html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解排版标签 br标签的用法。br标签是什么
排版标签讲解0c6dc11e160d3b678d68754cc175188a标签
排版标签定义文本信息的显示效果。
现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。
0c6dc11e160d3b678d68754cc175188a标签
用法:定义在文章,或句子,中强行换行,它是单标签这样写就不对0c6dc11e160d3b678d68754cc175188a0b9f73f8e206867bd1f5dc5957dbcb38
在严格型文档中这样书写076402276aae5dbec7f672f8f4e5cc81
实例源代码:
<!DOCTYPE HTML PqBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqqbv="Content-Type" content="text/html; charset=gb2312"> <title>文本排版标签讲解<br>标签</title> </head> <body> <p>排版标签讲解<br>标签</p> <p>排版标签定义文本信息的显示效果。</p> <p> 现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。 <br> </p> <p><strong><br>标签</strong></p> <p>用法:定义在语句中强行换行,它是单标签这样写就不对<strong><br></strong><strong></br></strong>.</p> <p>在严格性文档中这样书写<br/></p> <p>实例:</p> <p>加了<strong><br>标签</strong>效果</p> 定义在语句中强行换行,<br>它是单标签这样写就不对<strong><br></strong><strong></br></strong>. <p>没加<strong><br>标签</strong>效果</p> <p>定义在语句中强行换行,它是单标签这样写就不对</p> </html>
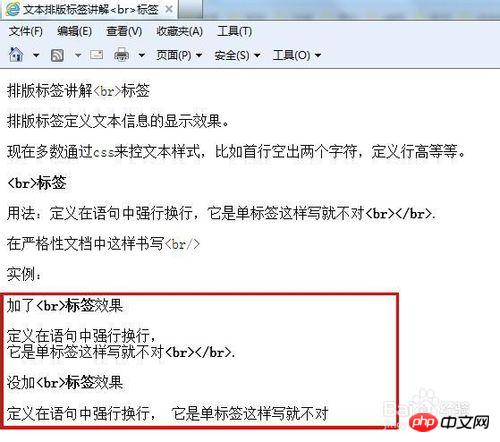
浏览器中预览截图:

在 html 源代码中对内容进行编辑,如果直接采用回车换行,那么浏览器解析的结果可能会是一个空格、或者被忽略,正确的做法是使用14cc0af555ed001bc39b00b14420de8a标签,在 html 语言中,br标签定义为一个换行符,所以应将它理解为简单的输入一个空行,而不是用来对内容进行分段。
在 HTML 中,14cc0af555ed001bc39b00b14420de8a没有结束标签,它是一个单标签,连续的多个 br 标记可以进行多次换行,也就是说在同一个位置插入5个br标签,则会空出5行的垂直间距。
br标签通常用作对文本中的内容进行换行,当某些内容需要在新的一行显示,而如果换段又可能会导致文字间的行距较大,这个时候只需在相应的位置插入一个br换行符,就能实现文字紧凑着上一行,并且在新的一行显示,例如设置一个400px宽的DIV,在里面输入文字,然后使用br标签对文字换行,如图:

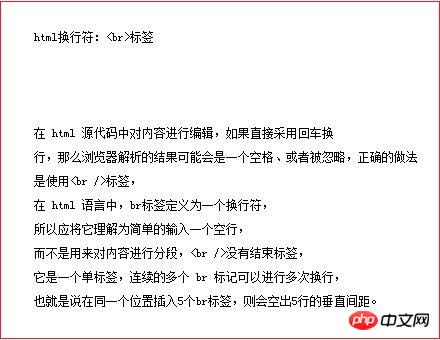
在一段较长的文本中插入了多个br标签对其进行换行,每个出现br标记的位置,后面的内容都将在新的一行显示,其中第一句插入了4个br标签,则接下来的内容会在空出4行后的位置显示,请看换行后的显示效果图:

br标签中的 clear 属性分别具有三个值:all、left、right,默认情况下属性值为:all。通常情况下,文本流中的其他行会在内联图像的底部显示,除非图形的img标签被设置为左对齐或右对齐,对表格(table)来说也是一样的,这时 br 标签中的 clear 属性就能对这些左右对齐的图像或表格起到作用了。
假如文本中插入了一张图片,为这张图片设置了 align="left" 左对齐的属性,那么接下来的文字会随着这张图片的浮动方向显示,也就是说内容会在紧贴在该图片的右侧,若是在图片的结束位置插入br标签,也是在右侧空出一行,而这些内容仍然不会在图片的下方换新的一行显示,这时就需要在br标签中设置 clear="left" 代码的意思是清楚左浮动,加上了这个属性后,图片后的文字内容就能在新起一行的最左边开始显示了。
以上是html中如何使用<br>标签及作用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器





