html <bdo>标签的具体使用方法分享
- 黄舟原创
- 2017-06-20 10:38:171922浏览
html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解字体文本标签 bdo /bdo标签的用法及其bdo /bdo标签语义
字体文本标签讲解71af07a0e88a1ac1ff73f855702ac1532751a04becceb7f2391ee604e81e89d3标签
字体标签定义字体的显示效果,有些标签它有独自的语义。
71af07a0e88a1ac1ff73f855702ac153标签
感谢您对百度经验的支持
定义文本排序显示方向。
必须要与其属性dir一起使用, 取值为:ltr(正序)或rtl(反序)
请看实例源代码:
<!DOCTYPE HTML PbdoBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqbdobv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<bdo></bdo>标签</title> </head> <body> <p>字体文本标签讲解<bdo></bdo>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。<br> </p> <p><strong><bdo>标签</strong></p> <p>感谢您对百度经验的支持</p> <p>定义文本排序显示方向。</p> <p>必须要与其属性dir一起使用, 取值为:ltr或rtl </p> <p>请看实例:</p> <p><bdo dir="ltr">感谢您对百度经验的支持</bdo></p> <p><bdo dir="rtl">感谢您对百度经验的支持</bdo></p> </html>
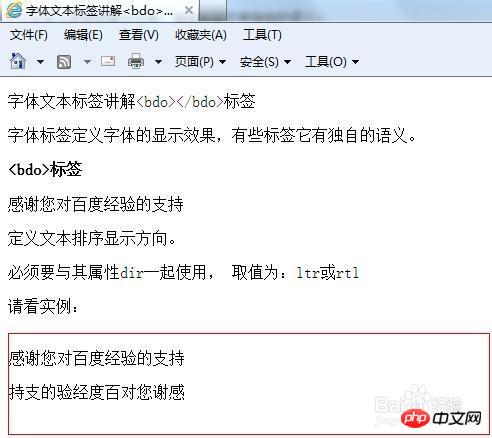
浏览器预览截图:

<bdo dir="rtl"> hello word </bdo>
上面代码输出的是“drow olleh”
对输出结果“drow olleh”进行复制,在记事本里粘贴,为什么是“hello word”而不是“drow olleh”?
因为它本身就是hello word,只是被浏览器执行了dir="rtl"就反向输出,当进行复制的时候它还是hello word不会变的
以上是html <bdo>标签的具体使用方法分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

