如何使用html中<blockquote>标签?
- 黄舟原创
- 2017-06-20 11:15:103557浏览
html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解字体文本标签 blockquote /blockquote标签的用法及其blockquote /blockquote标签语义
字体文本标签讲解b8a712a75cab9a5aded02f74998372b41aee16100a65d522474e4de7ff568f4a标签
字体标签定义字体的显示效果,有些标签它有独自的语义。
b8a712a75cab9a5aded02f74998372b4标签
感谢您对百度经验的支持
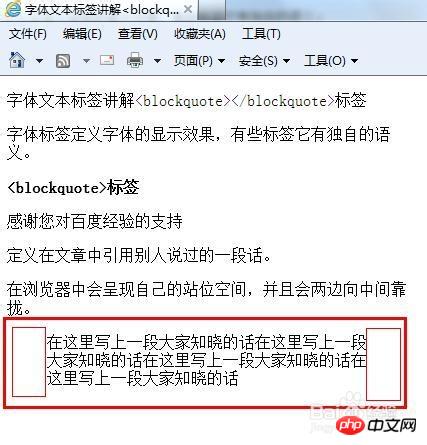
定义在文章中引用别人说过的一段话
在浏览器中会呈现自己的站位空间,并且两边会向中间靠拢。
blockquote定义和用法
b8a712a75cab9a5aded02f74998372b4 标签定义块引用。
b8a712a75cab9a5aded02f74998372b4 与 1aee16100a65d522474e4de7ff568f4a 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
HTML 与 XHTML 之间的差异
没有。
提示和注释:
提示:请使用 q 元素来标记短的引用。
注释:如需把页面作为 strict XHTML 进行验证,那么 b8a712a75cab9a5aded02f74998372b4 元素必须包含块级元素,
实例源代码:
<!DOCTYPE HTML PblockquoteBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqblockquotebv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<blockquote></blockquote>标签</title> </head> <body> <p>字体文本标签讲解<blockquote></blockquote>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。<br> </p> <p><strong><blockquote>标签</strong></p> <p>感谢您对百度经验的支持</p> <p>定义在文章中引用别人说过的一段话。</p> <p>在浏览器中会呈现自己的站位空间,并且会两边向中间靠拢。</p> <blockquote>在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话</blockquote> </html>

以上是如何使用html中<blockquote>标签?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

