博主玩了这么久的连连看,居然是第一次发现,连连看最多只能有2个转弯。orz…
在网上搜索连连看的连线算法判断,并没有找到很全面的,经过自己摸索之后,画了下面的图(图有点丑……)
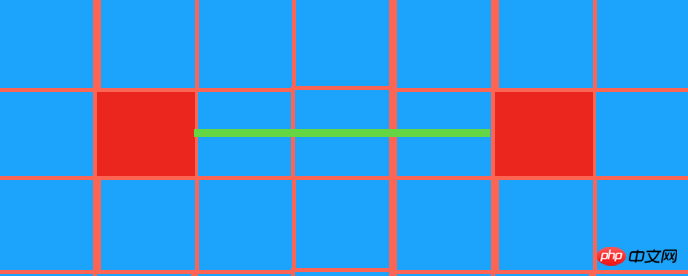
一. 2个物体在同一直线上,可以直接连通 (这个不需要解释啦)

二.2个物体在同一直线上,中间有障碍物,不能直接连通 (2个转弯)
【循环遍历黄线中的交点,比如A,B点,再判断蓝线有没有障碍物,若没有,则可以连通,若有,则继续循环查找新的A,B点】

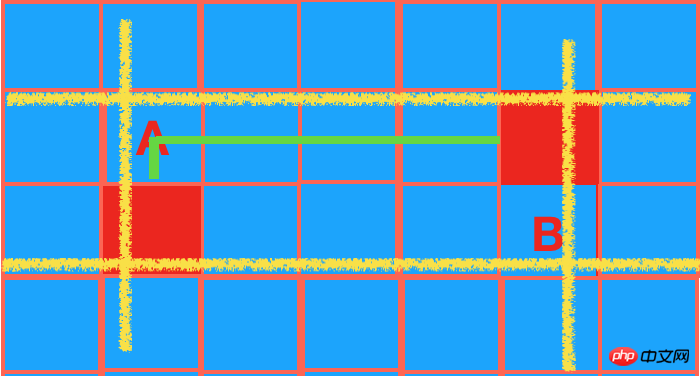
三. 2个对象不在同一直线上,一个转弯
【2个物体分别在所在位置进行x,y轴的延伸,如下图则交点为A,B。 只需判断2个交点到2个物体直接是否有障碍物,若没有,则可以连通】

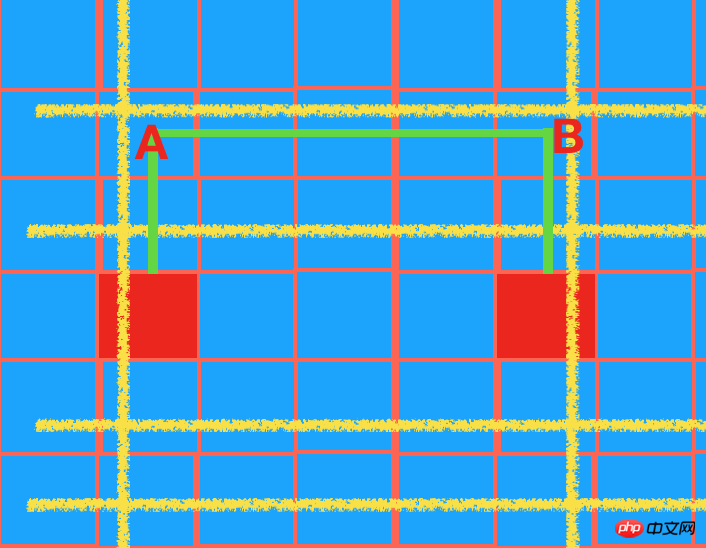
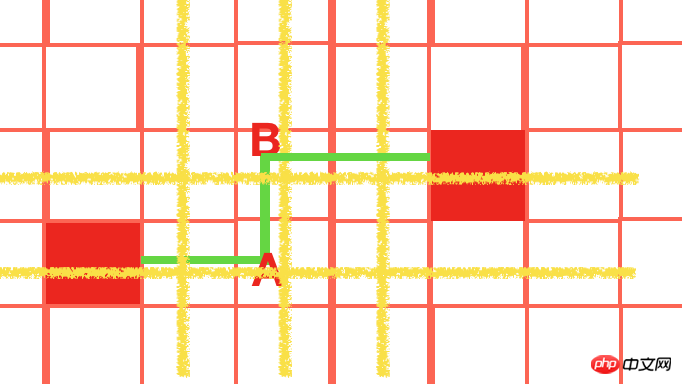
四. 2个物体不在同一直线上,连线有2个转弯
【同二的原理,如下图,如果A,B 2个交点到物体均没有障碍物,则可以连通。其中A点的纵坐标和B相同】

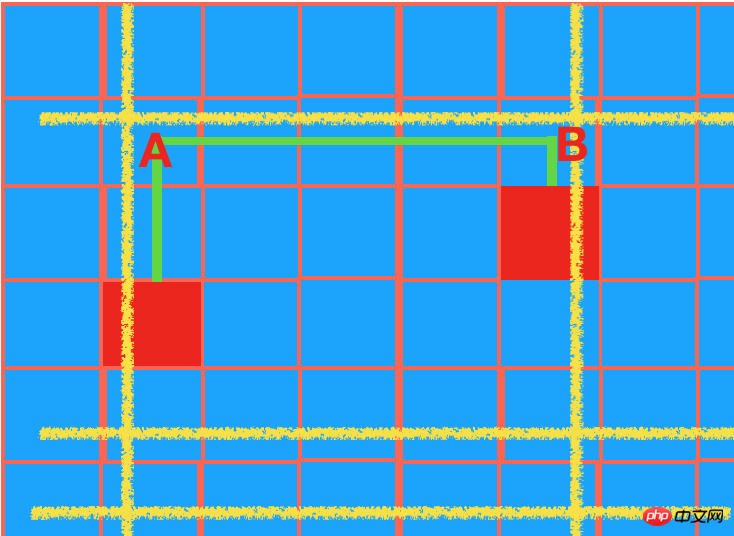
另外一种情况,A,B 为2个物体所在x轴与中间y轴的交点,A,B的x坐标必须相同,连线如下:

以上就是四种连线算法判断,画图只画x轴的,每一种按照同样的原理增加y轴即可。可覆盖所有连线判断~
说完连线判断的逻辑之后,写一下整体的游戏框架,游戏基本使用原生javascript,使用createjs游戏引擎进行开发。
代码思路:
1. 绘制游戏画图,确定为多少宫图,由于是在移动端的小游戏,根据最小屏幕尺寸(iphone4 320*480),确定为7*9的宫图。
1. 创建一个二维数组,如果某个坐标上有物体,则设为1,否则为0
2.判断该位置是否有物体,只需要判断对应的二维数组上值是否为1,若为1,则有物体,否则没有。
至于画线,消除相同物体,只要会连线逻辑,肯定就会自己绘制线条,消除物体了,所以本篇文章就只讲连线判断啦~
在判断能否连线的时候,肯定是从最简单的方法开始判断,如下:
同一直线能否直线连通--->如何一点被包围,则不通--->两点在一条直线上,不能直线连接但是可以连通---> 不在同一直线但是可以连通
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}


//判断同一条线能否连通,x轴相同或者y轴相同hasLine: function (p1, p2) {this.path = [];//同一点if (p1.x == p2.x && p1.y == p2.y) {return {
status: false};
}if (this.onlineY(p1, p2)) {var min = p1.y > p2.y ? p2.y : p1.y;
min = min + 1;var max = p1.y > p2.y ? p1.y : p2.y;for (min; min < max; min++) {var p = {x: p1.x, y: min};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (min == max) {return {
status: true,
data: this.path,
dir: 'y' //y轴 };
}this.path = [];return {
status: false};
}else if (this.onlineX(p1, p2)) {var j = p1.x > p2.x ? p2.x : p1.x;
j = j + 1;var max = p1.x > p2.x ? p1.x : p2.x;for (j; j < max; j++) {var p = {x: j, y: p1.y};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (j == max) {return {
status: true,
data: this.path,
dir: 'x' //x轴 };
}this.path = [];return {
status: false};
}return {
status: false};//2点是否有其中一点被全包围,若有,则返回trueisWrap: function (p1, p2) {//有一点为空,则条件不成立if (!this.isEmpty({x: p1.x, y: p1.y + 1}) && !this.isEmpty({
x: p1.x,
y: p1.y - 1}) && !this.isEmpty({
x: p1.x - 1,
y: p1.y
}) && !this.isEmpty({x: p1.x + 1, y: p1.y})) {return true;
}if (!this.isEmpty({x: p2.x, y: p2.y + 1}) && !this.isEmpty({
x: p2.x,
y: p2.y - 1}) && !this.isEmpty({
x: p2.x - 1,
y: p2.y
}) && !this.isEmpty({x: p2.x + 1, y: p2.y})) {return true;
}return false;
} //两点在一条直线上,不能直线连接但是可以连通LineLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//如果都在x轴,则自左至右扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineX(p1, p2)) {for (var i = 0; i < this.H; i++) {if (i == p1.y) {continue;
}
pt0 = p1;
pt1 = {x: p1.x, y: i};
pt2 = {x: p2.x, y: i};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}//如果都在y轴,则自上至下扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineY(p1, p2)) {for (var j = 0; j < this.W; j++) {if (j == p1.x) {continue;
}
pt0 = p1;
pt1 = {x: j, y: p1.y};
pt2 = {x: j, y: p2.y};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}
}, //两点不在一条直线上,看是否可通curveLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//特殊情况,先判断是否是一个转弯var spec1 = {x: p1.x, y: p2.y},
spec2 = {x: p2.x, y: p1.y};if (this.isEmpty(spec1)) {if (this.hasLine(p1, spec1).status && this.hasLine(p2, spec1).status) {
console.log('1个转弯');this.drawLine(1, [p1, p2, spec1]);return [p1, p2, spec1];
}
}if (this.isEmpty(spec2)) {if (this.hasLine(p1, spec2).status && this.hasLine(p2, spec2).status) {
console.log('1个转弯');// console.table([pt0, spec2, pt3]);this.drawLine(1, [p1, p2, spec2]);return [p1, spec2, p2];
}
}//先纵向扫描可能的路径//同样,每次构造4个顶点,看是否可通for (var k = 0; k <= this.H; k++) {
pt0 = p1;
pt1 = {x: p1.x, y: k};
pt2 = {x: p2.x, y: k};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}//横向扫描所有可能的路径for (var k = 0; k <= this.W; k++) {
pt0 = p1;
pt1 = {x: k, y: p1.y};
pt2 = {x: k, y: p2.y};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}return false;
}
以上是前端实现连连看小游戏实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





