一、RegExp对象概述
RegExp对象表示正则表达式,RegExp是正则表达式的缩写,它是对字符串执行模式匹配的强大工具。RegExp对象用于规定在文本中检索的内容。当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp就是这种模式。简单的模式可以是一个单独的字符;更复杂的模式包括了更多的字符,并可用于解析、格式检查、替换等。
正则表达式可以规定字符串中的检索位置,以及要检索的字符类型等。
二、创建RexExp对象
创建正则表达式和创建字符串类似,创建正则表达式有两种方式:
(1)使用字面量创建RegExp对象的语法:
/pattern/attributes;
(2)使用new关键词创建RegExp对象的语法:
new RegExp(pattern, attributes);
参数释义:
1参数pattern是一个字符串,指定了正则表达式的模式或其他正则表达式。
2参数attributes是一个可选的模式字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、不区分大小写的匹配和多行匹配。
RegExp对象用于存储检索模式。通过new关键词来创建RegExp对象。以下代创建了名为pattern的 RegExp对象,其模式是 "e",当使用该RegExp对象在一个字符串中检索时,将寻找的是字符 "e"。
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
上述的也可以改成字面量的方式来创建,这种方式也是我们经常使用的方法:
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
三、RegExp对象详细解析
(1)RegExp对象属性

这些基本我们在上述的例子都已经见过,但我们还是举几个简单的例子来看一下:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
(2)RegExp对象方法

RegExp对象有3个方法:test()、exec()以及compile()。
1)test()方法检索字符串中的指定值,返回值是true或false。
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
2)exec()方法检索字符串中的指定值,返回值是被找到的值;如果没有发现匹配,则返回null。
实例:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
实例:
向RegExp对象添加第二个参数,以设定检索。如果需要找到所有某个字符的所有存在,则可以使用 "g" 参数。
在使用 "g" 参数时,exec() 的工作原理如下:
- 1找到第一个 "e",并存储其位置。
- 2如果再次运行exec(),则从存储的位置开始检索,并找到下一个 "e",并存储其位置。
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
输出的结果为:e e e e e e null
3)compile()方法用于改变正则表达式,compile()既可以改变检索模式,也可以添加或删除第二个参数。
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
(3)支持正则表达式的String对象的方法

由于正则表达式和String对象有着一定的联系,因此String对象的一些方法可用于正则表达式:
<span style="font-size:18px;">var pattern=/e/g;//开启全局模式 var str="The best things in life are free"; document.write(str.match(pattren)+"<br/>");//以数组的形式输出:e,e,e,e,e,e document.write(str.search(pattren)+"<br/>");//输出:2(返回第一个匹配到的位置) document.write(str.replace(pattren,"a")+"<br/>");//输出:Tha bast things in lifa ara fraa var pattern1=/\s/g;//\s表示空格字符 document.write(str.split(pattren1));//输出:The,best,things,in,life,are,free</span>
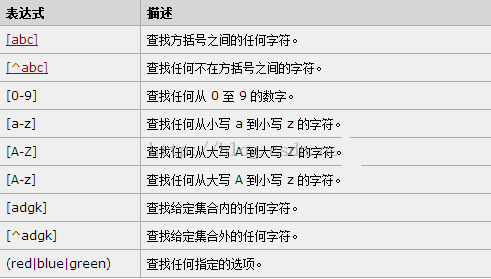
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
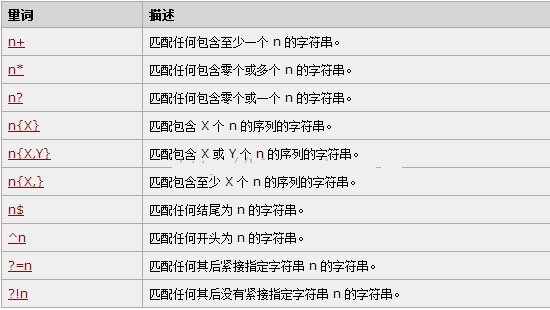
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
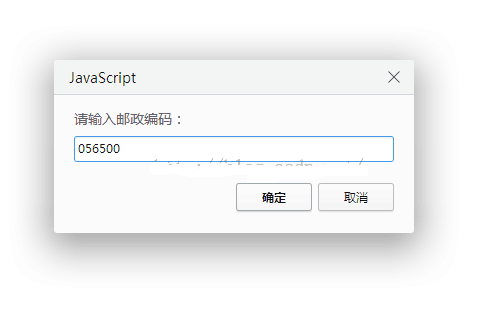
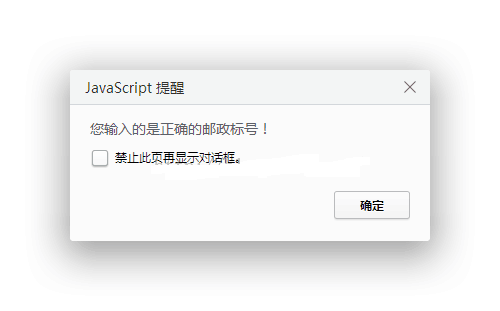
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





