架。一、安装CI框架首先,我们需要下载CI框架并安装。在CI的官网(https://codeigniter.com/)上下载最新版本的CI框架压缩包。下载完成后,解压缩
 php如何使用PHP的Ctype扩展?Jun 03, 2023 pm 10:40 PM
php如何使用PHP的Ctype扩展?Jun 03, 2023 pm 10:40 PMPHP是一种非常受欢迎的编程语言,它允许开发者创建各种各样的应用程序。但是,有时候在编写PHP代码时,我们需要处理和验证字符。这时候PHP的Ctype扩展就可以派上用场了。本文将就如何使用PHP的Ctype扩展展开介绍。什么是Ctype扩展?PHP的Ctype扩展是一个非常有用的工具,它提供了各种函数来验证字符串中的字符类型。这些函数包括isalnum、is
 Vue 中的单文件组件是什么,如何使用?Jun 10, 2023 pm 11:10 PM
Vue 中的单文件组件是什么,如何使用?Jun 10, 2023 pm 11:10 PM作为一种流行的前端框架,Vue能够提供开发者一个便捷高效的开发体验。其中,单文件组件是Vue的一个重要概念,使用它能够帮助开发者快速构建整洁、模块化的应用程序。在本文中,我们将介绍单文件组件是什么,以及如何在Vue中使用它们。一、单文件组件是什么?单文件组件(SingleFileComponent,简称SFC)是Vue中的一个重要概念,它
 php如何使用PHP的geoip扩展?Jun 01, 2023 am 09:13 AM
php如何使用PHP的geoip扩展?Jun 01, 2023 am 09:13 AMPHP是一种流行的服务器端脚本语言,它可以处理网页上的动态内容。PHP的geoip扩展可以让你在PHP中获取有关用户位置的信息。在本文中,我们将介绍如何使用PHP的geoip扩展。什么是PHP的GeoIP扩展?PHP的geoip扩展是一个免费的、开源的扩展,它允许你获取有关IP地址和位置信息的数据。该扩展可以与GeoIP数据库一起使用,这是一个由MaxMin
 php如何使用CI4框架?Jun 01, 2023 pm 02:40 PM
php如何使用CI4框架?Jun 01, 2023 pm 02:40 PMPHP是一种广泛使用的服务器端脚本语言,而CodeIgniter4(CI4)是一个流行的PHP框架,它提供了一种快速而优秀的方法来构建Web应用程序。在这篇文章中,我们将通过引导您了解如何使用CI4框架,来使您开始使用此框架来开发出众的Web应用程序。1.下载并安装CI4首先,您需要从官方网站(https://codeigniter.com/downloa
 如何在Go中使用命令行参数?May 10, 2023 pm 07:03 PM
如何在Go中使用命令行参数?May 10, 2023 pm 07:03 PM在Go语言中,命令行参数是非常重要的一种方式,用于向程序传递输入并指定运行时的行为。Go提供了一个标准库flag来解析命令行参数,本文将介绍如何在Go中使用命令行参数。什么是命令行参数命令行参数是在程序运行时通过命令行传递给程序的参数,用于指定程序运行时的行为和输入。举个例子,Linux中的ls命令可以接受多个命令行参数,如-l用于列出详细信息,-a用于显示


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





