在css中writing-mode和direction都是用来控制文本的展示方向的,但是他们两者又存在区别。
在writing-mode中参数有 lr-tb(左右-上下) tb-rl(上下-右左),在西方国家的书写方式通常是左右-上下,但是在亚洲国家,譬如中国的古诗从右到左,writing-mode属性就体现出来啦!
示例:
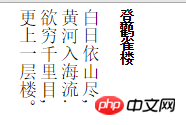
<div class="mode"> <h3>登鹳雀楼</h3> <p>白日依山尽,<br>黄河入海流.<br>欲穷千里目,<br>更上一层楼。</p> </div>
.mode{
writing-mode: tb-rl;
}
p{
font-size: 24px;
}展现的效果:

direction的参数ltr(左到右)和rtl(右到左)。
通过direction实现控制文本的书写方向是从左到右还是从右到左。
首先,layout-flow:也是控制对象文本内容的流向(但是这个属性可以被writing-mode属性替换)
在css中writing-mode和direction都是用来设置文本的展现方式的,两者有些共同点又有本质的区别。下面先介绍一下两者的用法:
writing-mode
语法:
writing-mode : lr-tb | tb-rl
参数:
lr-tb : 左-右,上-下
tb-rl : 上-下,右-左
说明:
设置或检索对象的内容块固有的书写方向。西方语言确省的是左-右,上-下的书写方式。但是亚洲语言常有上-下,右-左的书写方式。
当此属性值发生变化时,text-align属性与vertical-align属性的作用也将发生变化。
对应的脚本特性为writingMode。请参阅我编写的其他书目。
direction
语法:
direction: ltr | rtl
参数:
ltr : 左-右
rtl : 右-左
说明:
direction属性设置了文本的书写方向是从左向右还是从右向做。
通过上面的对比我们可以得出结论,如果仅仅是为了文字的展现方式如从左向右还是从右向左,我们往往使用direction,而为了应对不同的文字的书写习惯,特别是文字从上而写竖排书写时,如我国古代文字的书写方式,我们需要使用writing-mode。
以上是css direction属性与writing-mode属性的区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器












