<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>异步加载</title>
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/demo.css?1.1.11">
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/zTreeStyle/zTreeStyle.css?1.1.11">
<script type="text/javascript"src="${pageContext.request.contextPath}/jquery-2.1.1.min.js?1.1.11"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/zTree_v3-master/js/jquery.ztree.core.min.js?1.1.11"></script>
<script type="text/javascript">var setting = {
async : {
enable : true,
url : "${pageContext.request.contextPath}/ztreeAction!getMenusById.jhtml",
autoParam : [ "id" ],//dataFilter : filter },
data : {
key : {
url : "xUrl"},
simpleData : {
enable : true,
pIdKey : "pid"}
},
};
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting);
});</script>
</head>
<body>
<div class="ztree"style="width: 20%; height: 500px; padding-top: 10px; float: left; border: 1px solid #FF0000;">
<ul id="treeDemo"></ul>
</div>
</body>
</html>上面呢,是jsp页面的代码,因为是纯插件测试,可以直接复制过去使用的,
action层代码,可以直接复制使用
public void getMenusById(){
List<Ztree> list=null;try {
list=ztreeService.getMenusById(ztree);
} catch (Exception e) {
e.printStackTrace();
}super.writeJson(list);
}List<Ztree> getMenusById(Ztree ztree) Exception; //接口
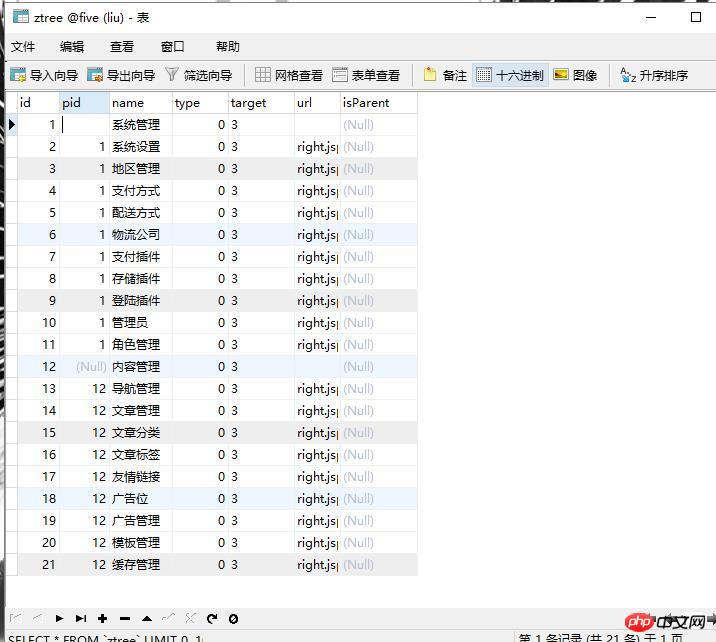
"ztreeService" ZtreeServiceImpl List queryList(Ztree ztree) =" from Ztree where 1=1 "<String, Object> params = HashMap<String, Object>(ztree.getId()!=+=" and id = :id ""id" List<Ztree> getMenusById(Ztree ztree) =" from Ztree where 1=1 "<String,Object> params= HashMap<String,Object>(ztree.getId()==||ztree.getId().equals(""+=" and pid is null "+= " and pid = :id ""id"<Ztree> queryZtree =<Ztree> list= ArrayList<Ztree>"true" queryBoolean(Ztree ztree) flag== " from Ztree where pid = :id "<String,Object> params= HashMap<String,Object>"id"<Ztree> queryZtree =(queryZtree!=&&queryZtree.size()>0=dao层就不用写了吧,只是一个查询,下面我把ztree的表字段附上

希望可以帮到大家,这就是我再学习ztree插件时的测试代码,ssh框架注解版,在其他框架里还没有试过,但是了解了使用方法,应该都没问题,我相信你们都比我强的多。不是大神,只是分享一下。大神勿喷~~~~~~~~~~
以上是zTree树形插件使用--异步加载方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM
如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM本文讨论了使用Maven和Gradle进行Java项目管理,构建自动化和依赖性解决方案,以比较其方法和优化策略。
 如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM
如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM本文使用Maven和Gradle之类的工具讨论了具有适当的版本控制和依赖关系管理的自定义Java库(JAR文件)的创建和使用。
 如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM
如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM本文讨论了使用咖啡因和Guava缓存在Java中实施多层缓存以提高应用程序性能。它涵盖设置,集成和绩效优势,以及配置和驱逐政策管理最佳PRA
 如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM
如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM本文讨论了使用JPA进行对象相关映射,并具有高级功能,例如缓存和懒惰加载。它涵盖了设置,实体映射和优化性能的最佳实践,同时突出潜在的陷阱。[159个字符]
 Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PM
Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PMJava的类上载涉及使用带有引导,扩展程序和应用程序类负载器的分层系统加载,链接和初始化类。父代授权模型确保首先加载核心类别,从而影响自定义类LOA


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





