css ruby-align属性的用法详解
- 黄舟原创
- 2017-06-20 15:38:593406浏览
语法:
ruby-align : auto | left | center | right | distribute-letter | distribute-space | line-edge
参数:
auto : 由浏览器确定对齐方式。对于ideographic(东亚文本)以distribute-space值对齐。对于Latin文本以center值对齐
left : 根据基本宽度左对齐
center : 根据基本宽度居中对齐。如果基本宽度小于ruby文本的宽度,那么在ruby文本的宽度中居中基本宽度
right : 根据基本宽度右对齐
distribute-letter : 如果ruby文本的宽度小于基本宽度,则ruby文本在基本宽度中均匀分布。如果ruby文本的宽度大于或等于基本宽度,,居中对齐
distribute-space : 如果ruby文本的宽度小于基本宽度,则ruby文本在基本宽度中均匀分布。在ruby文本中,在第一个字符的前面后最后字符的后面有半个字距的空白区域。如果ruby文本的宽度大于或等于基本宽度,居中对齐
line-edge : 如果ruby文本不相邻行边缘,则其被居中。否则ruby文本行在基本文本边的上方
说明:
设置或检索通过rt对象指定的注释文本或发音指南(参考ruby对象)的对齐位置。
ruby对象及rt对象请参阅我的其他著作。
对应的脚本特性为rubyAlign。请参阅我编写的其他书目。
示例:
ruby { ruby-align: right; }具体实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-align </title>
<style>
ruby.sample1 {ruby-align:auto;}
ruby.sample2 {ruby-align:start;}
ruby.sample3 {ruby-align:left;}
ruby.sample4 {ruby-align:center;}
ruby.sample5 {ruby-align:end;}
ruby.sample6 {ruby-align:rightright;}
ruby.sample7 {ruby-align:distribute-letter;}
ruby.sample8 {ruby-align:distribute-space;}
ruby.sample9 {ruby-align:line-edge;}
ruby {background-color:pink;}
rt {background-color:yellow;}
</style>
</head>
<body>
<p><ruby class="sample1">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:auto;)</p>
<p><ruby class="sample2">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:start;)</p>
<p><ruby class="sample3">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:left;)</p>
<p><ruby class="sample4">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:center;)</p>
<p><ruby class="sample5">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:end;)</p>
<p><ruby class="sample6">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:rightright;)</p>
<p><ruby class="sample7">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-letter;)</p>
<p><ruby class="sample8">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-space;)</p>
<p><ruby class="sample9">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:line-edge;)</p>
</body>
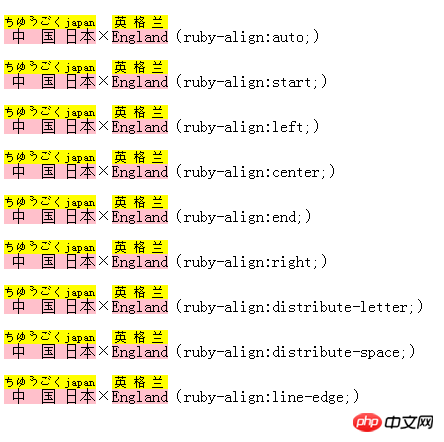
</html>实例图

以上是css ruby-align属性的用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

