Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题。
一、Vue
系列一已经用vue-cli搭建了Vue项目,此处就不赘述了。
二、Vue-router
Vue的路由,先献上文档()。
路由在全家桶里面定位是什么呢,创建单页应用!简单!我们知道Vuejs是一系列的组件组成应用,既然是组件那么就需要组合起来,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们!
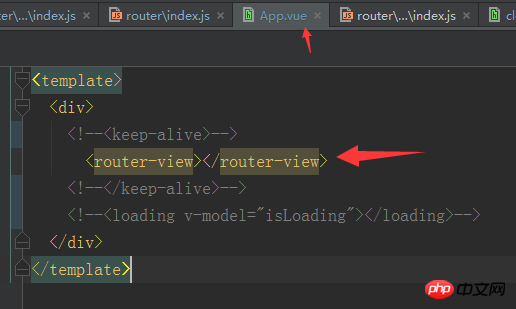
我们一般在APP.VUE文件里面使用router-view来告诉router在哪里渲染组件,如下图(keep-alive被我注释了后续系列继续讲):

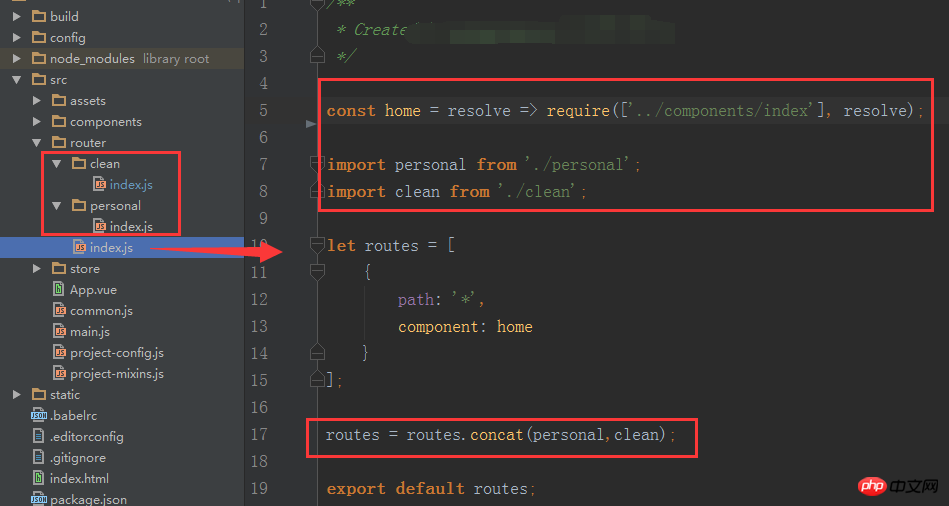
组件的配置:(此处有多个文件夹是便于管理大的项目,模块化。对于小项目可以只要router下面的index.js就行)。
至于路由配置中的resolve和require还有export default可以参考这篇文章(和Vue按需加载提升用户体验) 
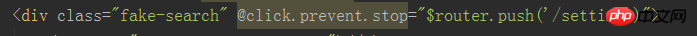
路由按照上面的写法就配置好了各个路由,那么在页面之间需要路由跳转怎么做呢$router.push()和$router.replace()就能做到了。

路由嵌套:在子组件里面再增加一个router-view,然后配置成【路由嵌套在动画的时候会有坑,后续更新】

至此项目中用到的路由基本能搞定了。
三、vuex状态管理
还是先献上文档()
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。什么是状态管理?可以简单理解为管理数据流,多页面共享一个data库(全局)。
什么时候用我就借用文档语言了:

说到vuex就肯定会有State、Actions、Mutations、Getters、Moudles
(1)State
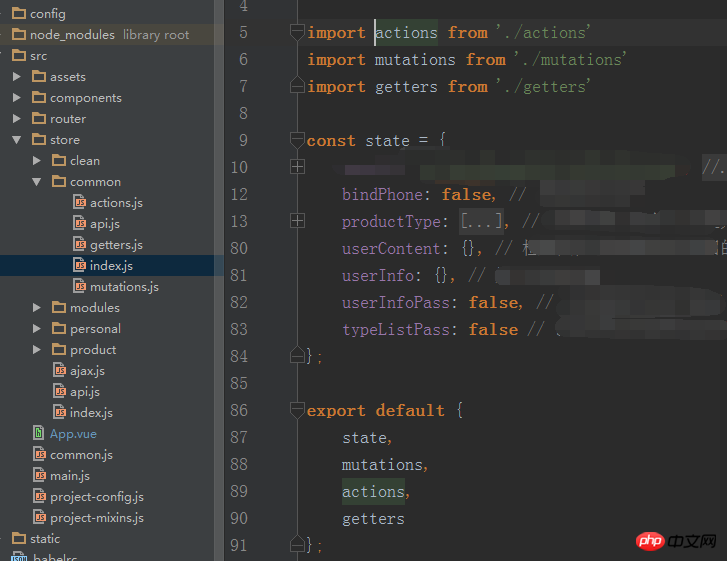
Vuex 使用 单一状态树 —— State,用一个对象就包含了全部的应用层级状态。就是放页面共享数据的地方。(私有数据还是放自己.vue文件更好)
(2)Actions
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
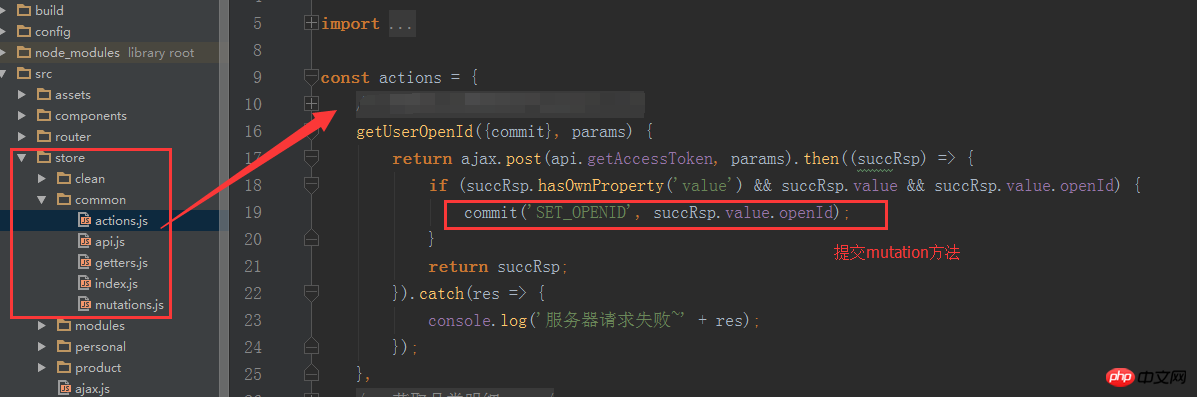
就是说异步方法放入Actions,如ajax请求,求情获取到数据之后显示提交mutation里面的方法来改变state。
(3)Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。一条重要的原则就是要记住 mutation 必须是同步函数。组件中使用 this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
(4)Getters
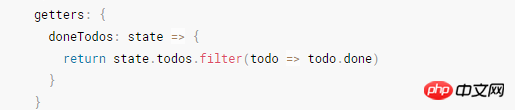
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

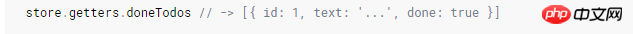
Getters 会暴露为 store.getters 对象供调用。

(5)Modules
简单点说就是为了方便操作和管理,模块化。
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
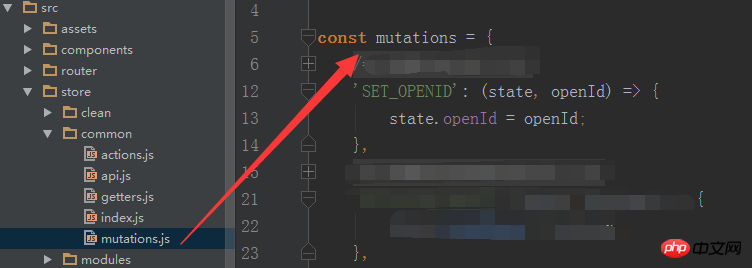
最后上几张图方便查看具体写法: 


四、axios
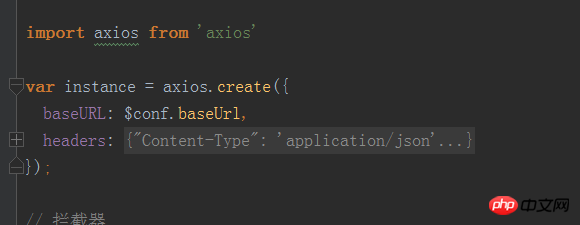
就是封装的ajax,可以根据自己的项目情况再进行封装,然后action中调用。具体可以参考

结语:再接再厉!
以上是vue全分析--Vue+Vue-router+Vuex+axios的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具





