$("#" + $("#tabs").find("iframe")[$(".tabs-header ul li").index($('.tabs-selected')) - 1].id).contents().find(".search_button").click();
这句代码获取easyui当前选中的tabs并触发类为".search_button"的点击事件
$("#tabs").find("iframe")
tabs为easyui的ID,tabs在HTML上加载的就是iframe,所以上面这句代码是获取获取当前打开的所有tabs
(每打开一个tabs,HTML上就多一个iframe,同理每关闭一个tabs,HTML上就少一个iframe,动态加载)
$(".tabs-header ul li").index($('.tabs-selected'))
为当前显示的tabs的index,
注:tabs在页面上显示的顺序与HTML上iframe的顺序一致,但由于有首页,所以index会比iframe序号多1,所以要减1
$("#tabs").find("iframe")[$(".tabs-header ul li").index($('.tabs-selected')) - 1]
这样就可以获取到了当前显示的tabs的iframe节点HTML
以上是easyui获取当前选中的tabs实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PM
如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PMPython中的文件扩展名是附加在文件名末尾的后缀,用于表示文件的格式或类型。它通常由三个或四个字符组成,文件名后跟一个句点,例如“.txt”或“.py”。操作系统和程序利用文件扩展名来确定文件的类型以及应如何处理它。被识别为纯文本文件。Python中的文件扩展名在读取或写入文件时至关重要,因为它建立了文件格式以及读取和写入数据的最佳方法。例如,“.csv”文件扩展名是读取CSV文件时使用的扩展名,而csv模块则用于处理该文件。Python中获取文件扩展名的算法在Python中操作文件名字符串来
 使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM
使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM使用math.Max函数获取一组数中的最大值在数学和编程中,经常需要找出一组数中的最大值。在Go语言中,我们可以使用math包中的Max函数来实现这个功能。本文将介绍如何使用math.Max函数来获取一组数中的最大值,并提供相应的代码示例。首先,我们需要导入math包。在Go语言中,导入包可以使用import关键字,如下所示:import"mat
 如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM
如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM从Java中的LinkedHashSet中检索最后一个元素意味着检索其集合中的最后一个元素。尽管Java没有内置方法来帮助检索LinkedHashSets中的最后一个项,但存在多种有效的技术,可以提供灵活性和便利性,有效地检索此最后一个元素而不破坏插入顺序-这是Java开发人员必须在其应用程序中有效处理的问题。通过将这些策略有效地应用于他们的软件项目中,他们可以实现满足此要求的最佳解决方案LinkedHashSetLinkedHashSet是Java中的一种高效数据结构,它结合了HashSet和
 Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM
Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM文件的大小是特定文件在特定存储设备(例如硬盘驱动器)上占用的存储空间量。文件的大小以字节为单位来衡量。在本节中,我们将讨论如何实现一个java程序来获取给定文件的大小(以字节、千字节和兆字节为单位)。字节是数字信息的最小单位。一个字节等于八位。1千字节(KB)=1,024字节1兆字节(MB)=1,024KB千兆字节(GB)=1,024MB和1太字节(TB)=1,024GB。文件的大小通常取决于文件的类型及其包含的数据量。以文本文档为例,文件的大小可能只有几千字节,而高分辨率图像或视频文件的大小可
 简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PMJavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
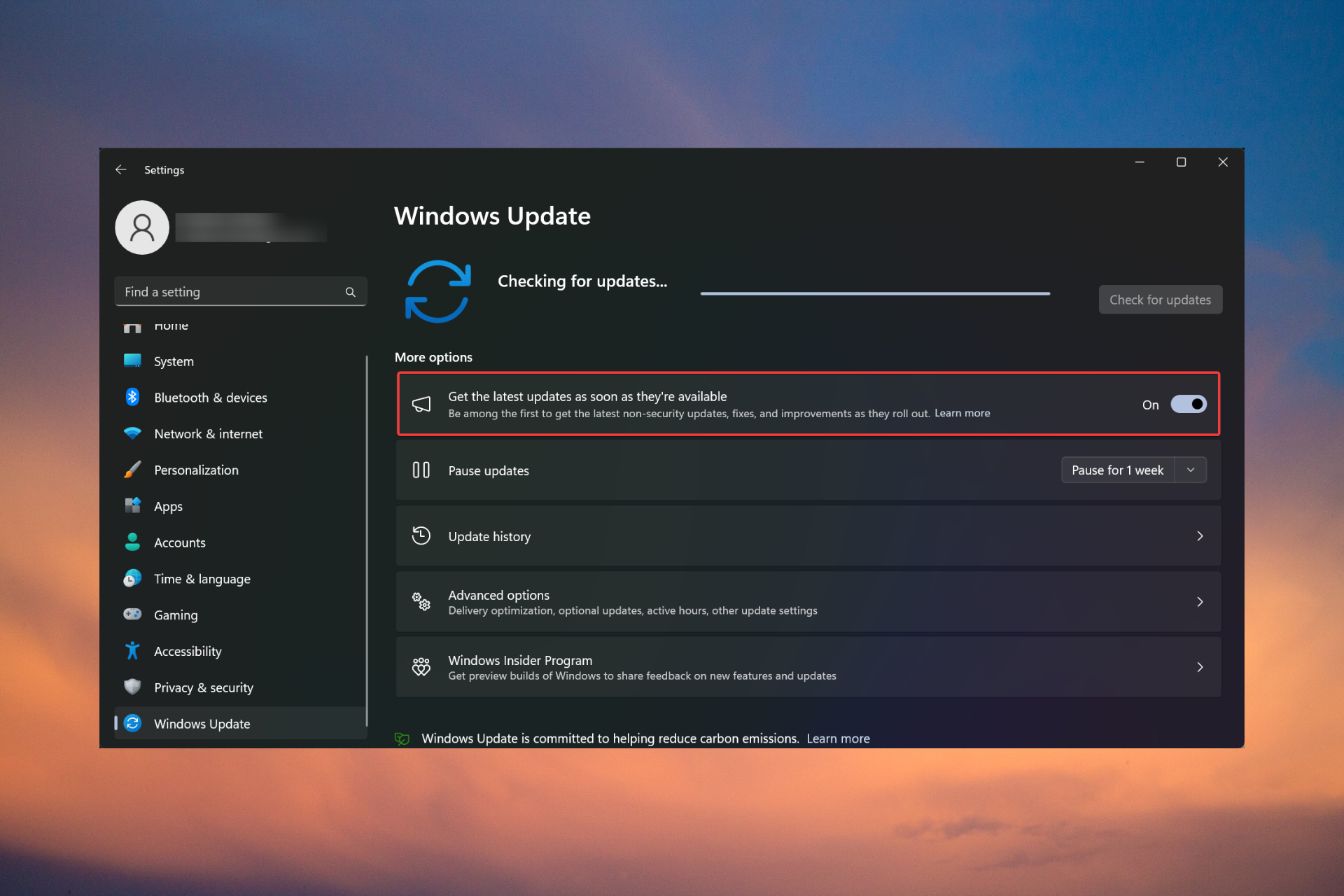
 即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM
即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM如果“最新更新可用后立即获取最新更新”选项缺失或灰显,则你可能正在运行开发人员频道Windows11版本,这是正常的。对于其他人,安装KB5026446(22621.1778)更新后会出现问题。您可以采取以下措施来取回“在最新更新可用时立即获取更新”选项。如何取回“在最新更新可用时立即获取更新”选项?在开始以下任何解决方案之前,请确保检查最新的Windows11更新并安装它们。1.使用ViVeTool转到“Microsoft更新目录”页面并查找KB5026446更新。在您的PC上下载并重新安装更
 easyui是jquery插件吗Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗Jul 05, 2022 pm 06:08 PMeasyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM
获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM现代科学在很大程度上依赖于复数的概念,这一概念最初是通过GirolamoCardano在16世纪引入的在17世纪初建立。复数的公式是a+ib,其中a保留html代码并且b是实数。一个复数被认为有两个部分:实部<a>和虚部(<ib>)。i或iota的值为√-1。C++中的复数类是一个用于表示复数的类。C++中的complex类可以表示并控制几个复数操作。我们来看一下如何表示和控制显示复数。imag()成员函数如前所述,复数由实部和虚部两部分组成。显示实部我们使用real()


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器





