CSS position属性中:fixed使用详解
- 怪我咯原创
- 2017-06-22 10:05:2534357浏览
关于fixed属性,在什么情况下需要用,怎么用,首先,我们应该先了解下fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
那么,我们了解了fixed属性的说明后,就可以知道它的作用了。当我们需要使一个层相对于浏览器来自动调整该层的位置的时候,如果你使用position的absolute属性来定位该层,你会发现absolute属性并不能达到你想要的css效果,。这时,就需要要用到fixed属性来定位该层了,当然,你如果不想用fixed属性的话,你是可以使用JavaScript语句来代替的。下面我们来实例演示一下:
1.我们在代码中加入2个层:div1和div2,代码如下:
<div class="div1">层1</div> <div class="div2">层2</div>
2.写对应的css代码,我们先不加fixed属性试试:
.div1{background-color:#FF0000;width:100px;height:100px;}
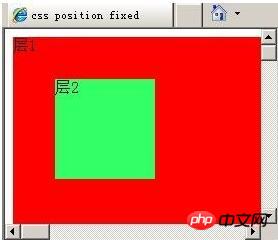
.div2{background-color:#33FF66;width:100px;height:100px;}3.然后我们F12运行一下看看效果,我是用的dreamweaver 8,你也可以直接在记事本里面测试代码,图1是没加fixed属性的效果:

4.下面我们把fixed属性加上去,为了让我们便于观察,我们让层div1的宽和高足够大,css代码如下:
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
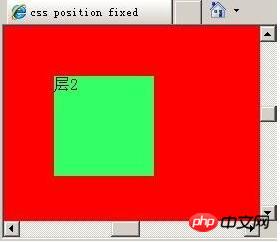
}运行看下效果,如图2:

5.
下面我们拉动浏览器上的上下滚动条和左右滚动条,就都拉到中间的位置吧,如图3:

你会发现,给div2的position加上fixed属性后,不论我们如何拉动浏览器的滚动条,层2在浏览器中的位置都是不会变化的,是不是感觉有跃跃欲试的感觉呢,那么就赶紧动手实验一下吧。
以上是CSS position属性中:fixed使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

