Tomcat部署Web项目该如何实现?
- 零下一度原创
- 2017-06-25 10:43:122832浏览
阅读须知:文章基于Tomcat8,其它版本若有差异,请自行辨别。本文为博主原创文章,未经允许,不得转载。
不借助任何IDE,这里介绍在Tomcat中手动部署web项目的三种方式:
1.部署解包的webapp目录
2.打包的war文件
3.Manager Web应用程序
一:部署解包的webapp目录
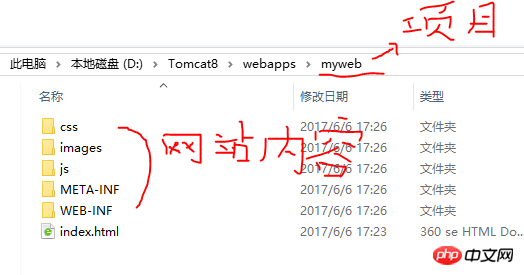
将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目。要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下就可以了。如下图所示:

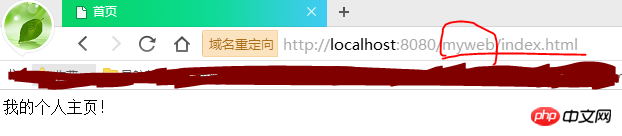
这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下图所示:

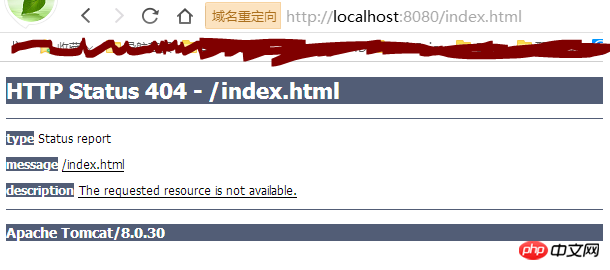
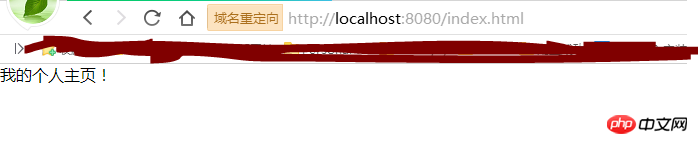
但这个时候,我们发现,在访问我们的项目内容时,必须加上我们的项目名字"myweb",这样很不好。如果我们想直接以不用加项目名的http://localhost:8080/index.html这种形式访问,如下:

我们发现出现了404错误。如果我们想通过上述连接可以正常访问我们的项目,我们可以编辑conf/server.xml进行配置。
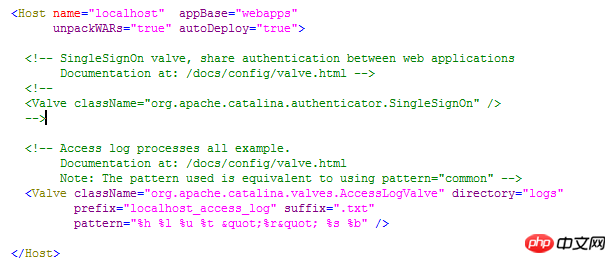
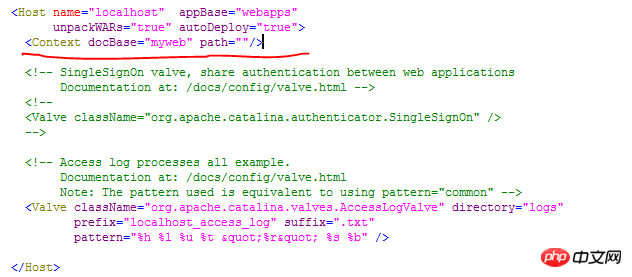
打开server.xml文件,找到Host元素,默认配置如下:

我们需要在Host内部增加Context的内容,增加之后如下:

这个时候,就可以通过这种不用加项目名的http://localhost:8080/index.html形式访问了。如下:

(其实这个时候还是可以通过http://localhost:8080/myweb/index.html这个地址访问的。)
二:打包的war文件
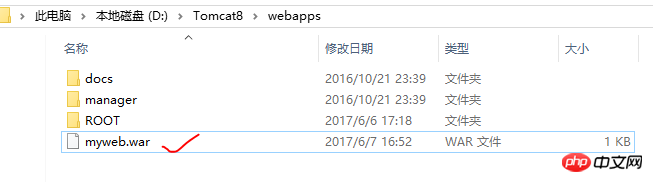
这种方式,只需把打包的war文件放在webapps目录下。如下图所示:

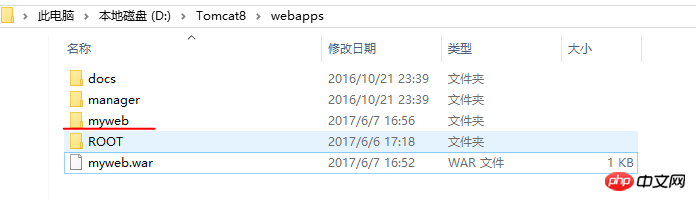
当我们启动Tomcat的时候,Tomcat要做的第一件事就是解包war文件的内容到相同文件名的路径中,去除.war扩展名,然后从解包的目录中读取项目文件。现在,我们启动Tomcat,如下图所示:

可以看到,在webapps这个目录下多了一个解包的myweb文件夹。然后在浏览器中就可以通过http://localhost:8080/myweb/index.html这个地址访问了。如果我们想以http://localhost:8080/index.html这个地址访问,同样需要配置server.xml文件。操作步骤与上面的方式相同,不再重复。
三:Manager Web方式
Manager Web源应用程序可以让我们通过Web管理自己的Web项目。当然,如果任何人都能管理其他人的项目,事情就变得有点棘手了,更别提安全防护了。所以,在我们想通过Manager Web管理自己的项目时,需要进行权限设置。
首先访问Apache Tomcat欢迎页(需要注意的是,如果webapps/ROOT目录下的项目文件被我们自己在IDE中开发部署的项目覆盖,则可能会访问不到欢迎页)。

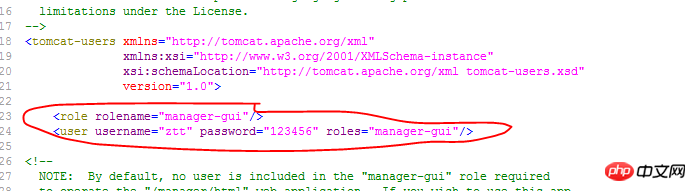
这个时候,我们点击图中圈中的部分,会提示我们输入用户名和密码。所以我们需要在conf/tomcat- users.xml文件里添加角色。tomcat- users.xml默认没有添加任何角色。因为我们要通过Manager Web管理我们的项目,所以我们在里面添加manager-gui角色。如下(圈中的部分就是我们添加的角色,username随便填,password随便填,roles填上面的manager-gui):

配置好这个,重启服务器,就可以进入管理界面了。
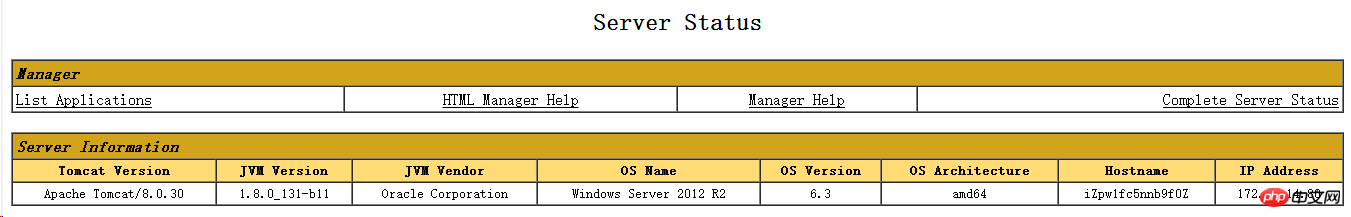
进入Server Status页面可以查看服务器的状态,看到Tomcat的相关信息,包括Tomcat版本,JVM版本,JVM提供商等,如下图:

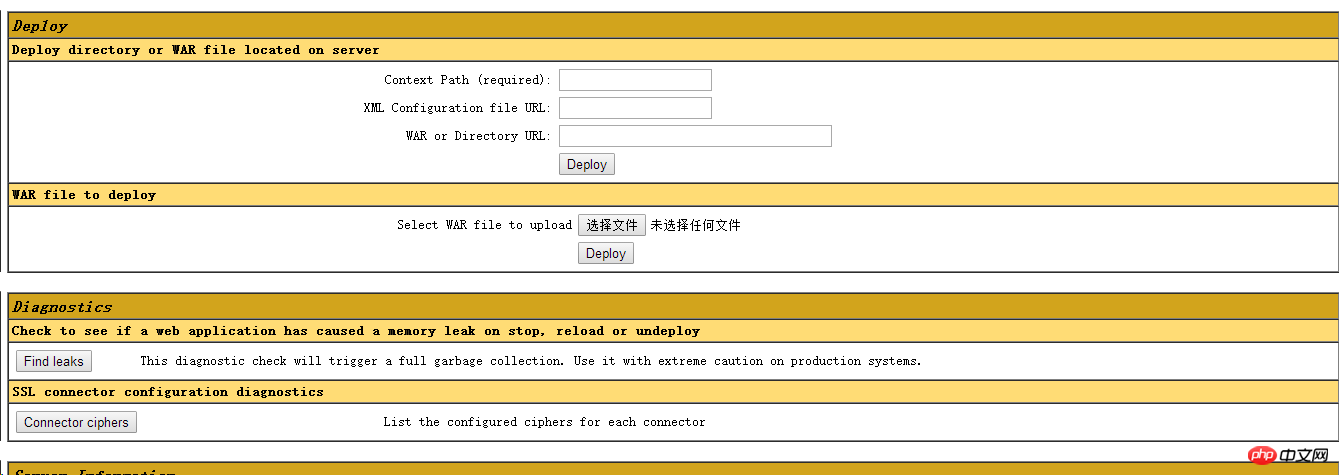
进入Manager App页面就可以管理我们的项目了。页面如下图所示:


Applications下显示了webapps目录下的项目目录:ROOT目录,doc目录,manager目录,这些都是Tomcat自带的。这个时候还没有我们自己的项目。现在我们开始部署自己的项目。在Deploy下,我们看到有两种方式:1.Deploy directory or WAR file located on server;2.WAR file to deploy。
首先演示通过WAR file to deploy的方式。
myweb.war是我们打包好的项目文件,点击"选择文件"可以在我们的主机上选择我们的项目文件。这个文件可以放在任何位置,如果放在webapps下,那么启动Tomcat的时候,Tomcat就直接解压了。如果放在其它位置,那么启动Tomcat的时候,Tomcat会把myweb.war文件复制到webapps目录下,再进行解压。选择好文件,点击Deploy发布就行了。这个时候,就可以在浏览器通过http://localhost:8080/myweb/index.html访问了。
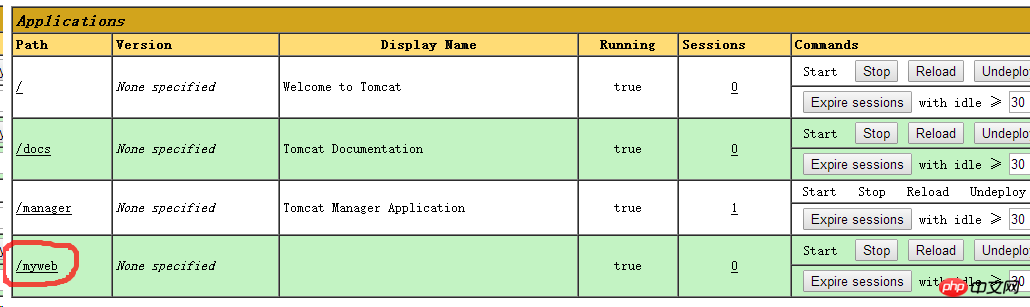
这个时候,我们再看一下Manager App页面的变化,如下图中圈中的部分,多了我们刚才发布的myweb项目。

接下来是Deploy directory or WAR file located on server的方式。把myweb.war复制到webapps目录下,在WAR or Directory URL:后面填上 \myweb ,点击Deploy发布就行了。
以上是Tomcat部署Web项目该如何实现?的详细内容。更多信息请关注PHP中文网其他相关文章!

