html +css 静态页面
js 动态 交互
原理: js就是修改样式, 比如弹出一个对话框. 弹出的过程就是这个框由disable 变成display:enable. 又或者当鼠标指向的时候换一个颜色,就是一个修改样式的工具.
- 编写JS的流程
布局:HTML+CSS
事件:确定用户做哪些操作(产品设计)
-
编写JS:在事件中,用JS来修改页面元素的样式(外加属性:确定要修改哪些属性)
什么是事件
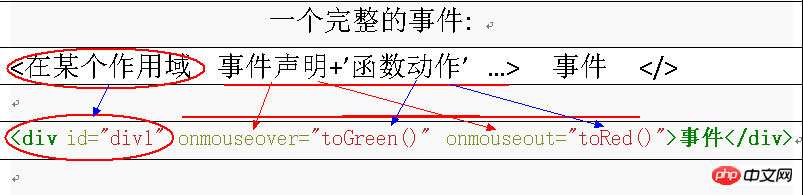
一个完整的事件= <在某个作用域 事件声明='函数动作'>
作用域: 作用的标签
事件声明:一个用户操作 例如: 鼠标的进出onmouseover, onmouseout,
函数动作: 一个封装好可以理解为比较复杂的动作.
事件声明也是这个作用域的某个属性, 函数就是这个属性作出的一系列动作

函数的规范位置与封装
格式:
<script></h2> <h2 id="function-名称">function+名称+()</h2> <h2 id="动作-动作-动作">{动作1+动作2+动作3+……}</h2> <h2 id="lt-script-gt"></script>
位置: <script>: Js 代码标签, 函数一般放在head里面.</p> <p>封装:</p> <p>函数: fuction+名称+()</p> <ol class=" list-paddingleft-2"> <li><p>在标签中放置未封装的代码会造成阅读者视觉混乱, 把整段整段的代码封装成函数, 再在标签中调用函数. 文挡会变得整洁.</p></li> <li><p>当多个标签重复调用时同一个函数时,不用重复把整段代码再敲一遍, 只要调用函数的名字就可以了.</p></li> </ol> <p>变量:var + 名字+() </p> <p>变量就是把一些结构复杂的对象赋值到一个简单的名称, 当调用的时候就会减少代码量.</p> <p> </p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体"><span style="font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span><span style="font-size: 7pt">动作1:div1赋值2给oDiv</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> 动作2/3改变div1的宽度</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> …….高度 </span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span> 动作4, 背景变成绿色</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>
注, 如果在script内有暂不运行的语句可以//注释掉
函数动作分层结构详解及Document.getElementById 释义: (重点)
对象属性分为很多层, 用'.' 隔开每一层.后面的是前面的子属性(属性), 可以理解为汉语的'的'
实际上每个函数动作都是被分割开来的, 所以你们看到的是一节一节的,实际上举例子
oDiv.style.width='300px'; 这个动作, 是属于:
Document.getElementById('div1').style.width = '300px' 而这一整段又属于:
Window.Document.getElementById('div1').style.width = '300px'
这一整条就是一条完整的事件动作, |
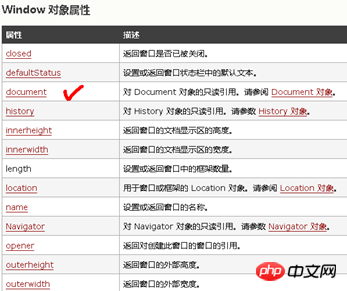
window是上层对象 |
document是二层对象 |
<节点>节点<节点>节点<节点>节点<节点>节点 |
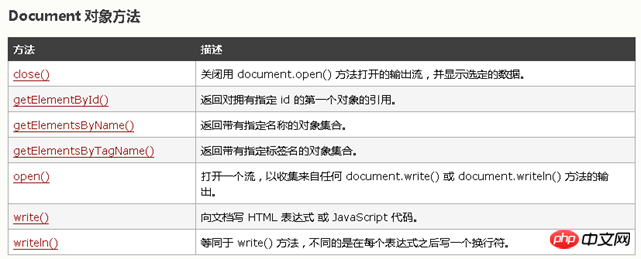
getElementById是三层对象(方法) |
style四层对象 (一层属性) |
height 五层对象 (二层属性) |
window 省略是因为,我们在html内操作, 默认是属于document
而因为我们定义了oDiv, 所以在最终的表达上变成了oDiv.style.width='300px';的形式.

至于Document是一个JS操作文档层面的方法(动作的方法), 文档的基本节点都要收它控制, 这些节点包括文本节点, 标签(属性)节点 . 所有尖括号外的范围都成为文本节点, 尖括号里面的脚属性节点. 如果我们不说是什么节点一般默认指的是尖括号里面的.
DOM(Document对象):

(方法就是我们上面描述的动作)
<script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toRed()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'red'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script> |
id="div1" onmouseover="toGreen()" onmouseout="toRed()"> |
以上是编写JS的流程详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具






