本篇文章介绍了,在jquery中.add()的使用分析。需要的朋友参考下
add() 将元素添加到匹配元素的集合中。这是jquery参考手册上的表述。但其提供的例子链接错误,因此没有对add()的实例说明。这里就提供几个例子,以便更好的掌握add()的用法。
例一
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
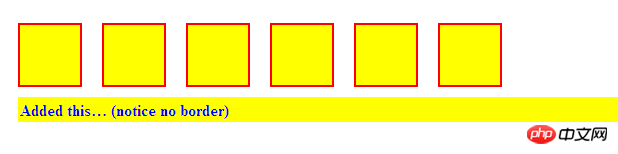
</html>结果如下图所示:

解说:这里的add("p")相当于和的意思,就是说$("p")的css和p的css。这里注意的是p是有边框的。而p没有。
例二
代码如下:
<body> <p>Hello</p><span>Hello Again</span> </body>
代码如下:
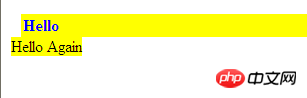
$("p").add("span").css("background", "yellow");结果如下图所示:

p和span的css,相当于
$("p,span").css("background","yellow");例三:
代码如下:
<body> <p>Hello</p> </body>
代码如下:
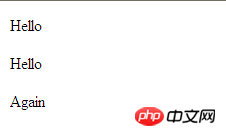
$("p").clone().add("<span>Again</span>").appendTo(document.body);结果如下:

clone()复制的意思;复制一个p和把45a2772a6b6107b401db3c9b82c049c2Again54bdf357c58b8a65c66d7c19c8e4d114插入到文档的body中。
这里插一句:如果不用clone(),则原来的p不存在了。看下面例子:
代码如下:
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
<body>
<p>Hello</p>
</body>


