任务没完成,继续来!因为刚才网不好,我辛辛苦苦打了洋洋洒洒一大堆都没了!
我们今天主要是说一个简单的由Bootstrap和HTML5结合而成的小案例:
首先:由标题可得知,这是移动端,所以需要这样一串代码:
179a3d7c8d430f2661ccd4deb384cadf
然后说Bootstrap拟态框,就还要有这样的插件:
06b7a9a7839fd3619cc311252ceb3c40
edd430fb0f0a642e287a67cb1fd983692cacc6d41bbb37262a98f745aa00fbf0
然后,有点基础的都知道bootstrap,一定要和jquery一起使用,所以还要有jquery类库;
而且一定要放在bootstrap上边哦!各位亲们!
a3291adce69d95081c57899bf91f686f2cacc6d41bbb37262a98f745aa00fbf0
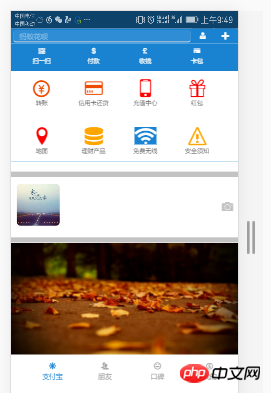
先来看一眼效果:有点丑!不要建议,因为是PC端敲得!我使用浏览器WEB响应格式看的效果,见谅,见谅!

下面再来看一眼,拟态框的效果:

效果就是这样!
插件都准备好了,咱们来敲代码吧!
先是CSS的:在这里小提示一下,我用的是谷歌浏览器,CSS3的样式有些低版本的浏览器是不兼容的,所以就比较麻烦!更过几天我在更有一篇关于兼容问题的!
1 c9ccee2e6ea535a969eb3f532ad9fe89 2 body{ 3 margin: 0 auto; 4 padding: 0; 5 } 6 nav{ 7 width: 100%; 8 height: 35px; 9 } 10 article{ 11 width: 100%; 12 background-color: #1983D1; 13 } 14 .div2{ 15 width: 100%; 16 height: 30px; 17 line-height: 30px; 18 background-color: #1983D1; 19 } 20 .div2>input{ 21 width: 78%; 22 height: 25px; 23 border: 0; 24 background-color: #2F8DD5; 25 /*border: 1px solid #2F8DD5;*/ 26 border-radius: 5px; 27 margin-left: 1vw;; 28 } 29 /*改变输入框 提示字体颜色*/ 30 input::placeholder{ 31 color: #8DC0E4; 32 } 33 .div2>button{ 34 width: 9%; 35 height: 25px; 36 background-color: #1983D1; 37 border: 0; 38 font-size: 3vw; 39 color: white; 40 } 41 .section1>ul{ 42 list-style: none; 43 display: flex; 44 justify-content:space-around; 45 align-items:center; 46 width: 100%; 47 height: 10vw; 48 margin-left: -30px; 49 } 50 .section1>ul>li{ 51 width: 24%; 52 color: white; 53 font-size: 2.5vw; 54 text-align: center; 55 margin-top: 2px; 56 } 57 .section2{ 58 background-color: white; 59 width: 100%; 60 } 61 62 .section2>ul{ 63 64 list-style: none; 65 display: flex; 66 justify-content:space-around; 67 align-items:center; 68 width: 100%; 69 height: 6rem; 70 margin-left: -30px; 71 } 72 .section2>ul>li{ 73 width: 24%; 74 /*color: white;*/ 75 font-size: 2vw; 76 text-align: center; 77 margin-top: 2px; 78 } 79 .section2>ul>li>span{ 80 font-size: 2.5rem; 81 } 82 .section3{ 83 width: 100%; 84 height: 90px; 85 line-height: 90px; 86 } 87 .section3 img{ 88 width: 20%; 89 height: 90px; 90 margin-top: -10px; 91 margin-left: 2vw; 92 border-radius: 15px; 93 } 94 .section4{ 95 margin-top: -4vw; 96 width: 100%; 97 height: 49vw; 98 } 99 .section4>img{100 width: 100%;101 height: 49vw;102 }103 footer>ul{104 width: 100%;105 height: 50px;106 /*line-height: 98px;*/107 list-style: none;108 display: flex;109 justify-content: space-between;110 margin-left: -1.5vw;111 }112 footer>ul>li{113 width: 24%;114 height: 48px;115 font-size: 3vw;116 text-align: center;117 color: #A9A9A9;118 margin-top: 3vw;119 }120 531ac245ce3e4fe3d50054a55f265927CSS好了.
咱们下面在敲一下HTML:
<body> <nav> <img src="1.png" style="width: 100%;height: 35px;" /> </nav> <div class="div1"></div> <div class="div2"> <input type="search" placeholder=" 蚂蚁花呗" /> <button><span class="icon icon-user-tie"></span></button> <button data-toggle="modal" data-target="#kuang" data-backdrop="true"><span class="icon icon-plus"></span></button> </div> <!--模态框--> <div class="modal fade modal-sm" id="kuang" style="width: 30%; margin-left: 65%;"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <!--体--> <div class="modal-body"> <ul style="list-style: none; color:#6B6B6B;font-size: 2vw;"> <li><span class="icon icon-bubbles4" style="margin-left: -3vw;"></span> 发起群聊</li> <li><span class="icon icon-user-plus" style="margin-left: -3vw;"></span> 添加朋友</li> <li><span class="icon icon-qrcode" style="margin-left: -3vw;"></span> 扫 一 扫</li> <li><span class="icon icon-coin-euro" style="margin-left: -3vw;"></span> 我要收款</li> </ul> </div> </div> </div> </div> <article> <section class="section1"> <ul> <li> <span class="glyphicon glyphicon-qrcode"></span> <div>扫一扫</div> </li> <li> <span class="glyphicon glyphicon-usd"></span> <div>付款</div> </li> <li> <span class="glyphicon glyphicon-gbp"></span> <div>收钱</div> </li> <li> <span class="n glyphicon glyphicon-credit-card"></span> <div>卡包</div> </li> </ul> </section> <section class="section2"> <ul> <li> <span class="icon icon-coin-yen" style="color: #EE4A02;"></span> <div>转账</div> </li> <li> <span class="icon icon-credit-card" style="color: #EE4A02;"></span> <div>信用卡还贷</div> </li> <li> <span class="icon icon-mobile" style="color: red;"></span> <div>充值中心</div> </li> <li> <span class="icon icon-gift" style="color: red;"></span> <div>红包</div> </li> </ul> <ul> <li> <span class="icon icon-location" style="color: red;"></span> <div>地图</div> </li> <li> <span class="icon icon-database" style="color: orange;"></span> <div>理财产品</div> </li> <li> <span class="icon icon-connection" style="background-color: #1983D1;color: white;"></span> <div>免费无线</div> </li> <li> <span class="icon icon-warning" style="color: orange;"></span> <div>安全须知</div> </li> </ul> </section> </article> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section3"> <img src="2.png" class="img-responsive" /> <span class="icon icon-camera pull-right" style="margin-top: -11.5vw;font-size: 5vw;margin-right: 2vw;color:#C3C3C3;"></span> </section> <hr style="background-color: #C3C3C3;width: 100%; height: 10px;" /> <section class="section4"> <img src="3.png" class="img-responsive" /> </section> <footer> <ul> <li style="color: #1983D1;"> <span class="icon icon-svg"></span> <div>支付宝</div> </li> <li> <span class="icon icon-users"></span> <div>朋友</div> </li> <li> <span class="icon icon-hipster"></span> <div>口碑</div> </li> <li> <span class="icon icon-coin-dollar"></span> <div>我的</div> </li> </ul> </footer> <script src="../jquery-3.1.1.min.js?1.1.10"></script> <script src="../dist/js/bootstrap.js?1.1.10"></script> </body>
HTML就是这样!
我这里面还有一个响应布局的代码!是把rem全都转化成px的:
<script>
(function(doc) {
function changeSize() {
var size = doc.documentElement.clientWidth / 320 * 10;
doc.querySelector('html').style.fontSize = size + 'px';
}
window.onresize = changeSize;
changeSize();
})(document)
</script>好勒!这就是Bootstrap拟态框结合的支付宝首页!
【相关视频推荐:Bootstrap教程】
有什么不明白的,欢迎评论里提问哦!我看到会一一解答的!
以上是Bootstrap拟态框+支付宝首页的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具






